Office blogs (Перевод с англ. — Инфографер)
Ну и парочка красот в конце поста.



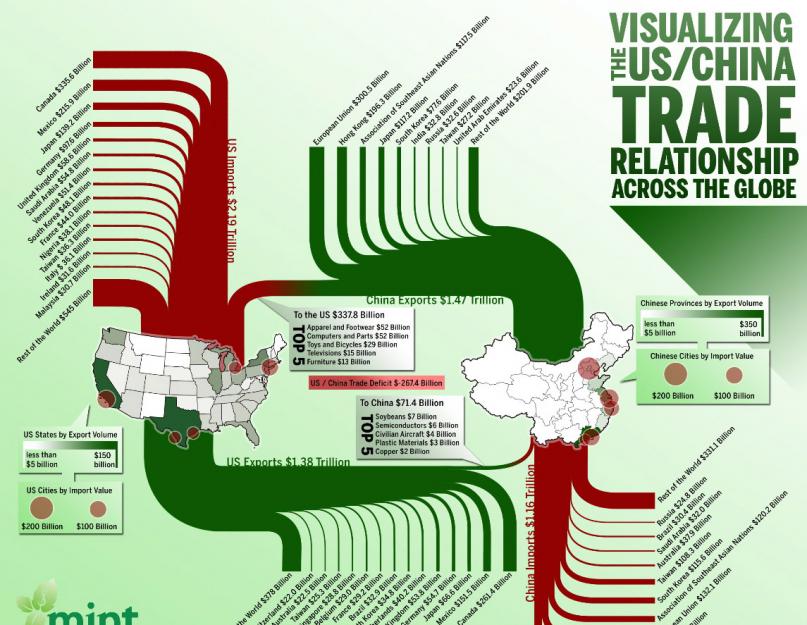
Последний пример — совершенно чумовая визуализация (кто делал — не знаю) статистики продаж некоего дизайнера Madame Ulani на сайте для дизайнеров-рукоделов etsy.com . У даннной карты — две оси XY, обе расположены в разныз плоскостях, и сливаются вместе в единый список товаров, с отображением мест их доставки. Длина каждого столбца — время, которое потребовалось на то, чтобы сделать украшение, и как долго оно ждало своего покупателя после выставления нового лота на сайт.
Вчера побывала в Питере, на лекции «Инфографика: закон и порядок», вчерашнюю сессию вела Ольга Привалова.
Я еще напишу пост о самом мероприятии и нескольких хороших идеях студии Паровоз. Но по горячим следам я хочу процитировать Федора Шумилова.
Во время разговора о разных типах графиков, он привел интересную аналогию Bubble Chart (пузырьковой диаграммы). Самый простой и физически реальный аналог пузырькового графика — наши советские монеты.
 В зависимости от номинала, четко отличался размер и вес монетки. Копейка — 1 гр и дальше по увеличению. Благодаря этому их легко отличать и нащупывать в кармане нужную.
В зависимости от номинала, четко отличался размер и вес монетки. Копейка — 1 гр и дальше по увеличению. Благодаря этому их легко отличать и нащупывать в кармане нужную.
Чем больше денежка — тем больше ее диаметр.
Ниже опубликую несколько примеров использования этих самых пузырьков в работах по информационному дизайн.
Простейшая:

Гениально — подробный и детальный постер

И из старенького (но в тему)

