Güzel tasarım VKontakte topluluğu bir heves değil, kullanıcıların size ve şirketinize güvenini sağlayan önemli bir unsurdur. Herkese açık bir sayfa veya grup profesyonelce tasarlanmadıysa, potansiyel müşterileriniz oldukça mantıklı bir şekilde sizin de işinizde eşit derecede ihmalkar olduğunuz sonucuna varabilir. Bunun olmasını önlemek için VKontakte sayfanızın güzel, derli toplu ve kullanımı kolay olduğundan emin olun. Nasıl yapılır? Alttarafı oku.
VKontakte görsellerinin mevcut boyutları
Bir süre önce VKontakte sosyal ağının geliştiricileri yeni bir tasarım başlattı. Bu, görüntü gösteriminin boyutunda ve ilkelerinde değişikliklere yol açtı. Aşağıda verilecek olan bildiri tüm yeniliklere karşılık gelmekte ve ilgili boyutları içermektedir. şu an zaman.
Şimdi her noktayı daha ayrıntılı olarak ele alalım.
VK avatar boyutu
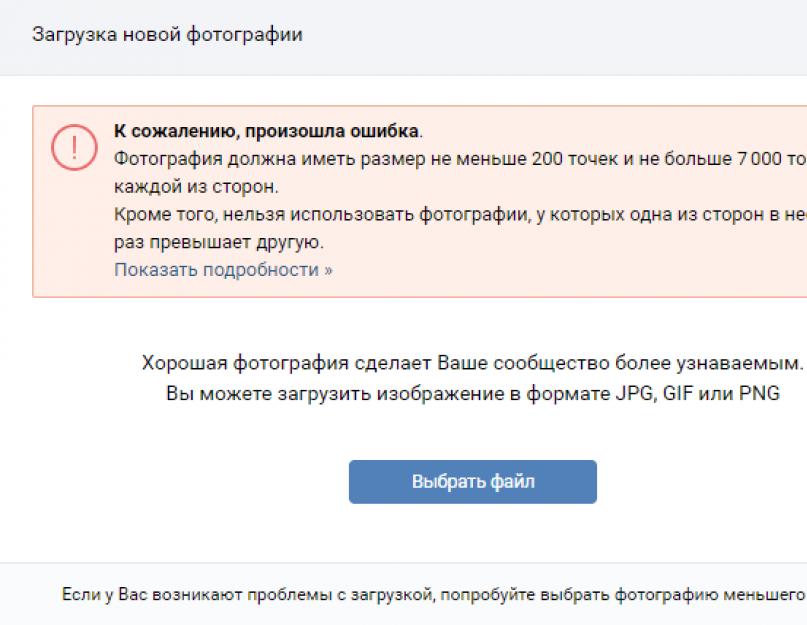
Minimum avatar boyutu 200 x 200 pikseldir. Genişliği veya uzunluğu 200 pikselden az olan bir görseli yüklemeye çalışırsanız şuna benzer bir hata görürsünüz:

Maksimum avatar boyutu 200 x 500 pikseldir. Ancak prensip olarak resim yükleyebilir ve daha büyük boyut– her iki tarafta en fazla 7000 piksel. Önemli olan en boy oranının 2 ila 5'i geçmemesidir.
Size bir örnekle göstereceğim.
Bir imajım var. Boyutu: 200 x 800 piksel (oran 2 ila 8). Yüklerken herhangi bir hata yok. Ancak yine de bu görseli kullanamıyorum çünkü “İletişim” onu tamamen seçmeme izin vermiyor.

Kapak
Sitenin tam sürümünün kapak boyutu 1590 x 400 pikseldir.

Lütfen dikkat: içinde mobil versiyon ve uygulamalarda kapağın tam sürümü değil, yalnızca 1196 x 400 piksel boyutundaki bir kısmı görüntülenir. Mobil uygulamada nasıl kırpıldığını görün:

Bunun olmasını önlemek için kapağınızın ana unsurlarını 1196 x 400 piksel içerisine yerleştirin.

Ekli resimler
İletişim'in güncellenen tasarımında haber akışının genişliği sabit hale getirildi. Bu, gönderiye eklenen görsellerin artık uzatılmadığı, olduğu gibi kaldığı anlamına gelir. Bu nedenle görselinizin haber kaynağındaki alanının tamamını doldurmasını istiyorsanız genişliğinin en az 510 piksel olması gerekmektedir. Yatay yönde kare veya dikdörtgen olması en iyisidir.
Biraz kafa karıştırıcı gibi geliyor :) O yüzden size bir örnekle göstereceğim.
Diyelim ki kenarları 510 piksel olan kare şeklinde bir görselimiz var. Gönderimize eklersek tüm cihazların haber akışında çok güzel görünecektir:

Yatay bir görüntü yatay yönde şöyle görünür (genişlik 510 piksel):

Gördüğünüz gibi görüntü ne kadar darsa (yükseklik olarak), akıllı telefon beslemesinde o kadar küçük görünür. Bunu görmek için aşağıdaki resme bakın:

Buradaki farkın özellikle kritik olmadığı açık ve akıllı telefon kullanıcıları yine de resminize bakacak, sadece ikinci durumda biraz daha rahat olacaklar.
Bağlantı içeren yayınlara ilişkin görseller

Tüm bu veriler Open Graph işaretleme kodundan gelir:

Grafiği Aç belirtilmezse başlık, Başlık meta etiketinden, görsel ise makaleden alınır. Aynı zamanda, onu kolayca değiştirebilir veya özel okları kullanarak makaleden başka bir resim seçebilirsiniz:

Veya sizinkini yükleyin:

Yazınız için duyuru olarak kullanabileceğiniz görselin minimum boyutu 537 x 240 pikseldir. Ancak oranlar korunduğu sürece daha büyük görseller yükleyebilirsiniz.

Editörde oluşturulan bir makalenin resmi
Editörde oluşturulan bir makalenin kapağının görsel boyutu 510 x 286 pikseldir. Makalenin ve topluluğun adı açık renkli bir arka planda kaybolduğu için koyu renkli ve az çok tek renkli olması daha iyidir.
İyi örnek:

Pek iyi bir örnek değil:

Hikayeler için fotoğraf ve video boyutu
Fotoğrafların boyutu 1080 x 1920 pikseldir. Videonun boyutu 720 x 1280 pikseldir.
Video kayıtları için teknik özellikler:
- 15 saniyeye kadar;
- 5 MB'tan fazla değil;
- h.264 kodlayıcı;
- AAC sesi.
Hikayelerde dikey formattaki fotoğraf ve videolar kullanılmalıdır.
Lütfen unutmayın: topluluklar adına hikayeler şu anda yalnızca VKontakte geliştiricilerinin bu işlevi açtığı büyük topluluklar tarafından eklenebilmektedir. Ve bu resmi başvuru kullanılarak yapılır. Bu bir bilgisayardan yapılamaz.
Fotoğraf albümü kapağı boyutu
Video görüntü boyutu
1280 x 720 piksel.

