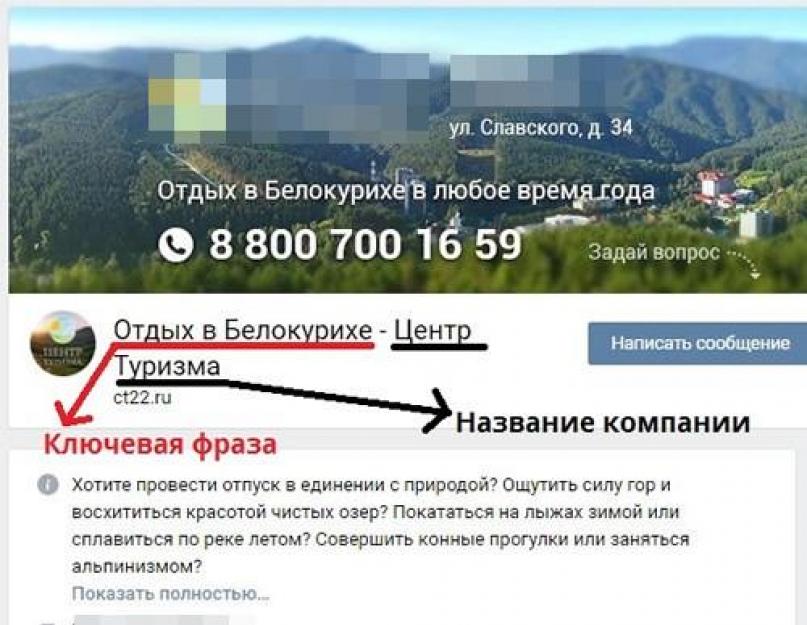
VKontakte grup başlığı
Topluluk adını, URL'yi, durumu, açıklamayı içerir. Bu bloklar, sıralamayı etkiledikleri için önemli bir rol oynar (bir sosyal ağ + arama motorlarının dahili araması). Ve onlar herhangi bir topluluğun ayırt edici özelliğidir. Bu, kullanıcının grubu ilk ziyaret ettiğinde tam olarak dikkat ettiği şeydir. Başlık, şirketin faaliyetleri hakkında önemli bilgiler içermelidir. Sayfanın konuğu ne yaptığınızı ve hangi hizmetleri/ürünleri sunduğunuzu hemen anlamalıdır.
VK grup adı
Sistem sınırı 48 karakterdir. Ad, topluluğunuzu web'de tanıtırken kullandığınız anahtar kelimedir. Anahtar kelime ile birlikte marka/mağaza/atölye adını yazabilirsiniz.

İsim yazarken Caps Lock kullanmak yasaktır. Bu, topluluğu tanıtırken işinize yaramayacak, sadece aboneleri ve müşterileri kızdıracak. Rus dilinin temel kurallarına uymak da gereklidir. Sistemden daha akıllı olmaya çalışmayın.

topluluk durumu
Bu, grup adının altına yerleştirilen özel bir alandır. İçine çekici, ilginç veya önemli bir şey yazabilirsiniz. Örneğin:
- Hedef kitleyi yeni promosyonlar ve indirimler hakkında bilgilendirin;
- Yönetici ile geri bildirim için iletişim bilgilerini bırakın.
Sistem sınırı 140 karakterdir (boşluklar dahil). Evet, küçük bir alan ama akıllıca doldurulabilir. Duruma bir anahtar kelime de yerleştirebilirsiniz (gerekirse). Daha önce de belirtildiği gibi, bu sıralamayı olumlu yönde etkileyecektir.