Marimekko chart
 Это график с двумя осями с единственным отличием от стандартного Bar Chart — основания столбиков могут быть разными по размеру.
Это график с двумя осями с единственным отличием от стандартного Bar Chart — основания столбиков могут быть разными по размеру.
В итоге, вы можете показывать на одном листе такие вещи, которые раньше были недоступны.
Пример на графике: по горизонтали — виден размер брендов Nike, Reebok, Adidas, и т.д.
В это же время, по вертикали можно еще и продемонстрировать долю продаж компании на разных рынках (в США и за пределами).
Польза Marimekko в том, что без него, пользуясь стандартными инструментами, пришлось бы делать 2 графика вместо одного.
Только меня немного задевает что они приписывают себе авторство этого чарта, хотя, названия для такого графика я и правда ранее не встречала.
Используется чаще всего в проектном менеджменте при иллюстрации различных стадий проекта, которые идут в параллели, показывает какие ресурсы когда задействованы и что каждая последующая стадия зависит от предыдущей.
И ложка дегтя — хоть графики и полезные, но дизайном здесь вообще не пахнет. Такие же мерзкие цвета, как в Excel по умолчанию строит. Задачи выполняет, но глаз спотыкается. Бррр
Эти страшилки 🙂 можно купить за 499$ для индивидуального пользования. Честного говоря, необоснованно дорого, но надеюсь, что они окупают себя техподдержкой.
Для развлечения — инфографика на тему «Когда и с кем брать банк» по статистике FBI. Полный размер при клике на картинку.
В последнее время в компьютерной среде особенно модно стало изъясняться на языке инфографики - через ряд зрительных образов. Объём информации, доступной в сети, огромен, и люди уже начинают выбирать способы её восприятия, яркая выразительная графика кажется им интереснее слов и чисел. Однако, построение инфографических рисунков требует отточенности аналитического мышления и богатства фантазии. Можем вас обрадовать - в сети достаточно ресурсов в помощь начинающим дизайнерам инфографики. Данная публикация содержит полный перечень ресурсов и сервисов, облегчающих вам процесс генерации инфографических изображений.
СРЕДСТВА ВИЗУАЛИЗАЦИИ ДАННЫХ И ПРИЛОЖЕНИЯ ДЛЯ РЕШЕНИЯ ЭТОЙ ЗАДАЧИ
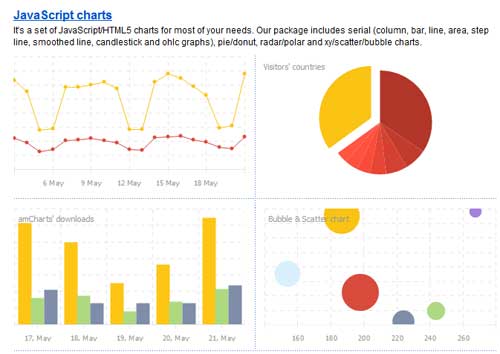
Набор бесплатных javascript/HTML5-инструментов для построения диаграмм почти на все случаи жизни - от статичных образцов инфографики до встраиваемых "живых" схем! Выбор конфигурации широк - от типовых (столбчатых диаграмм, гистограмм, линейных схем и диаграмм-областей, ступенчатых и плавных кривых, "японских свечей" и интервальных графиков с отметками предельных значений) до круговых диаграмм и их разновидностей, радиальных, "пузырьковых" схем и т. д.

Бесплатный онлайн-сервис для лёгкого построения наглядных диаграмм связей и их последующей печати или рассылки остальным участникам "мозгового штурма". Оживляйте экранными снимками ваших схем инфографику, презентации и прочий контент!

Удобный для пользователя инструмент построения онлайн-графики, такой как карты сайтов, каркасные модели, UML- и сетевые графики. Cacoo можно пользоваться бесплатно.

Простой браузерный сервис для лёгкого построения изящных схем и графиков с использованием встроенных шаблонов, например, карты США, диаграмм Венна и т. п.

Веб-сервис визуализации данных, с помощью которого любой может быстро и легко преобразовать имеющиеся у него данные в наглядные интерактивные зрительные образы. Затем ваши интерактивные визуализованные фрагменты можно показать публике, встроив их в структуру веб-сайтов, блогов, либо разослав их через Facebook и Twitter.

Броские графики и диаграммы выстраиваются сообща, но быстро. Сайт располагает мощной библиотекой скомплектованных предметных изображений и готовых шаблонов, существенно облегчающей дело. Кроме того, вам предлагаются не только бесплатная, но и тарифная (правда, вполне доступная) версии для решения любых ваших задач.

Потрясающая веб-новинка, предоставляющая пользователям возможность конструировать красивую инфографику, задействуя меню с массой предварительно загруженного "перетаскиваемого" контента и богатым выбором редактируемых шаблонов, варьируемых в соответствии с любыми запросами.

javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам "оживлять" эти данные средствами HTML, SVG и CSS. Упор на соблюдение веб-стандартов, сделанный разработчиками D3, позволяет вам в полной мере использовать возможности современных браузеров без привязки к каркасам, защищённым правами собственности, сочетать функциональность элементов визуализации с принципом первичности данных при манипуляции объектами в рамках DOM-стандарта.

Каркас с описательными функциями для обработки графики, открывающий вам возможности построения роскошных пользовательских интерфейсов, визуализации данных, составления карт, редактирования изображений и т. д.

Dundas предоставляет вам широкий спектр средств визуализации данных в рамках технологии Microsoft. Вам предлагается целый ряд инструментов визуализации данных, в том числе, Chart (схема), Gauge (шкала), Map (карта) и Calendar (календарь) для платформы.net, а также Dashboards (инструментальные панели) для Silverlight.

ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player. От простейших схем и диаграмм до сложной интерактивной графики - сервис располагает инструментами поддержки управления данными, преобразования визуальной информации, анимации и интерактивного взаимодействия. Более того, у Flare модульная структура, что позволяет разработчикам придумывать собственные приёмы визуализации, не прибегая к изобретению заново колеса.

Огромный "набор-конструктор" векторных рисунков и инфографики. Пакет содержит более 50 компонентов - от графиков и схем до карт и значков.

Вам предлагаются более 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.