Viki sayfası
Bir wiki sayfasının içerik alanı genişliği 607 pikseldir. Daha büyük bir resim yüklerseniz, otomatik olarak 400 piksel genişliğinde yüklenecektir. Örnek: 1366 x 768 ölçülerinde bir resmim var. Bunu wiki sayfasına eklersem şöyle görünecektir:

Bir resmin boyutunu değiştirmek için üzerine tıklamanız ve istediğiniz değerleri ayarlamanız gerekir:

Aşağıda wiki sayfalarıyla nasıl çalışılacağından detaylı olarak bahsedeceğim. Bu nedenle burada bu nokta üzerinde durmayacağız.
VKontakte görüntülerinin küçülmediğinden nasıl emin olunur? Arka plan ve boyutun resim kalitesi üzerindeki etkisi.
VKontakte resimlerini yüklemeyi denediyseniz (bunun bir avatar resmi mi yoksa sadece seyahatinizden bir fotoğraf mı olduğu önemli değil), o zaman muhtemelen bunların küçülme eğiliminde olduğunu zaten biliyorsunuzdur. Bu, özellikle koyu (ve özellikle kırmızı) bir arka planda ve resim çok net olmadığında fark edilir. büyük beden. Örnek:

Resimlerin kalitesinin bozulmadığından nasıl emin olunur?
Görüntünün küçülmesini (veya daha doğrusu küçülmesini, ancak çok daha az ölçüde) önlemek için, onu istenilen boyuttan 2-3 kat daha büyük yapmak gerekir. Örneğin 200 x 500 piksel boyutunda bir avatar yapmamız gerekiyorsa 400 x 1000 piksel boyutunda bir resim çekiyoruz. 510 x 400 piksel boyutunda bir menü yapmanız gerekiyorsa 1020 x 800 piksel alın.
Hemen yukarıda gösterdiğim lacivert zemin üzerine görselin boyutu 510 x 350. Ben bunu iki katı büyük yapıp (1020 x 700) kaydettim. Bundan şu çıktı:

Nasıl düzeltilir? Cevap çok basit; farklı bir arka plan seçmeniz gerekiyor. Önemli olan şu ki koyu arka plan pikseller ışık moduna göre daha iyi görünür. Bu nedenle, mükemmel kalite elde etmek istiyorsanız (yukarıdaki resim zaten oldukça normal görünse de), renk düzenini biraz değiştirmeniz gerekir. Örneğin, arka planı beyaz ve metni mavi yapın:

Sayfa başlığı nasıl tasarlanır
Genel sayfanızın veya grubunuzun başlığı, kullanıcıların sizi ziyarete geldiklerinde gördükleri ilk şeydir. Çoğu durumda bu yer, halka açık materyaller, bazı ilginç gönderiler veya önemli duyurular için bir gezinme menüsü içerir. Farklı şirketlerin bu alanı nasıl kullandığına dair örneklere bakalım.
Kapak
Kısa bir süre önce VKontakte bir güncelleme başlattı - artık büyük ve büyük boyutlu yüklemeler yapabilirsiniz. güzel kapaklar(1590 x 400 piksel). Bunu yapmak için ayarlara gidin ve "İndir" düğmesine tıklayın.

Kapağın üzerine şirketinizin adından ve sloganına, her türlü promosyon, teklif ve hatta yarışmalara kadar istediğiniz her şeyi yerleştirebilirsiniz.
Dinamik bir kapağın olanaklarına özellikle dikkat etmenizi öneririm. Nasıl çalıştığı, hangi amaçlarla kullanılabileceği ve hangi servislerle kurulabileceği hakkında yazımızı okuyun.
Dinamik kapak örnekleri:
Kapak + topluluk açıklaması + web sitesi bağlantısı
Bazı şirketler, kullanıcıların sayfa hakkındaki temel bilgileri okuyup hemen siteye gitme fırsatına sahip olması için özellikle başlığa herhangi bir gönderi sabitlemez.
Hashtag'lerle açıklama
Bazı şirketler standart sayfa açıklamasına onu karakterize eden hashtag'ler ekler. Bu, sayfanın daha net bir alaka düzeyine sahip olması ve bu nedenle ilgili sorguların aranmasında daha yüksek olması için yapılır. Açıkçası bu yöntemin işe yarayıp yaramadığını bilmiyorum. Bu konuyla ilgili herhangi bir vaka görmedim, bu yüzden bilen biri varsa bağlantıyı paylaşırsa minnettar olurum.
Sayfanın neyle ilgili olduğunu anlatan sabitlenmiş gönderi
Sayfanız hakkında daha ayrıntılı bilgi vermek istiyorsanız (fotoğraflar, bağlantılar ve güzel düzen ile), duyurunun üzerine kullanıcıları teşvik edecek parlak bir resim ile bir wiki gönderisini veya editörde hazırlanmış bir makaleyi başlığa ekleyebilirsiniz. üzerine tıklamak için. Böyle bir yazıya örnek:
Kullanıcının bağlantıya tıkladıktan sonra gördüğü şey budur:

Grup menüsü açık
Açık menüye, hangi öğelerden oluştuğunu anında gösteren bir menü diyorum. Yani wiki gönderisi duyuru resmi, içeriğini tamamen kopyalıyor. Böylece kullanıcılar içeride kendilerini neyin beklediğini anında görüyor. Size bir örnekle göstereceğim.
Flatro sayfa başlığında sabitlenmiş bir yazı şu şekilde görünür:

Grup menüsü kapatıldı
Kapalı menü, önceki paragraftakiyle aynı wiki gönderisidir; yalnızca duyuru, menü öğesi olmayan bir resim içerir. Genellikle üzerine şunu yazarlar: “Menü”, “Gezinme menüsü” veya “Genel materyallerde gezinme”.
Ve üzerine tıkladığımızda şunu görüyoruz:

Bu arada, bunların tek seçenek olmaktan uzak olduğunu belirtmekte fayda var. Temel olarak bu resmin üzerine istediğinizi yazabilirsiniz. Önemli olan, kullanıcının üzerine tıklamak istemesi ve bundan sonra kendisini neyin beklediğini anlamasıdır. Örnek:
Bir grup için birleştirilmiş menü
Birleştirilmiş menü, menünüzün duyurusundaki resmin avatarla tek bir resim oluşturmasıdır. Aşağıda size böyle bir menünün nasıl yapılacağını detaylı olarak anlatacağım ama şimdilik bakın ne kadar güzel görünüyor.
GIF ve avatar tek görselde
Ancak şapkanın bu tasarım seçeneği beni gerçekten çok memnun etti. Otomatik olarak oynatılan GIF, avatarla tek bir kompozisyonda birleşerek hakkında hiçbir bilgi olmamasına rağmen kullanıcıların dikkatini çekiyor.
Bu arada bu örneği SMM pazarlamacısı Sergei Shmakov'un grubunda gördüm. Bu yüzden bu buluş için kendisine şükranlarımı sunuyorum :)
Gizli menü
Gizli menü yalnızca gruplar için kullanılabilir (sayfalarda bu işlevsellik yoktur). Görmek için uygun bağlantıya tıklamanız gerekir. Bu tasarım yönteminin avantajı, kullanıcıların topluluğun ana bilgilerini görebilmesi ve menüyü kullanmak istediklerinde tek tıklamayla yetinmeleridir. Ancak burada küçük bir dezavantaj var - tüm kullanıcılar bu işlevin varlığından haberdar değil, bu nedenle menünüz, sayfanın üst kısmına sabitlendiğinden daha az ilgi görebilir.
Otomatik oynatılan video
Kasım 2015'in sonunda, VKontakte sosyal ağında ilginç bir yenilik ortaya çıktı - kullanıcı sayfanızı ziyaret ettiği anda başlığa eklenen video otomatik olarak oynatılmaya başlıyor. Bu teknikle kullanıcıların (özellikle sayfanızı ilk kez ziyaret edenlerin) daha fazla ilgisini çekebilir ve aynı zamanda video oynatıldığı için içeriklerinin kendilerine empoze edilmesinden hoşlanmayanları rahatsız etmemiş olursunuz. sessizdir ve pratik olarak müdahale etmez.
Sayfanızın başlığına böyle bir video nasıl eklenir?
Bunu yapmak için üç koşulun karşılanması gerekir:
- Videoyu gönderiye ekleyin ve bu gönderiyi topluluğun en üstüne sabitleyin.
- Kayda video dışında başka hiçbir şey eklenmemelidir. Yalnızca video ve metin isteğe bağlıdır.
- Videonun VKontakte'ye yüklenmesi gerekiyor - üçüncü taraf oynatıcılar desteklenmiyor.
Çok sayıda paylaşım alan bir gönderi
Sayfanızın başlığındaki alanı verimli bir şekilde kullanmanın bir başka yolu da, en başarılı gönderilerinizden birini (zaten kazanmış ve kazanmaya devam eden) buraya sabitlemektir. çok sayıda beğenir ve paylaşır. Bunu neden yapıyorsunuz, sanırım herkes anlıyor - ne kadar çok yeniden yayınlanırsa erişim o kadar artar, sayfa o kadar çok abonelik alır.
Yeni videoların, albümlerin, etkinliklerin duyuruları
Yeni ürün/hizmetlerin sunumu
İndirimler ve promosyonlar
Vakalar, müşteri yorumları
Uygulama reklamcılığı
Pratik şakalar
Topluluk Kuralları
Diğer sosyal ağlara bağlantılar
Tüm başlık tasarımı seçeneklerini listelemedim. Temel olarak kapak sayfanıza ve sabitlenmiş gönderinize her türlü bilgiyi koyabilirsiniz: iş ilanları, duyurular, en çok satan ürünlerin bağlantıları vb. Bu nedenle kendinizi yukarıdaki örneklerle sınırlamayın. Hedeflerinize ulaşmak için hayal gücünüzü kullanın ve topluluğunuzun tasarımını kullanın.
Avatar nasıl olmalı?
Avatar yalnızca şirketinizin logosunun yer aldığı güzel bir görüntü değil, aynı zamanda bir pazarlamacının hedeflerine ulaşmasında kullandığı çalışma aracıdır. Kullanıcıların dikkatini çekmek ve onları hedef eylemi gerçekleştirmeye teşvik etmek için nasıl olması gerektiğine detaylı olarak bakalım. Minyatürle başlayalım.
Avatar küçük resmi
- Avatar küçük resminizdeki metin okunabilecek kadar büyük olmalıdır.
- Metin küçük resmin ötesine geçmemelidir.
- Kullanıcılar avatarda ne gösterildiğini anlamalıdır.
- Mümkünse stok görselleri kullanmamak daha iyidir çünkü bunlar genellikle şirketin güvenilirliğini azaltır.
- Avatar küçük resminin çok soluk ve sıkıcı olması istenmez, aksi takdirde rakiplerin daha parlak avatarlarının arka planında kaybolacaktır.
- Avatarınızın modern görünmesini istiyorsanız, onu minimalist tarzda yapın: daha az metin, gölgeler, degradeler ve herhangi bir anlamsal yük taşımayan öğeler. Avatarınız mümkün olduğunca basit ve düzgün olmalıdır. Bu tarz şu anda trend.
- Amacınız kullanıcıların dikkatini çekmek ve akıştaki diğer avatarların arasından sıyrılmaksa hayal gücünüzü kullanmanız gerekecek. İlginç toplulukları ararken nelere dikkat ettiğinizi düşünün. Örneğin, genellikle yeni bir mesajın geldiğini gösteren yanan ışıklı avatarlar beni birden çok kez etkiledi. Bu çok eski bir teknik ama nedense beni hala etkiliyor - böyle bir ışık gördüğümde kesinlikle bakışlarımı onun üzerinde tutacağım.