Birçok topluluğun statülerinde yazarlardan, filozoflardan ve başarılı insanlardan bilge ve güzel alıntılar bulabilirsiniz. Bu, bir VKontakte grubunu tanıtırken en yaygın hatalardan biridir. İpucu: kişisel hesaplar için fiyat teklifi bırakın.
VKontakte grup URL'si
Yeni bir grup oluşturduktan sonra, otomatik olarak bir adres atanacaktır. Bu bir dizi sayıdır. Çok güzel değil ve kimse onları hatırlamak istemiyor. Bu nedenle estetik ve ismin iyi tanınmasına özen gösterilmesi önemlidir. Sayıları alfabetik karakterlerle değiştirin. Markanızı tanımlayan küçük bir isim veya kelime bulun.
Bunu yapmak için "Topluluk Yönetimi" bölümünü açın. Ardından, "Ayarlar" a gidin. Orada orijinal URL'yi bulacaksınız. Gereksizleri silin ve adın yeni bir sürümünü ekleyin (Latince yazılmalıdır).
Katılıyorum, izleyicinin karakterlerden oluşan bir harf kombinasyonunu hatırlaması kaotik bir sayı kümesinden daha kolay olacaktır.
Grup Açıklaması
Bir grup adı girdiniz. Şimdi neye/kime adandığını söyleme zamanı. Ne yapıyorsun? Kiminle işbirliği yapıyorsun? Piyasada kaç yıldır? Birçok topluluk sahibi veya yöneticisi, cevapları mükemmel bir açıklama olabilecek bu mükemmel mantıklı soruları görmezden gelir. Bunun yerine, şöyle bir şey yaratırlar:
Örnek 1

Örnek #2

Örnek 3

Bu örneklerin her birinde önemli bilgiler eksik. Bir yerde şirketin adını belirtmeyi unutmuşlar. Bir yerde sunulan hizmetler hakkında konuşmayı gerekli görmediler. Ve bir yerde, ağdaki anahtar sorgulara benzer bir dizi kelimeyle “kaçtılar”. Kulağa ne kadar talihsiz gelse de, bu tür gruplar günlük olarak bütün paketler tarafından oluşturuluyor.
Ve anahtar kelimeler sıralama yaparken işe yarasa bile bu riskli bir taktiktir. Abonelerinizin ve müşterilerinizin rahatını her zaman göz önünde bulundurmalısınız. Açıklamadaki bu tür metinleri seveceklerini düşünüyor musunuz?
Kendinden bile net bir şekilde bahsedemeyen bir şirkete itibar kazandıracaklar mı?
Topluluğun yetkin ve güzel bir tanımının nasıl oluşturulacağı hakkında konuşmanın zamanı geldi. Bilgileri doldururken lütfen aşağıdaki yönergelere uyun:
- Tarafsız bir selamlama veya yumuşak bir giriş. Şirketin faaliyetleri ile doğrudan ilgili olmalıdır. Anahtar kelimelerle başlamaktan korkmayın;
- Ana hizmetlerin kısa bir listesi. Kullanıcıların okumasını kolaylaştırmak için bir liste şeklinde düzenleyin;
- Şirketinizin özellikleri. Markanın temel faydalarını kısaca açıklayın. Sizi rakiplerinizden ayıran nedir? (aslında, en çılgın fantezilerde değil). Kendinizi övüyorsanız, her zaman destekleyici argümanlar ekleyin;
- İletişim bilgilerinizi girin (birden fazla tercih edilir).
Kompakt bir açıklama oluşturmaya çalışın. Hala kendinizi ayrıntılı olarak anlatmak için zamanınız var. Seyirci, grubun şapkasıyla tanışma konusunda tam olarak ustalaşmak için yeterli sabra sahip olsaydı iyi olurdu. Sosyal ağ VKontakte'nin deneyimli kullanıcıları, grubun açıklaması için önerilen uzunluklarını belirttiler - boşluksuz 500-1000 karakter.
Başarısız açıklamalara kendinizi alıştırma fırsatınız oldu. Şimdi iyi bir örnek inceleyin:

VK grubu yapmak
Hangisini seçmenin daha iyi olduğu konusunda kafa karıştırıyor - bir avatar mı yoksa bir kapak mı? Şimdi kapağın neden en başarılı seçenek olduğunu anlayacaksınız. Bunun için sebepler var:
- Kapak, kapağın tüm çevresine güzel bir şekilde yerleştirilmiştir. Bu da topluma estetik ve çekicilik katar. Tabii ki, kapak niteliksel olarak yapılırsa.
- Üzerinde birçok farklı bilgi belirtebilirsiniz ve bu metin, genellikle bir avatarda olduğu gibi (tüm bir tez küçük bir resim üzerine yazıldığında) gözlerinizde dalgalanmaz.
- Avatar grupta kalacak ve küçük resimde görünecektir. Kullanıcı avatara tıklayarak ona yakından bakabilecek.
İletişim detayları

Şirket Bilgileri (Faydaları)

İsim ve logo

Organik görünüyorsa tüm blokları belirtebilirsiniz. Veya özel hedeflerinize uyan en önemli bilgileri seçin.
Kapağın arka planının dinleyicilerde hoş duygular uyandırdığından emin olun. Elbette herkesi memnun edemezsiniz. Ancak buradaki nokta, daha ziyade kasvetli ve sempatik olmayan görüntüler yüklememenizdir. Potansiyel alıcılarınızı korkutup kaçırmak istemezsiniz.
Bir arka plan seçerken faaliyet alanını da dikkate almak önemlidir. Yasal hizmetleri tanıtıyorsanız, menekşe ve kelebek içeren bir resim pek uygun bir seçenek olarak kabul edilemez.
VKontakte topluluğu için iyi bir kapak örneğine bir göz atın (mutfak konuları). Güzellik, değil mi?

Şık, uygun, göze hoş gelen.
Elbette grubun tasarımı kapak ve avatar seçimiyle sınırlı olamaz. Gerekirse, güzel bir menü, resimli bir ürün kataloğu oluşturmanız, fotoğraf albümleri için tematik kapaklar almanız gerekecek. Bir grup tasarlarken tek bir stile bağlı kalabilmeniz harika. Site sahipleri genellikle VKontakte topluluğunu aynı şekilde şekillendirir.
Ama standart kombinasyonla idare etmek yeterli: Kapak + Avatar + Menü. İşte bundan ne gelebilir:

VKontakte grup içeriği
Topluluk bölümleri ile her şey az çok açıktır. Şimdi, sürekli olarak ele alınması gereken anahtar bloğa dönüyoruz. Bu içerik çeşitliliğidir.
Aslında, bu bilgiyi göndermek için önceki tüm eylemler yapıldı. Yelken açma zamanı! VK topluluğundaki ideal içerik %80 faydalı/bilgilendirici/önemli bilgi ve %20 reklamdır.
İçerik oluşturmaya başladınız. Aşağıdaki nüansları göz önünde bulundurun:
Dil Erişilebilirliği
Güzel bir edebi dilde yazabiliyorsan günah değil. Ancak karmaşık dönüşler ve dar profilli terminoloji ile karmaşıklaştırmamaya çalışın. Kolayca, içtenlikle, dikkat çekmeden yazın.
İzleyici her zaman beyinlerini zorlamak istemez, çünkü sosyal ağlar daha çok eğlence ve eğlence için yaratılır.
Yapışkan detaylar
Aktif kullanıcıların haber akışı her zevke uygun içerikle dolup taşıyor. Kalabalıktan sıyrılmalısın, iyi tanınabilir olmalısın. Feed'i kaydırırken, kullanıcı yazının başlık ve resim gibi öğelerine dikkat eder.
Telif hakkıyla korunan, benzersiz ve orijinal içerik yayınlayın. Nadir, özel bir şey arayın veya yaratın. İnternetten resimler kullanıyorsanız, güncel olduklarından emin olun. Bir mem eklemek ister misiniz? Yap! Ama popülaritesinin zirvesinde olmalı. Yavru kedi mi? Sorun değil! İyi bir fotoğraf seçin.