Gephi - интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем, построения динамических и многоуровневых графиков. Работает с Windows, Linux и Mac OS X. Gephi предлагается бесплатно и с открытым исходным кодом.

GeoCommons позволяет любому пользователю находить, применять и пересылать географические карты и подобную им графику. Роскошные интерактивные образцы визуализации создаются запросто, и даже неопытный пользователь может решать свои задачи с помощью привычных инструментов построения схем.

Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры. Прост в использовании. Элементы переносятся на рабочую поверхность из хорошо укомплектованной библиотеки методом перетаскивания и форматируются методом указания-нажатия. Не надо быть семи пядей во лбу.

Инструменты Google Chart действенны, просты в использовании и бесплатны. Выбирайте из множества схем подходящую. От несложных диаграмм разброса до многоуровневых последовательных построений с ответвлениями - смотрите и находите наиболее пригодные для отображения ваших данных решения.

Highcharts - библиотека для построения схем полностью на базе javascript, предлагающая вам наглядные интерактивные графики для веб-сайтов и веб-приложений. На данный момент Highcharts поддерживает функции построения линейных, плавноизогнутых, столбчатых, диаграмм-областей (-областей с плавно очерченными границами), круговых, диаграмм рассеяния и гистограмм.

С помощью онлайн-сервиса построения схем Hohli Online Charts Builder можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики. Приступая к построению вашей схемы, сначала выберите её желаемые конфигурацию и масштаб. Затем внесите данные, которые вы хотите отобразить, в соответствующее поле. По мере ввода информации будет генерироваться ваша схема, и вы сможете наблюдать, как она меняется в процессе построения.

Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных, а также обмен ими. Мы видим нашу задачу в том, чтобы дать людям по всему свету возможность пользоваться и обмениваться данными, обеспечить бесплатный канал передачи визуальной информации для её владельцев, медийных структур, участников рынка и потребителей.

Использование Infogr.am подобно работе с Adobe Illustrator в режиме онлайн, и с его помощью также можно создавать красивую инфографику. Просто выбирайте подходящий образец, вводите ваши данные, а затем пересылайте или включайте в структуру готового эскиза ваш фрагмент инфографики.

Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript. Снабжён новейшими опциями визуализации массивов информации, например, TreeMaps, средством представления структур логических последовательностей/зависимостей в виде стилизованных схем на основе SpaceTree, гиперболические "ветвистые" кривые (Hyperbolic Trees) можно выстраивать методом "вычленения сути контекста" (focus+context), а для радиальных "ветвистых" анимированных схем есть заготовки лучевых осей (RGraph), плюс ещё масса опций воплощения визуализации.

javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки. Вычерчивать схемы с помощью JS Charts легко и просто, поскольку вам нужно задействовать для этого только клиентскую (то есть, выполняемую браузером) часть программы. Можно обходиться без дополнительных надстроек и серверных модулей. Достаточно внедрить наши скрипты, заготовив данные для построения вашей схемы в форматах XML, JSON или через javascript Array, - и можно получать её "прямо в руки".

Набор javascript-инструментов визуализации параметров сетевой деятельности. Совместим со всеми основными браузерами и со всеми платформами, в том числе, iPad. Работает на основе HTML5, но в ранних версиях Internet Explorer также чувствует себя хорошо.

Приложение для составления резюме неотразимой наружности с инфографикой.

Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики. На этой странице уже выложены тысячи её примеров.

Средство браузерного базирования для коллективного построения диаграмм связей. Оно помогает вам упорядочить мысли, представить в графическом виде плоды вашего "мозгового штурма" и получить экранные снимки результатов, выгодно дополнив вашу инфографику строгим, без излишеств, текстом.

Онлайн-сервис построения диаграмм связей для красивого наглядного воплощения ваших находок и озарений в процессе совместного "мозгового штурма".

На сайте Onlinecharttool.com можно выстраивать в режиме онлайн и пересылать бесплатно ваши собственные схемы. Приложение поддерживает функции создания ряда графических конфигураций, например, столбчатых, круговых диаграмм, линейных графиков, "пузырьковых" и радиальных схем.

Информацию нужно уметь подавать заманчиво и броско, а не скучно и нудно. Если вы согласны с этим мнением, то вам стоит опробовать в деле PiktoChart - веб-приложение для создания забавной инфографики.

Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов. Стандартный инструментальный набор Original Prefuse включает каркас визуализации для языка программирования Java. Расширенный набор Prefuse Flare располагает инструментами визуализации и анимации для ActionScript и Adobe Flash Player.

Подумываете о составлении резюме средствами инфографики? Опробуйте на практике Re.vu - приложение генерации наглядных резюме.

Широкий спектр программных средств, базирующихся в сети и на рабочем столе, для решения различных задач по визуализации данных. "Орденоносный" пакет сервисов, среди которых StatPlanet, StatTrends & StatWorld.