Bu tekniğin sayfanızda işe yarayacağını söylemiyorum. Vurgulamak istediğim nokta, öne çıkmanın pek çok yolu olduğu, sadece kendinize sormanız ve biraz yaratıcı olmanız gerekiyor. Mesela burada bir tane daha var ilginç fikir, bunu kendim hakkında pek düşünmezdim:

Avatar siyah bir dairedir: büyük ve küçük. Öyle görünüyor ki, bunu neden yapıyorsunuz? Ancak toplulukların listesini kaydırdığınızda bu tür avatarlar dikkat çekiyor çünkü diğerlerinden çok farklılar.
Avatar küçük resmine hangi bilgiler yerleştirilebilir?
Avatar küçük resminin çok büyük olmasına rağmen küçük boy aboneleri topluluğunuza çekmek için kullanılabilir (ve kullanılmalıdır). Nasıl yapılır? Birkaç seçeneğe bakalım:
Yeni bir ürün/hizmet/etkinliğin duyurulması

Şirketin/hizmetin/sayfanın avantajları

Şirket telefon numarası

Uygun fiyatlar

Ücretsiz kargo

Bu arada, çoğu zaman şirketin ücretsiz teslimat sağladığı bilgisi grup adına eklenir, böylece kullanıcılar kesinlikle buna dikkat eder.

Stoklamak

Yarışmalar

Boş pozisyonlar

Avatarın kendisi nasıl olmalı?
Avatar küçük resminin ne olması gerektiğine ve üzerine hangi metnin yerleştirilebileceğine baktım. Şimdi avatarın kendisine geçelim. Tam versiyon Avatar yalnızca kapağın yüklü olmadığı toplulukta görüntülenecektir. Bu bölümü bu tür durumlar için yazdım. Peki, topluluğunuzun avatarı nasıl olmalı ki kullanıcılar, şirketinizin sayfanın oluşturulmasına sorumlu ve profesyonel bir şekilde yaklaştığını hemen anlasın.
- Avatarın yüksek kalitede olması gerekir. Bunu nasıl biraz daha yükseğe çıkarabileceğimi yazdım. Bu kısmı kaçıranlar için kısaca anlatacağım; avatarın boyutu 2-3 katı olmalı Üstelik ne planladın.
- Avatarın menü ile birleştirilmesi arzu edilir: aynıdır Renk aralığı, aynı yazı tiplerine, öğelere vb. sahipti. Bu, sayfa başlığınızın daha temiz ve daha profesyonel görünmesini sağlayacaktır. Örnek:
- Avatarın kendisi ve avatar küçük resmi farklı olabilir. Örneğin avatarınızın üzerine bir daire çizip, onu istediğiniz gibi tasarlayabilir, o alanı küçük resim olarak seçebilir ve avatarın geri kalanını farklı tarzda tasarlayabilirsiniz.
- Kullanıcıları sayfanıza abone olmaya veya bir şirket temsilcisine mesaj yazmaya teşvik etmek için, avatarın en altına ilgili bir harekete geçirici mesaj yerleştirebilir ve buna, düğmeyi işaret eden bir okla eşlik edebilirsiniz.
- Avatarınıza çok fazla bilgi koymamaya çalışın, aksi takdirde aşırı yüklü ve düzensiz görünecektir. Sadece en önemli noktaları ekleyin ve aralarında “hava” olduğundan emin olun.

Diğer bir seçenek de avatarı iki parçaya bölmektir. Biri minyatür için, ikincisi ise avatarın geri kalanı için.




Avatara hangi bilgiler yerleştirilebilir?
Temel olarak avatarınıza istediğiniz her şeyi koyabilirsiniz. Minyatürden farklı olarak burada gerçekten dolaşacak yer var. Önemli olan kötüye kullanmamak :)
Site alanı

Telefon/adres/çalışma saatleri

Yarışmalar/promosyonlar

En çok satın alınan ürünler/yeni ürünler

teslimat hakkında bilgi

Mobil uygulama reklamcılığı

Şirketin/sayfanın/ürünün vb. temel avantajları.

Ürün çeşidi güncellemesi/yeni yaratıcılık vb.

Topluluğunuzun resmi olduğuna dair bilgi

Yaklaşan etkinlikler hakkında bilgi

Diğer sosyal ağlardaki hesapların adresleri

Genişletilmiş sayfa açıklaması

Övünmeler

Genel olarak avatarınıza kesinlikle her türlü bilgiyi yerleştirebilirsiniz. Başkalarının neler yaptığını görüp ilham alabilmeniz için birkaç fikir ekledim. Temel önerileri aklınızda bulundurun: Avatar yüksek kalitede olmalı, yazı tipi büyük olmalı ve öğeler arasında daha fazla "hava" bulunmalıdır.
Kusursuz bir avatar ve menü nasıl oluşturulur?
Birleştirilmiş bir avatar ve menü oluşturmak için ihtiyacınız olacak Adobe programı Photoshop veya eşdeğeri. Tüm süreci örnek olarak Photoshop kullanarak anlatacağım. O zaman hadi gidelim.
- Bu yazıya özel hazırladığım Photoshop şablonunu indirin. Normal boyutta (menü – 510 piksel genişliğinde, avatar – 200) veya büyütülmüş (menü – 1020 piksel genişliğinde, avatar – 400).
- Temel olarak kullanmak istediğiniz görüntüyü açın.
- Kopyalayın, şablona yapıştırın ve kesmek istediğiniz şekilde konumlandırın.