İçerik Formatları
Burada yalnızca bir kural ayırt edilebilir: ÇEŞİTLİLİK. Fotoğrafları, videoları, ses dosyalarını, bilgi grafiklerini ve daha fazlasını döndürün. Halkla etkileşime geçin, soruları yanıtlayın, yarışmalar düzenleyin ve çevrimiçi yayınlar yapın.
Metin dekorasyonu
Son zamanlarda, uzun okuma modası sosyal ağlara geri döndü. Ancak doğru bir şekilde tasarlanmaları gerekiyor, aksi takdirde kullanıcıların böyle bir bilgi akışını algılaması zor olacaktır. Metninizi paragraflara ayırdığınızdan emin olun. Listeler, alt başlıklar, ifadeler kullanın.

Doğru Bağlantılar
Genellikle VKontakte topluluğunun siteye trafik çekmek için oluşturulduğu görülür. Bu nedenle, grubun içeriği çeşitli sayfalara gitmek için bağlantılar içerir. Bir bağlantının geçerli olması için bir URL etiketine sahip olması gerekir. Bağlantı kısaltıcıların kullanılması da önerilir. Etiketler sizin için yapılır (trafiği takip etmek için), kısaltılmış adresler ise topluluk üyelerinin rahatlığı içindir.
İçerik yayınlamak için en iyi zaman
İçeriğin sosyal ağın tüm gruplarında çekildiği günün böyle bir saati yoktur. Her şey bireyseldir. Her şey hedef kitlenize bağlıdır. Basit bir gerçeği anlamaya çalışın: okul çocukları, öğrenciler, genç anneler, emekliler ve iş adamları sosyal ağları farklı zamanlarda ziyaret ediyor. Ve bunu kendin keşfetmelisin.
Çözüm
- Yetkili ve çekici bir şapka yaratın;
- Grubun özgün ve şık tasarımına özen gösterin;
- Topluluktaki tüm önemli bölümleri optimize edin;
- Doğru içeriği yayınlayın.
0 severim
Vkontakte grubunun tasarımının nasıl etkili hale getirileceğine dair birkaç ipucu. İşletmeniz için sürdürülebilir bir gelir kaynağı olması için iş topluluğu öğelerinizi doğru şekilde nasıl tasarlayacağınızı öğrenin.
Çalışanlarınızın veya serbest çalışanlarınızın önünde Vkontakte grubunun tasarımının geliştirilmesi için görevleri nasıl doğru bir şekilde belirleyeceğinizi öğreneceksiniz. Çalışma sürecini kontrol edebilecek ve nihai sonucu sadece estetik açıdan değil, aynı zamanda oluşturulan tasarımın ziyaretçileri müşteriye dönüştürme yeteneğini de dikkate alarak değerlendirebileceksiniz.
Tasarıma nasıl başlanır?
Vkontakte grubunun tasarımını geliştirmeye başlayın hedef kitle tanımı ile istek ve ihtiyaçlarını belirlemek. Belirli bir ürün veya hizmeti kime ve nasıl satacağınız konusunda net fikirlere sahip olmalısınız.
Rakiplerinizi inceleyin. Rakiplerin hedef kitleyi arama aşamasını çoktan geçmiş olması oldukça mantıklı. Web sitelerini ve sosyal medya gruplarını analiz etmeniz gerekiyor. Bu, rakiplerinizin sitelerindeki metinlerin hedeflediği kitleyi belirlemenize yardımcı olacaktır.
Teklifinizin güçlü ve zayıf yönlerini belirleyin piyasadakilere kıyasla. İşletmenizin sahip olduğu 3-5 avantajı yazın. Bunlar şunlar olabilir: ücretsiz kargo, 5 yıl garanti, deneyimli uzmanlar, geniş bir ürün yelpazesi vb.