Tagxedo поможет вам заполнить словами - знаменитых высказываний, выдержек из газетных статей, девизов и тезисов, даже ваших любовных писем - текстовое облако, притягивающее к себе взор. Слова калибруются в соответствии с частотой употребления и плотностью их "посева" в тексте.

Бесплатный сервис визуализации данных поможет вам в построении интерактивных образов для зрительного восприятия и в дальнейшем внедрении их в структуру вашего веб-сайта либо пересылке. С этим справится кто угодно, ничего сложного, зато всё бесплатно.

Новая веб-платформа, предназначенная для визуализации любых данных кем угодно и с любой целью. Weave – платформа для разработки прикладных программ, рассчитанная на пользователей разного уровня подготовленности – от новичков до "продвинутых" – и позволяющая вам внедрять, рассылать и представлять в удобном для зрительного восприятия виде данные, "заложенные" на разную глубину в географическую "почву".

Набор мощных Drupal-модулей визуализации. VIDI предоставляет в ваше распоряжение простые в использовании инструменты для построения и внедрения в структуру ваших презентаций или блогов ярких "живых" карт. Есть там и функциональные, наглядные средства выражения, позволяющие картам "поведать" о многом.

Если вы ищете средство просмотра и визуализации данных, которые "не по зубам" оффис-ПО с типовым набором функций построения графиков, то Visualize Free - решение как раз для вас. Бесплатный сервис зрительного анализа информации, превосходно справляющийся с задачей сортировки многомерных данных для отслеживания тенденций и отклонений от заданного курса, а также для операций с данными простым способом указания-нажатия.

Одним движением преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку. Это онлайн-приложение автоматически форматирует ваши данные, содержащиеся в LinkedIn, преобразуя их в ясное, чёткое по форме, легко читаемое резюме.

Приложение генерации "текстовых облаков" из предоставляемых вами к обработке записей. Более заметны в этих облаках слова, встречающиеся чаще в исходных текстах. "Облака" можно варьировать, настраивая шрифты, конфигурацию и цветовые схемы. Изображения, выстроенные вами в Wordle - целиком и полностью ваши, можете делать с ними что угодно. Их можно распечатать или сохранить в галерею Wordle вашим друзьям на обозрение.
Огромный выбор средств компиляции векторной инфографики. Пакет содержит свыше 50 элементов - от графиков и схем до карт и значков.
ИСТОЧНИКИ ДАННЫХ ДЛЯ ИНФОГРАФИЧЕСКИХ ПОСТРОЕНИЙ
Графики показателей хозяйственно-экономической деятельности населения, отдельных территориальных образований и субъектов от сообщества сторонников открытой информации.

Ещё один отличный источник сведений для построения инфографики. "Склад фактических данных" для формирования мировоззрения, основанного на точных знаниях, хранящий свежие статистические выкладки, видео, Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику.

Вопросы и ответы по поводу доступа к различным данным.

Если вы ищете некую весьма специфическую информацию для построения инфографики, то Google Public Data Explorer может прийтись вам очень кстати. Это средство поиска от Google предоставляет вам интерактивные графические сводки открытых для публики сведений, которые можно изучать, обрабатывать и сохранять в виде экранных снимков для дальнейшего использования при построении роскошных и содержательных образцов инфографики. Узкоспециальные сведения можно находить через встроенный поисковый механизм.
ПО с открытым исходным кодом для создания картографами собственных порталов, доступных для обзора всему свету или лишь ограниченному кругу лиц.
Вам предлагаются более 90 конфигураций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
Прежде чем составить какой либо график, необходимо определиться с вопросом о том, какие виды диаграмм вас именно интересуют.
Рассмотрим основные из них.
Гистограмма
Само название этого вида позаимствовано из греческого языка. Дословный перевод - писать столбом. Это своеобразный столбчатый такого вида могут быть объемные, плоские, отображать вклады (прямоугольник в прямоугольнике) и т.д.

Точечная диаграмма
Показывает взаимную связь между числовыми данными в некотором количестве рядов и представляет собой пару групп цифр или чисел в виде единственного ряда точек в координатах. Виды диаграмм такого типа отображают кластеры данных, используются для научных целей. При предварительной подготовке к построению точечной диаграммы все данные, которые вы хотите расположить по иксовой оси, следует расположить в одной строке/столбце, а значения по оси «игрик» - в смежной строке/столбце.

Линейчатая диаграмма и график
Диаграмма линейчатая описывает некое соотношение отдельных данных. На такой диаграмме значения располагаются по вертикальной оси, категории же - по горизонтальной. Из этого следует, что большее внимание такая диаграмма уделяет сопоставлению данных, нежели изменениям, происходящим с течением времени. Данный вид диаграмм существует с параметром «накопление», что позволяет показать взнос отдельных частей в общий конечный результат.
График же отображает последовательность изменений числовых значений за абсолютно равные промежутки времени.
Эти виды диаграмм наиболее часто используются для построений.
Диаграммы с областями
Основной целью такой диаграммы является акцент на величине изменения данных в течение некоторого периода, путем показа суммирования введенных значений. А также отображение доли отдельно взятых значений в общей сумме.