- Efektler, metinler, grafikler vb. ekleyin.

- Görüntünün bir kısmını (bu 50 piksellik boşlukta) kaybetmek istemiyorsanız, aşağıdaki GIF'te gösterildiği gibi sağa taşıyın:

- “Kesme” aracını seçin ve “Kılavuzlar Boyunca Parçalar” düğmesine tıklayın.

- Gereksiz parçaları silin (fareye sağ tıklayın - “Parçayı sil”) ve mevcut olanları düzenleyin (sağ fareye tıklayın - boş alana tıklayın - istediğiniz alanı alın ve istediğiniz boyuta kadar uzatın).

- "Dosya" bölümüne gidin ve "Web için Kaydet" komutunu seçin.

- Resimleri kaydettiğiniz konuma (masaüstü veya belirli bir dizin) gidin ve “Görüntüler” adlı bir klasör bulun. Resimlerinizin gideceği yer burasıdır. Şimdi geriye kalan tek şey bunları sayfada doldurmak.

Not: Avatarın yüksekliği sizin takdirinize bağlı olarak değiştirilebilir. aldım en büyük boy– 500 piksel, ancak değeriniz daha az olabilir. Örneğin, "Wiki İşaretleme" sayfasında olduğu gibi:
Widget'lar nasıl kullanılır?
Widget'lar aynı zamanda VK topluluğunun tasarımının bir parçasıdır. Kullanıcı bunları kullanarak şunları yapabilir: sipariş verebilir, bülteninize abone olabilir, bir yarışmaya katılabilir, yorumları okuyup bırakabilir, toplulukta bir arama açabilir, bir hediye, indirim kuponu vb. alabilir.
VKontakte sayfasında widget'ların nasıl göründüğüne dair bazı örnekler:



Gönderiler için görseller nasıl tasarlanır?
Bir web tasarımcısıysanız veya sanatsal bir zevke ve güzellik anlayışına sahipseniz, görselleriniz için kurumsal bir tarz bulmanız sizin için zor olmayacaktır. Ancak bana öyle geliyor ki bu yazıda bu tür insanlar azınlıkta kalacak (bu arada ben de onlardan değilim). Bu nedenle başarılı şirket örneklerinden yola çıkarak bunun nasıl yapıldığına daha yakından bakalım.
Bu arada, lütfen hemen hemen her şeyin tanınmış şirketler VKontakte görsellerini markalıyor, yani küçük bir logo, sayfalarının adresini veya filigran ekliyorlar. Bu, marka bilinirliğini artırır ve görsellerinizi kopyalanmaya karşı korur. Bunu yapmaya değip değmeyeceğine herkesin kendisi karar verecektir. Tavsiye etmek istediğim tek şey şu: eğer bunu yapmaya karar verirseniz, logonuzun çok parlak olmadığından ve fazla yer kaplamadığından emin olun, aksi takdirde tüm vurgu onun üzerinde olacaktır ve görüntü çekiciliğini kaybeder.
İyi görüntüleri nereden alabilirim?
Blogumuzda var iyi makale bu tema hakkında - " ". Hepsi ücretsizdir ancak bazıları kayıt gerektirir. Kendinize uygun bir şey bulamazsanız, anahtar kelime + duvar kağıdı (veya İngilizce ise duvar kağıdı) ile arama yapmayı deneyin. Genellikle bu tür istekler yüksek kaliteli görüntülerle sonuçlanır. Ancak burada dikkatli olmanız ve lisans türünü kontrol etmeniz gerekir, aksi takdirde ciddi iş, başınız belaya girebilir.
Photoshop'ta çalışmayı bilmeyenler ne yapmalı?
Photoshop'ta (veya başka herhangi bir grafik düzenleyicide) hiç çalışmadıysanız ve bu konuda uzmanlaşmaya henüz zaman ayırmaya hazır değilseniz, halihazırda sahip olduğunuz hizmetleri kullanabilirsiniz. hazır şablonlar farklı sosyal ağlar için resimler:
1. Fotor.com


Bundan sonra ekranın sol tarafında ilgimizi çeken şablonu seçin. Yalnızca elmas simgesi olmayan şablonların ücretsiz olarak sağlandığını lütfen unutmayın.


Bunu şablona ekliyoruz, farenin sol tuşuyla seçiyoruz, Katman komutunu (sandviç simgesi) seçiyoruz ve Alta taşı'yı tıklıyoruz. Bu şekilde resmimiz arka planda gidecek ve tüm yazılar onun üzerine bindirilecektir.

Bundan sonra metni, yazı tipini, yazı tipi boyutunu, yazının konumunu vb. değiştiriyoruz.

Daha sonra disket simgesine tıklayın, adı, görüntü formatını, kalitesini seçin ve İndirmek için oturum aç düğmesine tıklayın.

2.Canva.com
Görüntünüzü güzel bir şekilde tasarlamanıza yardımcı olacak başka bir hizmet. Öncekiyle aynı prensipte çalışır. Hizmete kaydolun (kullanabilirsiniz Google hesabı+ veya e-posta).

Faaliyet alanınızı seçin. Arkadaşlarınızı davet etmenizin istendiği adımı atlıyoruz. Dikdörtgen bir fotoğrafa ihtiyacımız varsa bir Facebook gönderisini veya kare bir fotoğrafa ihtiyacımız varsa bir Instagram gönderisini seçtiğimiz ana menüye ulaşıyoruz.

Bir şablon seçin (şablon “ÜCRETSİZ” olarak işaretlenmişse, bu ücretsiz olduğu anlamına gelir), metni değiştirin.

Gerekirse görselinizi yükleyin, boyutları ayarlayın, yazının metnini, yazı tipini ve konumunu değiştirin. Bundan sonra “İndir” düğmesine tıklayın, görüntü formatını seçin ve bilgisayarınıza veya başka bir cihaza kaydedin.

Editörde makaleler nasıl biçimlendirilir?
Son zamanlarda VKontakte, makaleleri özel bir düzenleyicide yazmayı mümkün kıldı. Bir makale oluşturmak için “T” harfine tıklamanız gerekir:

Wiki işaretlemesi nasıl kullanılır?
İşte burada en ilginç ve aynı zamanda zor kısma geliyoruz. Belki okuyucular arasında wiki işaretlemesinin ne olduğunu bilmeyen ve bu terimi ilk kez duyan kişiler vardır. Bu nedenle özellikle sizin için “İletişim”in kendisinin verdiği tanımı vereceğim.
Wiki işaretlemesi, web sitelerindeki metni (genellikle wiki projeleri olarak sınıflandırılır) biçimlendirmek için kullanılan ve HTML dilinin özelliklerine daha kolay erişim sağlayan bir işaretleme dilidir. Sitemizdeki wiki sayfaları normal gönderilere ve metin navigasyonuna iyi bir alternatiftir. Farklı metin formatlarına (kalın, altı çizili, başlıklar vb.) sahip büyük bir makale oluşturmanız veya buna grafikler eklemeniz veya yalnızca topluluğunuz için renkli bir gezinme menüsü oluşturmanız gerekiyorsa, bir wiki vazgeçilmezdir.
Tıpkı Wordpress'in (veya başka herhangi bir CMS'nin) makaleler oluşturabileceğiniz bir HTML düzenleyicisine sahip olması gibi, Contact'ın da wiki sayfaları oluşturmak ve düzenlemek için kendi düzenleyicisi vardır. Şuna benziyor:

Bu düzenleyiciyi kullanarak gezinme menülerinin yanı sıra resim, video ve ses kayıtları içeren makaleler oluşturulur. Aşağıda bu düzenleyicide nasıl çalışılacağını detaylı olarak anlatacağım, ancak önce sizden iki bağlantıyı yer imlerinize eklemenizi rica ediyorum. Wiki işaretlemesini öğrenmede size çok yardımcı olacaklar.
Bugün tekrar VKontakte gruplarını tasarlama konusuna dönüyoruz. Zaten daha önce de öğrenmiştik. Bugün grafik yapmayı öğreneceğiz sabit üst banner'lı menü ve genişletilmiş menü öğelerini içeren dahili bir sayfaya bağlantı. Genel olarak iç sayfada her türlü bilgi bulunabilir. Örneğin, çeşitli ürünleri içeren katalogları oraya yerleştirmek özellikle uygundur. Hem açılır menülerin hem de yapışkan menülerin artıları ve eksileri vardır. Açılır menünün ana dezavantajı, varsayılan olarak kapalı durumda olmasıdır. Ancak üzerine aynı anda birkaç bağlantı yerleştirebilirsiniz.
Sabitlenmiş menü nedeniyle daha etkileyici görünüyor Genel izlenim, ancak VKontakte'nin dahili sayfasına veya harici bir siteye yönlendiren yalnızca bir bağlantıya sahip olabilir (ve harici siteye bağlantı resimden değil, resmin altındaki metin bağlantısından gelecektir). Ayrıca bariz dezavantajlardan biri de mobil cihazlar Grafik menüsü, avatarın yanına sabitlenmiş olarak değil, akışta normal bir giriş olarak sunulur, üstte durur. Genel olarak bir tasarım seçerken bu nüansları dikkate almalısınız. Öyleyse, dahili bir sayfaya bağlantı içeren yapışkan bir üst menünün nasıl oluşturulacağını görelim.
VKontakte grupları oluşturuyorum
VK gruplarının ve genel sayfaların yüksek kaliteli tasarımı, sabitlenmiş menü, açılır menü, dahili grafik menü, kataloglar, dahili gezinme - Fiyat:% s Ve portföy.
Aşama 1
Photoshop'ta oluşturun yeni belge yaklaşık 900x700 piksel boyutunda, içini beyazla doldurun. Şimdi katmandaki iki pencereyi kesmemiz gerekiyor. grafik Tasarım. Öncelikle 200x500 piksel (avatar) boyutunda bir dikdörtgen seçin ve Del tuşuna basın. Daha sonra 510x352 boyutunda bir dikdörtgen seçin (bunu avatarın alt çizgisine hizalayın ve şekiller arasındaki mesafeyi 50 piksel yapın) ve ayrıca Del tuşuna basın.
VKontakte'nin bir sonraki tasarım güncellemesinden sonra (31 Ekim 2016), banner boyutları 510x307 (510x352 değil) oldu.
Adım 2
Şimdi beyaz katmanın altına tasarımın temelini oluşturacak tek bir resim yerleştiriyoruz. 
Aşama 3
Daha sonra resmi ekliyoruz çeşitli unsurlar— logo, metin yazıları ve sizi menüye tıklamaya davet eden bir düğme. Daha sonra bilgisayara iki ayrı resim kaydediyoruz - biri avatar (sağda), ikincisi tıklama düğmeli menü (solda). 
4. Adım
Ayrıca Photoshop'ta birkaç öğeden oluşan bir grafik menüsü oluşturuyoruz. Bu menünün genişliği 600 piksel olmalı, yüksekliği öğe sayısına bağlı olarak isteğe bağlıdır. Yardım etmek için ““ dersini kullanın. 
Adım 5
Menümüzü, menü öğelerinin sayısına göre birkaç yatay şerit halinde kestik. Ayrı dosyalar olarak kaydedin. 
Adım 6
VKontakte grubumuza gidiyoruz, “Topluluk Yönetimi” ne tıklıyoruz (yazarın altındaki üç noktaya tıkladığınızda bir açılır menü açılır) ve ayarların doğru olup olmadığını kontrol ediyoruz. Grup açık olmalı ve materyaller de açık olmalıdır. 
Adım 7
Şimdi yeni bir avatar yüklüyoruz. Farenizi avatarın bulunduğu konuma getirin ve açılır menüden "Fotoğrafı güncelle"yi seçin. 3. Adımdan doğru fotoğrafı yükleyin, seçim alanını resmin kenarlarına kadar yukarı ve aşağı doğru uzatın, "Kaydet"e tıklayın ve ardından yuvarlak küçük resim için alanı seçin. 
Adım 8
Şimdi dahili bir sayfa oluşturmanız gerekiyor. Bunun nasıl yapılacağı derste ayrıntılı olarak anlatılmaktadır. Dahili sayfa oluşturmanın başka bir alternatif yolu, 5. ve 6. Adımlardaki “” dersinde anlatılmaktadır. 
9. Adım
Dahili sayfayı oluşturduktan sonra ona gidebiliriz. Bunu yapmak için, grubun açılır menüsüne tıklamanız gerekir (varsayılan olarak bu öğeye "Son Haberler" denir - "Menü" olarak yeniden adlandırdım) ve orada "Menü" bağlantısını tıklamanız gerekir. Bundan sonra yeni oluşturulan boş sayfaya gideceğiz. 
Adım 10
Şimdi beş öğeden oluşan bir grafik menü oluşturmamız gerekiyor. Bunun için 5. Adımdaki beş resmimizi grup albümüne yüklüyoruz.Kamera simgesine tıklayıp kesilen resimleri bilgisayardan yüklüyoruz. Resimler VKontakte sunucularında bir yerde saklanacak ve gruba bağlanacak, dolayısıyla kesilmiş resimler için ayrı bir albüm oluşturmaya gerek kalmayacak. Resimleri Wiki işaretleme modunda yüklemeniz gerekir. 
Adım 11
Şimdi wiki işaretleme modunda grafiksel bir menü oluşturacağız. Görsel düzenleme modunda değil, wiki işaretleme modunda (iki üçgen parantezin sağ üst köşesindeki simge) oluşturmak çok önemlidir. Wiki işaretlemesinde kod oluşturma hakkında daha fazla bilgi ““ dersinin 4. ve 5. adımlarında açıklanmaktadır. Eklemek için bir kod şablonu da vardır. Her şey doğru yapılırsa aşağıdaki şekildeki gibi hazır bir grafik menüye sahip olmalısınız. 
Adım 1/2
Şimdi geri dönelim ana sayfa grubu, dahili sayfamızın URL'sini alın (https://vk.com/page-78320145_49821289 gibi bir şey olmalı) ve haberlerin oluşturulduğu pencereye yapıştırın. Bu çok dahili sayfaya bağlantı içeren bir pencere otomatik olarak eklenmelidir. Bundan sonra imleci “Ekle” yazısına getirip yazıya bir fotoğraf, yani 3. Adımdaki soldaki resmimizi ekliyoruz. Bundan sonra boş alan bırakarak dahili sayfanın URL'sindeki satırı siliyoruz. Önemli! Bu adımda, “Grup adına” onay kutusundaki kutuyu işaretlemeniz gerekir (bu tür haklara sahipseniz, bu esas olarak açık duvarı olan gruplar için geçerlidir). Bu kutuyu işaretlemezseniz giriş sabitlenmeyecektir. Son olarak “Gönder”e tıklayın. 
Adım 13
İmleci yazı başlığının yanındaki üç noktaya getirin ve açılır pencerede "Sabitle" seçeneğini seçin. Buna göre gerekirse haber de ayrı tutulur. 
Adım 14
Bir uyarı var. Bazen bir haberin sabitlemesini kaldırdıktan sonra, oluşturulma tarihine göre haber akışında çok aşağılara iner ve onu tekrar bulmak oldukça zor olabilir. Bu nedenle sabitlenen haberin URL'sini hemen bir yere yazmak daha iyidir. Bunu yapmak için imleci haberin oluşturulduğu zamana getirin ve bağlantıya tıklayın. 
Adım 15
Şimdi grubun ana sayfasını güncelliyoruz. Grafik menümüz üstte avatarın yanında yer alacaktır. Resme tıkladığımızda beş öğeden oluşan bir menünün bulunduğu dahili bir sayfaya yönlendiriliyoruz. 
Merhaba arkadaşlar!
Bugün yazımızda VKontakte gruplarının tasarımından bahsedeceğiz. Bu, topluluklarınızın satışlarını ve tanıtımlarını önemli ölçüde etkileyen çok önemli bir kısımdır, bu yüzden okumanızı şiddetle tavsiye ederim.
Tasarıma neler dahil?
Hadi baştan başlayalım. Pek çok kişi, tasarıma neyin dahil olduğunu ve dışarıdan yardım almadan kendi başınıza bir VKontakte grubunun nasıl oluşturulacağını merak ediyor.
Neler dahildir: genellikle grup tasarımı bir avatar, bir menü (bir kişinin üzerine tıklayarak topluluğun ana öğelerini gösteren, hızlı bağlantılar ve yanıtlar olarak adlandırılan gezinme menüsüne gittiği özel bir resim) içerir. sorulara). Ayrıca isteğe bağlı olarak tasarıma özel tasarım (direklerin markalanması) da dahil edilebilir.
avatar
Her topluluk tasarımı öğesine ayrı ayrı bakalım. Avatarla başlayalım. Çoğu zaman bu unsur birçok kişi tarafından ihmal edilir ve bu durum diğer unsurları da etkiler.
Avatar, aslında bir kişinin bir arama sırasında ve topluluğunuza geldiğinde gördüğü ilk şeydir. Avatarınızda kesinlikle ne yaptığınızı tasvir etmelisiniz (eğer ürün satıyorsanız), eğer bir markaysanız o zaman bu şekilde tanınacaksınız, ancak çoğu durumda hizmetlerinizi veya ürünlerinizi tasvir etmeniz gerekir.