Ticaret teklifinizi oluşturun hedef kitle ve rakip sitelerin araştırmasına dayanmaktadır. Bu, Vkontakte grubunun avatarının veya kapağının adıdır. Topluluk içeriğini daha fazla keşfedip keşfetmemeye karar vermede büyük bir rol oynar. Teklifiniz konuyu açıkça tanımlamalı, herhangi bir ziyaretçi için basit ve anlaşılır olmalıdır. Derlerken, ürün hakkında değil, müşterinin faydasını düşünün.
İnsanlar bir ürün/hizmet satın almak istemiyor - sorunlarına çözüm istiyorlar.
Bütün bunlar, Vkontakte grubunun tasarımı üzerinde çalışmaya başlamadan önce tamamlanması gereken hazırlık aşamalarıdır. Tasarım düzenine yerleştirilmesi gereken içeriği belirlerler.
Vkontakte gruplarının tasarımındaki önemli unsurlar
İçeriğe karar verdik, şimdi grup elemanlarının tasarımı için öneriler bulma zamanı. Sadece en gerekli olanı analiz edeceğiz: bir avatar ve bir küçük resim, bir kapak, sabitlenmiş bir gönderi için bir afiş ve bir menü.
avatar
Ziyaretçileri hedeflenen bir eylemi gerçekleştirmeye teşvik etmek için ticaret teklifinizi buna yerleştirin. Ayrıca avatar, sizinle iletişim kurulabilecek iletişim bilgilerini, bir ürünün resmini veya hizmetler için tematik bir illüstrasyon içermelidir.
Yalnızca yüksek kaliteli görseller kullanın ve ücretsiz fotoğraf stoklarındaki küçük resimleri unutun. Vkontakte grubunun etkili tasarımı için görsel arama, pinterest.com, freepik.com, flaticon.com veya aşırı durumlarda google.ru sitelerinde yapılmalıdır. Ancak ücretli fotoğraf stoklarındaki görüntüleri seçmek daha iyidir. Arama sorgularını yalnızca İngilizce girin. İngilizce ile ilgili zorluk yaşıyorsanız, Google çevirmen kullanmaktan çekinmeyin.
Ve doğru kararı vermenizi kolaylaştırmak için, menü tasarımı için 500 dümen veriyoruz belirtilen bağlantıya tıklayan herkese. İndirim almak için kodu girmeniz yeterli HWC1817-500-Menü bir başvuru gönderirken.
Bu yazıda analiz edeceğiz temas halindeki bir grup nasıl güzel ve doğru bir şekilde düzenlenir mümkün olduğunca kullanıcı dostu hale getirmek için.
Düşünmek, bir VK grubu nasıl güzel ve doğru bir şekilde düzenlenir tasarım açısından değil, grubun karşı karşıya olduğu hedefler açısından olacağız.
Herhangi bir grubun ana hedefi– ziyaretçiyi kazanın, böylece grubun ne hakkında olduğunu hemen anlar ve üye olmak ister. Grubu mümkün olduğunca uygun hale getirmek için ziyaretçinin eylem sayısını en aza indirmeniz gerekir. Yani ideal olarak, kullanıcının grubun ne hakkında olduğunu anlaması için ek tıklamalar veya sayfa kaydırmaları yapmamalıdır.
Bir temasta bir grubun tasarımının nasıl düzgün bir şekilde oluşturulacağını anlamak için yapısını ana unsurlara göre düşünün.
Açıklamalı özel bir görsel diyagram hazırladım.
VK'da bir grubun nasıl güzel ve doğru bir şekilde düzenleneceğine dair bir diyagram.
Şemayı canlı olarak görebilirsiniz. bağlantı.
1. Avatar.
Grubun ana grafik öğesi. Grubun konusuna göre yapısı farklı olabilir. Bir satış ekibi için uygun bir örnek şemada gösterilmiştir. Avatar tasarımı için temel öneriler:
ANCAK) Esans transferi. Avatarın temel amacı, grubun temel özelliklerini iletmek, ne ve kimin için olduğunu söylemektir. Bu konuda sadece resmin kendisi değil, aynı zamanda metin yazıtları da size yardımcı olacaktır. Bununla birlikte, metnin mümkün olduğu kadar küçük olması arzu edilir.
B) Kaliteli görüntü. Grafikler yüksek kaliteli ve güzel olmalı, ama daha fazlası değil. Avatar, ana içerikten aşırı derecede uzaklaşmamalıdır.
AT) Mümkün olan tüm alanı kullanın.Çıktı avatarının maksimum boyutu 200'e 449'dur, daha az yapılması tavsiye edilmez. Daha fazlasını yaparsanız, oranları koruyun.
2. Grup durumu.
Bu, sayfanın nispeten küçük bir unsuru olmasına rağmen, oldukça önemlidir. Durumda, grubunuzla ilgili en önemli bilgileri kısaca iletmelisiniz. Maksimum durum miktarı 140 karakterdir.
Durumu olabildiğince açık ve özlü hale getirmeye çalışın. Simgeleri kullanın. Gömmek için simge kodları bulunabilir, örneğin .
Satış grupları için simge kodu örnekleri:
Telefon - kod: _9742;
Simge mesaj kodu gönder: _9993;
İşaretçi - kod: _128073; veya kod: _10145;
3. Grubun bir menü veya sabitlenmiş bir gönderi ile açıklaması.
Sayfanın tam ortasındaki durumun altında ana içerik bulunur. İçeriğin içerebileceği 2 ana seçenek vardır. Bu, bir menü ve duvara sabitlenmiş bir gönderi içeren bir grubun açıklamasıdır.
Menü gezinme açısından oldukça uygundur, ancak genişletmek için ek bir tıklama gerektirir, bu nedenle bir grup için menü oluşturma üzerinde durmayacağız. İnternette wiki işaretlemesi konusunda pek çok materyal var.
Grubun bilgisayar versiyonu için, bizim görüşümüze göre, sabitlenmiş gönderiyi ana içerik yapmak daha iyidir, çünkü tüm kullanılabilir alanı kaplayabilir, oldukça uygundur ve kullanıcıdan ek tıklamalar gerektirmez.
Sabitlenmiş bir gönderi oluşturmak için genel kurallar:
A. Ana metin mümkün olduğunca kolay okunabilir olmalıdır. Simgeleri ve rozetleri aktif olarak kullanın.
B. Sabitlenmiş direğin toplam yüksekliği - avatarın alt sınırının ötesine geçmemelidir. Ampirik olarak, en uygun metin içeriği miktarını seçebilirsiniz.
C. Eklenen görüntünün önerilen boyutu 395 x 289'dur. Bu boyutlar, içine önemli bilgileri yerleştirmek için idealdir.
Ana unsurlara ek olarak, eşit derecede önemli olan başka unsurlar da vardır, yani: grup duvarı, tartışmalar, albümler, videolar, belgeler ve kişiler.
Bu unsurlar esasen grup içeriği. İçerik- ziyaretçinin gruba abone olmasının ana nedeni budur. İçerik tasarımı grubun ana tarzına göre yapılmalıdır. Ancak tasarım, içeriğin içeriği kadar önemli değildir.
Grup boşsa ve tasarım dışında değerli bir şey içermiyorsa, herhangi birinin ona abone olması olası değildir. Bu yazımızda detaylı içerik yazmayacağız. Bir VKontakte grubunun nasıl güzel ve doğru bir şekilde düzenleneceğine dair bir makale. İçerik yazma konusunda yardıma ihtiyacınız varsa, “ ” hizmetinin bir parçası olarak bizimle iletişime geçebilirsiniz.