Кольцевая и круговая диаграммы
Диаграмм весьма схожи по целям. Обе они отображают роль каждого элемента в общей сумме. Их отличие заключается лишь в том, что диаграмма кольцевая имеет возможность содержать несколько рядов с данными. Каждое отдельное вложенное кольцо представляет собой индивидуальный ряд значений/данных.


Пузырьковая
Одна из разновидностей точечной. Величина маркера зависит от величины третьей переменной. При предварительной подготовке располагать данные следует точно так же, как и при подготовке к построению точечной диаграммы.

Биржевая диаграмма
Использование таковой часто является неотъемлемым процессом при продаже акций или других ценных бумаг. Также возможно ее построение для наглядного определения изменения Для трех и пяти значений такой вид графика может содержать в себе пару осей: первую - для столбиков, которые представляют интервал неких колебаний, вторую - для изменения ценовой категории.

Это лишь малая часть типов диаграмм, которые могут вам понадобиться. Виды диаграмм в Excel весьма разнообразны. Выбор всегда зависит от целей. Так что определяйтесь с тем, что вы хотите получить в конечном итоге, а мастер построения поможет определиться!
В последнее время в компьютерной среде особенно модно стало изъясняться на языке инфографики - через ряд зрительных образов. Объём информации, доступной в сети, огромен, и люди уже начинают выбирать способы её восприятия, яркая выразительная графика кажется им интереснее слов и чисел. Однако, построение инфографических рисунков требует отточенности аналитического мышления и богатства фантазии. Можем вас обрадовать - в сети достаточно ресурсов в помощь начинающим дизайнерам инфографики. Данная публикация содержит полный перечень ресурсов и сервисов, облегчающих вам процесс генерации инфографических изображений.
СРЕДСТВА ВИЗУАЛИЗАЦИИ ДАННЫХ И ПРИЛОЖЕНИЯ ДЛЯ РЕШЕНИЯ ЭТОЙ ЗАДАЧИ

Набор бесплатных javascript/HTML5-инструментов для построения диаграмм почти на все случаи жизни - от статичных образцов инфографики до встраиваемых "живых" схем! Выбор конфигурации широк - от типовых (столбчатых диаграмм, гистограмм, линейных схем и диаграмм-областей, ступенчатых и плавных кривых, "японских свечей" и интервальных графиков с отметками предельных значений) до круговых диаграмм и их разновидностей, радиальных, "пузырьковых" схем и т. д.

Бесплатный онлайн-сервис для лёгкого построения наглядных диаграмм связей и их последующей печати или рассылки остальным участникам "мозгового штурма". Оживляйте экранными снимками ваших схем инфографику, презентации и прочий контент!

Удобный для пользователя инструмент построения онлайн-графики, такой как карты сайтов, каркасные модели, UML- и сетевые графики. Cacoo можно пользоваться бесплатно.

Простой браузерный сервис для лёгкого построения изящных схем и графиков с использованием встроенных шаблонов, например, карты США, диаграмм Венна и т. п.

Веб-сервис визуализации данных, с помощью которого любой может быстро и легко преобразовать имеющиеся у него данные в наглядные интерактивные зрительные образы. Затем ваши интерактивные визуализованные фрагменты можно показать публике, встроив их в структуру веб-сайтов, блогов, либо разослав их через Facebook и Twitter.

Броские графики и диаграммы выстраиваются сообща, но быстро. Сайт располагает мощной библиотекой скомплектованных предметных изображений и готовых шаблонов, существенно облегчающей дело. Кроме того, вам предлагаются не только бесплатная, но и тарифная (правда, вполне доступная) версии для решения любых ваших задач.

Потрясающая веб-новинка, предоставляющая пользователям возможность конструировать красивую инфографику, задействуя меню с массой предварительно загруженного "перетаскиваемого" контента и богатым выбором редактируемых шаблонов, варьируемых в соответствии с любыми запросами.

Javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам "оживлять" эти данные средствами HTML, SVG и CSS. Упор на соблюдение веб-стандартов, сделанный разработчиками D3, позволяет вам в полной мере использовать возможности современных браузеров без привязки к каркасам, защищённым правами собственности, сочетать функциональность элементов визуализации с принципом первичности данных при манипуляции объектами в рамках DOM-стандарта.

Каркас с описательными функциями для обработки графики, открывающий вам возможности построения роскошных пользовательских интерфейсов, визуализации данных, составления карт, редактирования изображений и т. д.