Çoğu zaman insanların sadece bir şeyler yaptığını fark ediyorum güzel görüntüler toplumun özünü yansıtmayan şeyler. Ayrıca, topluluk avatarında iletişim bilgilerinin ve gruba katılma çağrısının belirtilmesi tavsiye edilir.
Tasarıma gelince. Aslında bunu kendi başınıza da kolayca öğrenebilirsiniz, ancak bunun için Photoshop'u kullanarak öğrenmeniz gerekecek. ücretsiz dersler ve her şeyi kendiniz test edin.
Bu nedenle para harcayıp profesyonellerden eğitim almanızı öneririm. Birincisi, pratik beceriler kazanacaksınız (öğrenciler genellikle müşteriler için iş yaparlar) ve ikincisi, yalnızca kendiniz için değil, müşterileriniz için de topluluklar oluşturabileceksiniz. Ortalama olarak, avatar ve menü tasarımının fiyatı 1.500 ruble ve üzeri ile başlıyor. Bazı durumlarda kayıt için 5-6 bin ücret alıyorlar.

Ortalama olarak her iki öğenin de tamamlanması bir veya iki gün sürebilir. Bunu ihtiyatla alıyorum. Bundan ne kadar kazanabileceğinizi kendiniz hesaplayabilirsiniz. O yüzden öğrenmeye geri döneceğim. İşte kursun kendisi Hakkında konuşuyoruz: http://www.1day1step.ru/design.php. Oradaki fiyatlar eğitim için oldukça makul ve 2 müşteriden sonra geri ödeme yapabilirsiniz.
Topluluk menüsü
Şimdi topluluk menüsü hakkında konuşalım. Menü, tasarıma ve sözde wiki işaretlemesine dayanmaktadır. Bu aynı zamanda öğretilebilir ve öğrenilebilir.
Menüler genellikle çevrimiçi alışveriş topluluğunun rahatlığı için yapılır (ve yalnızca genel olarak değil). Menüde müşteri incelemelerine, ürün kataloğuna ve diğer öğelere bağlantılar bulunur. Temel olarak menü, birkaç fare tıklaması kullanılarak genel bir sayfada gezinmedir.

Menü ve avatar kullanıcılar ve yeni müşteriler tarafından anında görülebilir. Ve eğer doğru tasarlanırsa, insanları gruba katılmaya ve ardından sipariş vermeye teşvik eder.
Markalı gönderiler
Herkese açık sayfaların tümü bu tür bir tasarıma sahip değildir, ancak diğerlerinden olumlu şekilde farklılık gösterenler vardır. Bu durumda tüm gönderiler aynı tarzda tasarlanmıştır ve bir kişi topluluk duvarını kaydırdığında çok uyumlu görünür.
Markalı gönderiler tasarlamanın maliyeti değişiklik gösterir, bu nedenle tasarımcılara danışmanız gerekir, ancak yine de markalamayı kendiniz yapabilirsiniz.

Bu arada, markalı gönderilerin yardımıyla haber akışındaki müşteriler tarafından çok iyi hatırlanabilirsiniz. Rakiplerinizden ve diğer halka açık sitelerden öne çıkacaksınız, bu da yine ek ilgi ve müşteri akışı anlamına geliyor.
Makaleyi burada sonlandıracağım. Umarım sizin için faydalı olmuştur. Cevabınız evet ise, bağlantıyı sosyal ağlarda paylaşın ve blog güncellemelerine abone olun.
Eğer öyleyse, o zaman doğru makaleye geldiniz. Burada VK sosyal ağında nasıl bir grup oluşturulacağını [um, daha iyi bir topluluk elde edeceğim] ve sizin hakkınızda neler geliştiğini tartışacağız. iyi izlenim kullanıcılardan. Zaman değişiyor ve insanlar daha akıllı hale geliyor ve hemen çözebiliyorlar
Muhtemelen zaten bildiğiniz gibi VK, gruplar [topluluklar] oluşturmak için 3 seçenek sunar:
- Grup
- Herkese açık sayfa
- Etkinlik
Hedeflerinize ve amaçlarınıza göre hangi seçeneğin size en uygun olduğunu kendiniz belirleyin. Doğal olarak olaylar belirli olaylar için yaratılır. Hadi çözelim - ne seçeceğiz - bir grup mu yoksa halk mı?
Aslında bir VKontakte grubunun ve halkın yetenekleri çok farklı değil.
Grup değil, herkese açık bir sayfa oluşturun.
Bir grup yerine halka yönelik birçok avantaj vardır. Kamuya açık tasarımı ve kullanımı daha kolaydır ve aynı zamanda ilginç kullanıcı sayfaları bloğuna da dahil edilir. Buna dayanarak kullanıcının ilgi alanlarını öğrenebilirsiniz. İÇİNDE bu durumda– bu fotoğraf ve onunla bağlantılı her şey.

Gruba gelince, potansiyel müşteriler duvarında soru sorabiliyor. İlk başta bu bir avantaj gibi görünebilir, ancak yalnızca bir içerik planınız yoksa ve amacınız yalnızca insanların sormaya başlamasıysa. Ancak bu tür gruplarda katılım çok zayıf.

Ayrıca gruplarda arkadaş davet etme fırsatı vardır. Kamuda bu işlev azaltılmıştır. Ancak hizmet veya ürün satacağınız hedef kitlenizin arkadaşlarınızın olması pek olası değildir. Dolayısıyla davete odaklanmanın da pek bir anlamı yok.
Grubun bir diğer avantajı ise, kullanıcının sosyal ağdan ayrılmadan sipariş vermesini sağlayacak iframe uygulaması üzerinden güvenli https protokolünü kullanan bir çevrimiçi mağaza uygulaması ekleyebilmesidir.

Topluluk Başlığı
Şimdi topluluğumuzun başlığı konusuna değinelim. İşimize yarayacak ve trafik oluşturmaya başlayacak şekilde doğru bir başlık nasıl oluşturulur? Örneğin, faaliyet türünüz Nizhny Novgorod'da kadın kıyafetleri satmak.
Yandex'e giriş yaparak şunu görebilirsiniz...