Dundas предоставляет вам широкий спектр средств визуализации данных в рамках технологии Microsoft. Вам предлагается целый ряд инструментов визуализации данных, в том числе, Chart (схема), Gauge (шкала), Map (карта) и Calendar (календарь) для платформы.net, а также Dashboards (инструментальные панели) для Silverlight.

ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player. От простейших схем и диаграмм до сложной интерактивной графики - сервис располагает инструментами поддержки управления данными, преобразования визуальной информации, анимации и интерактивного взаимодействия. Более того, у Flare модульная структура, что позволяет разработчикам придумывать собственные приёмы визуализации, не прибегая к изобретению заново колеса.

Огромный "набор-конструктор" векторных рисунков и инфографики. Пакет содержит более 50 компонентов - от графиков и схем до карт и значков.

Вам предлагаются более 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.

Gephi - интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем, построения динамических и многоуровневых графиков. Работает с Windows, Linux и Mac OS X. Gephi предлагается бесплатно и с открытым исходным кодом.

GeoCommons позволяет любому пользователю находить, применять и пересылать географические карты и подобную им графику. Роскошные интерактивные образцы визуализации создаются запросто, и даже неопытный пользователь может решать свои задачи с помощью привычных инструментов построения схем.

Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры. Прост в использовании. Элементы переносятся на рабочую поверхность из хорошо укомплектованной библиотеки методом перетаскивания и форматируются методом указания-нажатия. Не надо быть семи пядей во лбу.

Инструменты Google Chart действенны, просты в использовании и бесплатны. Выбирайте из множества схем подходящую. От несложных диаграмм разброса до многоуровневых последовательных построений с ответвлениями - смотрите и находите наиболее пригодные для отображения ваших данных решения.

Highcharts - библиотека для построения схем полностью на базе javascript, предлагающая вам наглядные интерактивные графики для веб-сайтов и веб-приложений. На данный момент Highcharts поддерживает функции построения линейных, плавноизогнутых, столбчатых, диаграмм-областей (-областей с плавно очерченными границами), круговых, диаграмм рассеяния и гистограмм.

С помощью онлайн-сервиса построения схем Hohli Online Charts Builder можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики. Приступая к построению вашей схемы, сначала выберите её желаемые конфигурацию и масштаб. Затем внесите данные, которые вы хотите отобразить, в соответствующее поле. По мере ввода информации будет генерироваться ваша схема, и вы сможете наблюдать, как она меняется в процессе построения.

Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных, а также обмен ими. Мы видим нашу задачу в том, чтобы дать людям по всему свету возможность пользоваться и обмениваться данными, обеспечить бесплатный канал передачи визуальной информации для её владельцев, медийных структур, участников рынка и потребителей.

Использование Infogr.am подобно работе с Adobe Illustrator в режиме онлайн, и с его помощью также можно создавать красивую инфографику. Просто выбирайте подходящий образец, вводите ваши данные, а затем пересылайте или включайте в структуру готового эскиза ваш фрагмент инфографики.

Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript. Снабжён новейшими опциями визуализации массивов информации, например, TreeMaps, средством представления структур логических последовательностей/зависимостей в виде стилизованных схем на основе SpaceTree, гиперболические "ветвистые" кривые (Hyperbolic Trees) можно выстраивать методом "вычленения сути контекста" (focus+context), а для радиальных "ветвистых" анимированных схем есть заготовки лучевых осей (RGraph), плюс ещё масса опций воплощения визуализации.

Javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки. Вычерчивать схемы с помощью JS Charts легко и просто, поскольку вам нужно задействовать для этого только клиентскую (то есть, выполняемую браузером) часть программы. Можно обходиться без дополнительных надстроек и серверных модулей. Достаточно внедрить наши скрипты, заготовив данные для построения вашей схемы в форматах XML, JSON или через javascript Array, - и можно получать её "прямо в руки".

Набор javascript-инструментов визуализации параметров сетевой деятельности. Совместим со всеми основными браузерами и со всеми платформами, в том числе, iPad. Работает на основе HTML5, но в ранних версиях Internet Explorer также чувствует себя хорошо.

Приложение для составления резюме неотразимой наружности с инфографикой.

Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики. На этой странице уже выложены тысячи её примеров.

Средство браузерного базирования для коллективного построения диаграмм связей. Оно помогает вам упорядочить мысли, представить в графическом виде плоды вашего "мозгового штурма" и получить экранные снимки результатов, выгодно дополнив вашу инфографику строгим, без излишеств, текстом.

Онлайн-сервис построения диаграмм связей для красивого наглядного воплощения ваших находок и озарений в процессе совместного "мозгового штурма".

На сайте Onlinecharttool.com можно выстраивать в режиме онлайн и пересылать бесплатно ваши собственные схемы. Приложение поддерживает функции создания ряда графических конфигураций, например, столбчатых, круговых диаграмм, линейных графиков, "пузырьковых" и радиальных схем.

Информацию нужно уметь подавать заманчиво и броско, а не скучно и нудно. Если вы согласны с этим мнением, то вам стоит опробовать в деле PiktoChart - веб-приложение для создания забавной инфографики.

Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов. Стандартный инструментальный набор Original Prefuse включает каркас визуализации для языка программирования Java. Расширенный набор Prefuse Flare располагает инструментами визуализации и анимации для ActionScript и Adobe Flash Player.

Подумываете о составлении резюме средствами инфографики? Опробуйте на практике Re.vu - приложение генерации наглядных резюме.

Широкий спектр программных средств, базирующихся в сети и на рабочем столе, для решения различных задач по визуализации данных. "Орденоносный" пакет сервисов, среди которых StatPlanet, StatTrends & StatWorld.

Tagxedo поможет вам заполнить словами - знаменитых высказываний, выдержек из газетных статей, девизов и тезисов, даже ваших любовных писем - текстовое облако, притягивающее к себе взор. Слова калибруются в соответствии с частотой употребления и плотностью их "посева" в тексте.

Бесплатный сервис визуализации данных поможет вам в построении интерактивных образов для зрительного восприятия и в дальнейшем внедрении их в структуру вашего веб-сайта либо пересылке. С этим справится кто угодно, ничего сложного, зато всё бесплатно.

Новая веб-платформа, предназначенная для визуализации любых данных кем угодно и с любой целью. Weave – платформа для разработки прикладных программ, рассчитанная на пользователей разного уровня подготовленности – от новичков до "продвинутых" – и позволяющая вам внедрять, рассылать и представлять в удобном для зрительного восприятия виде данные, "заложенные" на разную глубину в географическую "почву".

Набор мощных Drupal-модулей визуализации. VIDI предоставляет в ваше распоряжение простые в использовании инструменты для построения и внедрения в структуру ваших презентаций или блогов ярких "живых" карт. Есть там и функциональные, наглядные средства выражения, позволяющие картам "поведать" о многом.

Если вы ищете средство просмотра и визуализации данных, которые "не по зубам" оффис-ПО с типовым набором функций построения графиков, то Visualize Free - решение как раз для вас. Бесплатный сервис зрительного анализа информации, превосходно справляющийся с задачей сортировки многомерных данных для отслеживания тенденций и отклонений от заданного курса, а также для операций с данными простым способом указания-нажатия.

Одним движением преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку. Это онлайн-приложение автоматически форматирует ваши данные, содержащиеся в LinkedIn, преобразуя их в ясное, чёткое по форме, легко читаемое резюме.

Приложение генерации "текстовых облаков" из предоставляемых вами к обработке записей. Более заметны в этих облаках слова, встречающиеся чаще в исходных текстах. "Облака" можно варьировать, настраивая шрифты, конфигурацию и цветовые схемы. Изображения, выстроенные вами в Wordle - целиком и полностью ваши, можете делать с ними что угодно. Их можно распечатать или сохранить в галерею Wordle вашим друзьям на обозрение.
Огромный выбор средств компиляции векторной инфографики. Пакет содержит свыше 50 элементов - от графиков и схем до карт и значков.
ИСТОЧНИКИ ДАННЫХ ДЛЯ ИНФОГРАФИЧЕСКИХ ПОСТРОЕНИЙ

Кладезь полезной, новейшей информации для построения вашей инфографики. Широкий тематический охват - экономика, социология, энергетика, экология и статистические сводки по странам. За данными и статистикой обращайтесь прежде всего сюда!

Изучайте массивы данных, предоставленные ведущими ресурсами их хранения, загружайте ваши собственные сведения, составляйте отчёты и красивые образцы визуализации за считанные секунды.
45. Gapminder

Ещё один отличный источник сведений для построения инфографики. "Склад фактических данных" для формирования мировоззрения, основанного на точных знаниях, хранящий свежие статистические выкладки, видео, Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику.

Вопросы и ответы по поводу доступа к различным данным.

Если вы ищете некую весьма специфическую информацию для построения инфографики, то Google Public Data Explorer может прийтись вам очень кстати. Это средство поиска от Google предоставляет вам интерактивные графические сводки открытых для публики сведений, которые можно изучать, обрабатывать и сохранять в виде экранных снимков для дальнейшего использования при построении роскошных и содержательных образцов инфографики. Узкоспециальные сведения можно находить через встроенный поисковый механизм.

Объёмная подборка комплектов ценных данных и красочной инфографики со всей сети, аккуратно "разложенной по полочкам". Этот сайт хорош и для поиска вдохновляющих на творчество примеров - красивых образцов инфографики здесь очень много.