Grup, bu istek için arama sonuçlarında en üst sıralara çıktı ve bir şekilde bu istek için sıralamada yer aldı. Buna göre hem Yandex hem de VKontakte arama sonuçlarında yer alabilmek için grubunuzu bu şekilde isimlendirmeniz mantıklı olacaktır.
Meslek - anahtar kelime, kullanıcıların sizi potansiyel olarak arayabileceği - mesleğiniz bir şehre bağlıysa, o zaman grubun kendisinde bulunduğunuz şehri de belirtebilirsiniz, arama motorları grubunuzu coğrafi konuma göre tanımlayacaktır.
İdeal olarak başlık formatı şöyle görünür:
Çevrimiçi kadın giyim mağazası | Lovandzzoo
Burada anahtar sorgu "Çevrimiçi kadın giyim mağazası"dır
Lovandzzoo markanızın adıdır
Avatar ve kapak
Tasarım, çevrimiçi bir işletmenin mekanizmasında önemli bir dişli değildir, ancak şüpheli veya ucuz tasarımın olmadığı, güzel tasarlanmış bir grup daha fazla güven sağlar. Topluluğun tasarımı da iyi tasarlanmış bir avatar ve topluluk kapağıyla başlar.
Topluluk avatarı şirketinizin yüzüdür ve hem şirketin konumunu hem de iletişim bilgilerini yansıtmalıdır.
- meslek
- logo ve marka adı
- telefon
- harekete geçirici mesaj - örneğin, "Sağlığınıza ve görünümünüze dikkat etmek için abone olun."
- Abone olmayı gösteren ok.
- ayrıca adresi ve harici kaynağı - web sitesini de belirtin.
İyi bir ava örneği:
![]()
Şimdi VKontakte'de yapılan yeniliklerin ardından popülerlik kazanan kapak tasarımından bahsedelim. Prensip olarak yaklaşım, bir avatar tasarlamakla aynıdır, ancak şimdi her şeyi yatay konuma aktarıyoruz. İşte farklı tasarım stillerine sahip iyi kapaklardan bazı örnekler. Ortak noktalarından biri, bir kişinin nerede bulunduğunun ve ne gördüğünün açık olmasıdır. Kapak sorulara cevap vermeli "Bu nedir?".



Lütfen arka kapağa ve şunu gösteren oklara dikkat edin:
- logo
- marka
- kamuoyu neyle ilgili
- içerik aboneler için ne kadar faydalıdır?
- ve abone olursa kullanıcının ne alacağı
Siz de aynısını yapabilirsiniz - bu, toplulukların örtüsünü yetkin bir şekilde tasarlamak için standart bir çalışma yapısıdır.
Viki menüsü
Popüler wiki menülerini topluluk tasarımınıza uygulayabilirsiniz. Önemli olan menü yapısını düşünmektir çünkü bir anlamda wiki işaretlemesini kullanarak menü oluşturarak sosyal ağda bir mini site oluşturmuş olursunuz ve kullanıcının bu sitenin içinde kaybolmaması gerekir. Şuna bak wiki menüsü ve yetkin bir wiki menü yapısının ne anlama geldiğini anlayın.
İyi ve çekici bir menü örneği.

Nişe bağlı olarak wiki menüsü aşağıdaki bölümleri içerebilir
- eğer bu bireysel bir satışsa. mal ve hizmetler - teslimat koşulları, ürün kategorileri, fiyat listeleri, nasıl sipariş verileceği, açıklama vb.
- bilgi ürünlerinin satışı ise
gibi yapılandırılmış bir içerik tabanıdır
İyi bir menünün başka bir örneği:

Bağlantılar
Bağlantılarda, tüm dış kaynaklarınızı (öncü mıknatıslar, ana siteler, izleyicinin gideceği diğer sosyal ağlardaki kanallar) belirtin. Bu, sosyal ağlardan kaynağınıza gelen trafiğin artmasına yardımcı olacaktır.

Ayrıca okuyun>>>>
İçerik Kraldır
İçerik Kraldır
Bill Gates bir keresinde şöyle demişti ve haklıydı. Sosyal ağlar, üzerlerinde sürekli olarak üretilen içeriğin varlığı nedeniyle mevcuttur ve popüler hale gelmektedir. O olmadan grup yanar ve unutulur. Bu nedenle kendinize hatırlatmak için düzenli olarak paylaşım yapmanız gerekir.
Peki gönderileri beğenilmeleri ve paylaşılmaları için doğru şekilde nasıl biçimlendirebiliriz?
Burada her şey çok basit - gönderilerde ucuz tasarıma ve sıkıcı metin yazımına sahip resimler kullanmanıza gerek yok - yalnızca kullanıcılar bunlardan hoşlanmamakla kalmıyor, sosyal ağın kendisi de bu içerik biçimini görmezden geliyor. Resmin kabaca böyle görünmesi gerekiyor.

Kimse sizden tasarım işi talep etmiyor, sadece hoş ve gözü rahatsız etmeyen bir tasarım talep ediyor. İçerik görsel olarak iyi algılanıyorsa paylaşılma ihtimali yüksektir.
Gönderilerde CHPS (İnsan Tarafından Anlaşılabilir Bağlantılar)
Orijinal bağlantıları veya UTM etiketli bağlantıları belirtmemeye çalışın, ancak hizmeti kullanarak bunları kısaltın vk.com/cc başlıkta, yazı başlığının altında. VK kullanıcıları uzun bağlantılara sahip gönderileri (özellikle başlangıçta) görmezden gelir. İçerikle ilgileniyorlar. Gönderilerdeki bağlantıları kullanarak sıkıştırın vk. iletişim/ cc
burada spesifik örnek bu bağlantının yazıda nasıl göründüğünü görebilirsiniz:

Ayrıca bariz ve önemsiz başlıklar kullanmamaya çalışın. Manşetlerin amacı haber akışındaki topluluk abonelerinin dikkatini çekmektir. Örneğin, başlık "16+1 Etkili ve Tıbbi özellikler Gezegendeki İnsanların %95'inin Bilmediği Kabak Çekirdeği Yağı" Seyircinin dikkatini sıradan “Kabak Çekirdeği Yağının Özellikleri”nden daha iyi çekecektir. Başlığa sayılar ve ayrıntılar eklemeye çalışın. Daha sonra gönderi dikkat çekecektir.
Hayalinize meydan okuyup fikirlerinizi ve planlarınızı internette hayata geçirmeye, internetten ciddi para kazanmaya başlamaya hazır mısınız?
İçeriğinizi çeşitlendirin
Yönünüzle yakından ilgili olabilecek en az 30 konuyu (ihtiyaçları) belirleyin ve paylaşıma başlamak için bir zamanlayıcı kullanın.

Nişiniz hakkında ilginç içerikler oluşturun. Örneğin spor konusunda motivasyon içerikleri, eğitici ve uzman içerikleri yazabilirsiniz. İhtiyaç listesi sonsuz hale getirilebilir ve sorun bir format seçmektir, böylece gönderiler kendiliğinden ortadan kalkacaktır. Her gönderide, nedenini gerekçelendirerek farklı harekete geçirici mesajlar kullanın: "Faydalıysa beğenin", "Bütün arkadaşlarınızın bunu bilmesi gerektiğini düşünüyorsanız yeniden paylaşın."
Gönderilerinizi daha renkli ve çekici hale getirmek için emoji ekleyin. Ancak aşırı spam yapmayın.

Anlamak,
Video
YouTube'a yüklenen tüm videolarda, kullanıcının dikkatini çekecek bir paketleme ve ambalajlama olacak şekilde kapak ekleyin. Sarmalayıcısı olmayan videolar çok kaba görünüyor ve bunların indirilmesine ilgi gösterilmeyeceği zaten açık.
İşte bir video kapağının nasıl görünmesi gerektiğine dair bir örnek:

Kapaklı bir videonun tıklama oranı birçok kez daha yüksektir, çünkü izleyiciyi çeken bir ambalaj vardır. Resim, içindekilere ilgi uyandırma rolünü oynamalı.
Uygulamak!
Mal
Ürünler bölümü - fiyatlar artan sırada gösterilir - en düşük fiyatlar ekranda görünmelidir.

Ayrıntılı açıklama ürün kartının kendisindedir. Ve eğer bir web sitesi varsa, ürün kartına bir bağlantı ekleyin. "Satıcıya yaz" butonu, grubu yöneten kişiden veya grubu denetleyen yöneticiden gelen kişisel mesajlara bağlanır

Topluma ulaşıyoruz
Tartışma bölümünü dolduruyoruz ve içinde alt bölümler oluşturuyoruz - “Sorularınız”, “Nasıl sipariş verilir”, “Boş pozisyonlar”. Ayrıca çeşitlilik için bir anket de oluşturabilirsiniz.

İletişim bilgilerinizi de doldurmayı unutmayın. Böylece kişi mal siparişi, reklam veya hizmetlerinizle ilgili olarak kiminle iletişime geçeceğini anlar.
Kime soru soracağınızı anlamak için pozisyonu - yöneticiyi ve kişinin sorumluluklarını yazın. Bu şekilde kullanıcıya sorusuyla ilgili olarak kiminle iletişime geçmesi gerektiğini hızlı bir şekilde bildireceksiniz.

En önemli şey, neredeyse unutuyordum :) - grup açıklamasını doldurma gerekli bilgi tüm giden bağlantılarla birlikte. Metnin okunabilir olması için açıklamayı 3-4 satırlık metin bloklarına ayırdığınızdan emin olun - henüz hiç kimse metnin okunabilirliği için metin yazma kurallarını iptal etmedi.
Bir topluluktaki açıklamanın ne kadar iyi olması gerektiğine dair bir örnek:

Not:
Peki ne diyorsun? İçerik faydalı mıydı?
VKontakte'de nasıl grup oluşturulacağını anlıyor musunuz?
Cevabınız evet ise, yorumlarda geri bildirim bekliyorum - anında cevap veriyorum. Göz kırpacak vaktin olmayacak. Sosyal ağlarda tanıtım konusunu tartışmayı seviyorum. Vaktim yoksa yaz
Aynı soru çalışmaya başlamadan önce ortaya çıkıyor - satış için bir VKontakte grubu nasıl düzgün şekilde kurulur ve onu doğru şekilde nasıl resmileştirirsiniz? Bu sorunun net bir cevabı yok. Sizinle alıcı arasındaki işlemin başarısını etkileyen birçok faktör vardır. sosyal ağ. Sırayla bir VK grubu kurmaya bakalım.
VK'da bir grup nasıl kaydedilir? Dikkat etmeniz gereken ilk şey bu! Bir ürün satın almak veya hizmet sipariş etmek isteyen bir kişi olduğunuzu hayal edin. Bir reklam gönderisi görüyorsunuz, önerilen teklif hakkında daha fazla bilgi edinmek için topluluğa gidiyorsunuz ve... kendinizi bilinmeyen bir yerde buluyorsunuz.
Açıklama anlaşılmaz, temas yok, fotoğraf albümleri internetten gelen hileli fotoğraflarla kaotik bir şekilde dolu. Satın alma isteği hemen ortadan kalkar.
Bu önlenebilir. Basit kurallara uyarsanız.
- Bant kapağı VC sizi müşterilerle tanıştırır ve yalnızca asgari düzeyde olmalıdır, kullanışlı bilgi! Bu bir iletişim telefon numarası, web sitesi adı, marka adıdır. Kapak boyutu masaüstü için 1590x400, mobil sürüm için 200 piksel daha küçüktür.
- Grup avatarı. Tamamen görsel niteliktedir ve aboneler tarafından hatırlanmalıdır. Oraya dağlarca metin yazmaya veya görülmesi imkansız olan düşük kaliteli resimler eklemeye gerek yok. Mükemmel seçenek Grup avatarı, aktivite türünü karakterize eden bir simge olan bir marka logosu olacaktır. Grup avatar boyutu 500x500'dür.
- Albüm kapağı. Kapak için 1000x700 boyutları uygundur. Albümün içeriğini yansıtacak parlak, akılda kalıcı bir resim ve en önemlisi okunabilir bir metin yerleştirin. Cover yaparken asıl önemli olan grubun tarzının dışına çıkmamaktır. Grup koyu renklerde yapılmışsa parlak renkli bir kapak oluşturmayın.
- Mal. Ürün bloğunu aynı tarzda tamamlayın ve sunulan ürünün yüksek kaliteli bir açıklamasını ve fotoğraflarını hazırlayın.
VK'da bir gruba nasıl ad verilir? Topluluğun adı projenin anlamını yansıtıyor. Projelerimde şu formülü kullanıyorum: Marka + hizmet, ürün. Bunun neden yapıldığını sorun? Cevap basit. Gruba ücretsiz trafik çekmek.
Her ay 97.000.000'dan fazla kişi VKontakte'yi kullanıyor. Bu insanlardan bazıları bir hizmeti veya ürünü bulmak için bir arama motoru kullanıyor.
Örneğin Ivan, St. Petersburg'da daire satıyor. Ivan, wordstat.yandex.ru adresindeki taleplerin istatistiklerini analiz ettikten sonra en yaygın talebin St. Petersburg'da bir daire satın almak olduğunu buldu. (Ayda 172.688 gösterim).
Ivan buna dayanarak bir grup oluşturur: Şirket adı | St. Petersburg'da bir daire satın alın. Böylece bir kişi St. Petersburg'da daire satın almak için arama yaptığında sonuçlarda grubu görecektir.
Durum. Burada önemli, ilgili bilgileri kısaca belirtmeniz gerekir. Bu bir geri bildirim numarası, promosyonlar, web sitesi, özel teklif olabilir.
Grubun açıklaması. Burada rakiplerinize göre avantajlarınızı açıklayın, bize şirket, faaliyet türü, iletişim bilgileri, teslimat bilgileri hakkında bilgi verin. İşletmenin bir müşteri sorununu nasıl çözdüğünü gösterin.
İçerik. Yazmayı ne kadar severseniz sevin, artık onsuz yaşayamazsınız. Abonelerle paylaşın faydalı malzemeler, yarışmalar düzenleyin, bayramlarınızı tebrik edin, sizi okuyanlar için endişeyle yazın.
Çoğu topluluğun hatası doğrudan satış yapmaktır. Her yerde şunu söyleyen bir topluluk görmek ilginizi çekmeyecektir: "Bizden satın alın, peki, satın alın!"
En iyi yol satmadan satmak - müşteriye kendi sorununu gösterin, önemini artırın ve bir çözüm sunun. Bir hikaye anlatın, okuyucularla bir sorunu paylaşın ve ürünün sorunun çözümüne nasıl yardımcı olacağını açıkça belirtin.
Tartışmalar. İzleyicilerden geri bildirim almak için incelemeler ve soru-cevap bölümleri yayınlayın. Yorumlar bir işletmenin yüzüdür, güveni artırır ve sizi bir hizmet satın almaya veya kaydolmaya teşvik eder.
Botlar ve uygulamalar VKontakte. Uygulamaları işlemek ve izleyici geri bildirimlerini desteklemek için asistanlar. Uygulamaları kurmaya ve bülten göndermeye yeterince zaman ayırın. Widget'ı gruba yükleyin, müşteriyi selamlayın ve harekete geçirici mesajı teşvik edin.
Sonuç: Grup, bir araya getirilmesi gereken küçük parçalardan oluşan bir resimdir. Bu ipuçlarını takip ederek, VKontakte aracılığıyla doğru bir şekilde bir VK grubu kurabilir, bir topluluk kurabilir ve sipariş almak için hizmetler ve ürünler sunabilirsiniz.
Makaleyi hazırladım