ПО с открытым исходным кодом для создания картографами собственных порталов, доступных для обзора всему свету или лишь ограниченному кругу лиц.
Вам предлагаются более 90 конфигураций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
Директор по визуальным концепциям компании McKinsey Джин Желязны знает о своей работе все. Это неудивительно: за 55 лет жизни, которые он посвятил изучению диаграмм и других способов визуализации, он накопил достаточный опыт, которым поделился в книге «Говори на языке диаграмм».
Нашим читателям - месяц на Bookmate бесплатно: введите промокод RUSBASE по ссылке http://bookmate.com/code .
Шаг 3. От сравнения к диаграмме – выберете тип диаграммы
Каждому типу сравнения соответствует определенный вид диаграмм. Подбирайте тип визуализации, исходя из типа сравнения.
Формулируем идею
Построение диаграмм начинается с формулирования основной мысли, которую вы хотите донести до аудитории с ее помощью. Основная идея - ответ на вопрос, что именно показывают нам данные и как они связаны между собой.
Самый простой способ сформулировать главную мысль - вынести ее в заголовок диаграммы.
Заголовок должен быть конкретным и нести в себе ответ на вопрос, который вы ставите перед аудиторией. При подборе слов используйте количественные и качественные характеристики и старайтесь избегать общих фраз и выражений.
Примеры конкретных и общих заголовков
Не забывайте главное правило: одна диаграмма - одна идея. Не старайтесь на одном графике показать все найденные вами связи и мысли. Такие диаграммы будут перегруженными и сложными для восприятия.
Определяем тип сравнения
Любую мысль и идею можно выразить при помощи одного из пяти типов сравнения. Ваша задача - правильно выбрать тип сравнения и подобрать к нему соответствующую диаграмму.
Небольшая подсказка:
Покомпонентное сравнение – ваши данные показывают определенную долю по отношению к целому.
Позиционное сравнение – вы хотите показать, как данные соотносятся друг с другом.
Временное сравнение – вы показываете, как данные изменяются во времени.
Частотное сравнение – вы хотите показать, какое количество объектов попадает в определенные диапазон.
Корреляционное сравнение – вы показываете, как данные зависят друг от друга.

Выбираем идеальную диаграмму
Каждому из типов сравнения соответствует свой вид диаграмм. Именно от его правильного выбора зависит понятность восприятия визуализированных данных.
Всего существует пять типов диаграмм и некоторые их вариации и комбинации:
1. Круговая диаграмма

Знакомый всем «пирог» – самый используемый тип диаграмм. По мнению Джина, это неоправданно, поскольку этот тип наименее практичен и должен составлять немногим более 5% всех диаграмм в презентациях.
2. Линейчатая диаграмма

Отдельные значения в этой диаграмме представлены полосами различной длины, расположенными горизонтально вдоль оси Х. По мнению автора, это самая недооцененная диаграмма, наиболее гибкий и универсальный тип, который должен был бы составлять 25% всех используемых диаграмм.
3. Гистограмма

Количественные соотношения некоторого показателя представлены в виде прямоугольников, площади которых пропорциональны. Чаще всего для удобства восприятия ширину прямоугольников берут одинаковую, при этом их высота определяет соотношения отображаемого параметра.
4. График

Знакомые всем со школы линейные графики состоят из точек на координатной сетке, соединенных линиями. Используются для характеристики вариации, динамики и взаимосвязи. Вместе с гистограммой должны составлять половину используемых диаграмм.
5. Точечная диаграмма

Она же диаграмма рассеивания, служит для размещения точек данных на горизонтальной и вертикальной оси с целью показать степень влияния одной переменной на другую. По мнению Желязны, ее должны использоваться в 10% случаев.

Не забывайте! Главная цель любой диаграммы - четко показать связи или зависимости между данными. Если иллюстрация не способна отразить взаимосвязи, лучше использовать таблицы.
Двойное сравнение
В некоторых случаях возникает необходимость показать на одном графике несколько типов сравниваемых данных и зависимость между ними.

В таких случаях необходимо определить основной тип сравнения и подбирать диаграмму на основании него. Например, если вы хотите показать вклад отдельных подразделений в общий доход компании в зависимости от месяцев, лучше использовать типы диаграмм для временного сравнения: график или гистограмму. А если вас больше интересует не изменение во времени, а конкретные достижения, используйте линейчатые диаграммы.
Помните: если на одной диаграмме не получается просто и понятно донести основную мысль, комбинируя данные, лучше использовать два отдельных виджета.
Шкалы, легенды и другие надписи

Идеальная диаграмма понятна для восприятия без дополнительной информации на ней. Однако это не означает, что вы не можете использовать шкалу или легенду, чтобы лучше донести основную мысль.
Главные правила при добавлении дополнительной информации:
Они не перегружают диаграмму.
Они не отвлекают от основной картинки.
Они дополняют диаграмму.
Конкретные примеры для каждого из типов сравнения и диаграмм вы можете найти в книге или использовать их электронную версию на сайте издательства.