Grupların tasarımında bugünlük bu kadar. Makaleyle ilgili sorularınızı aşağıdaki yorumlara yazın.
Hizmet siparişi ile ilgili sorularınız için icq 275129'a yazın,
Sosyal ağ Vkontakte, kullanıcılarını çok sayıda güzel tasarlanmış grupla memnun edebiliyor. Bazı gruplar tam teşekküllü bir siteden daha kötü görünmüyor. Bütün bunlar, avatarların ve grup menüsünün yetkin tasarımı sayesinde. Deneyimli kullanıcılar için bir Vkontakte grubu tasarlamak basit bir iştir, ancak yeni başlayan biriyseniz makalemiz size yardımcı olacaktır.
Temas halinde bir grup nasıl yapılır
Güzel bir afiş oluşturma
Bir kullanıcının bir Vkontakte grubunu görüntülerken dikkat ettiği ilk şey, avatar ve menüdür. Aşağıda Photoshop'ta iki resmin nasıl oluşturulacağını, birini doğru şekilde kesmeyi ve harici bağlantılarla özel bir kod düzenlemeyi öğreneceğiz.
1. Aşama
Photoshop programını açın ve içinde 630x725 piksel boyutunda yeni bir belge oluşturun. Ardından bu belgeyi beyazla doldurun. Bundan sonra, katmandaki iki pencereyi kesin. Bu pencerelerden grubumuzun grafik tasarımı görülecektir. İlk önce 200x710 piksel boyutunda bir dikdörtgen seçin ve Del düğmesine basın. Sonraki 382x442 dikdörtgeni seçin, her iki dikdörtgeni de alt kısımda birleştirin ve Del düğmesine basın.
2. aşama
Oluşturulan katmanın altına grubumuzun grafik tasarımını yerleştiriyoruz. Ana arka planla birlikte resmin üzerine gerekli metni önceden yazmak ve birkaç menü öğesi oluşturmak en uygun olacaktır.
Sahne 3
Şimdi 200x710 piksellik sağ dikdörtgeni ayrı bir resim olarak kaydediyoruz. Grubumuzun tasarımı için tamamen bitmiş bir görüntü aldık. Grubun sağ üst köşesinde bulunan "Fotoğraf yükle" butonunu bulacağınız bloğa yüklenmelidir.
Soldaki resmi ne yapacağız? Soldaki resmi menü öğelerinin sayısına bağlı olarak birkaç parçaya böldük. Örneğin, 5 menü öğemiz varsa, sonunda 382 piksel genişliğinde ve en az 50 piksel yüksekliğinde 5 resim elde ederiz.
4. Aşama
Alınan 5 fotoğrafı grubun albümüne yüklüyoruz: Fotoğraflarım - Albümlerim - Fotoğraf ekle. Bundan sonra, grup sayfasına gidin ve "Grup Menüsü" olarak yeniden adlandırılabilecek özel "Haberler" bloğunu seçin. "Düzenle" düğmesine basın.
5. Aşama
"Kaynak kodu" sekmesine gidin. Alt pencerede yer alan kod kopyalanıp "kaynak koduna" yapıştırılmalıdır. Kodda, fotoğrafı dosyaların adlarıyla değiştiriyoruz ve dosyanın yüksekliğini (genişlik 382 piksel) belirliyoruz. Ardından menü bağlantılarının URL'sini yapıştırın. Dosyanın adını albümden alıyoruz. Açık bir resimde şöyle bir şey var: http://vkontakte.ru/photo7236095_23453800. Fotoğraftan sonraki her şey resmin adıdır.
6. Aşama
Resimlerin tam olarak sığması için grup adı bir satırda, açıklama on satırda ve web sitesi url'si bir satırda olmalıdır.
Vkontakte wiki işaretlemesi
Wiki işaretlemesini kullanarak bir Vkontakte grubu nasıl tasarlanır
Wiki işaretlemesi nedir?
Wiki işaretleme, HTML'ye benzer bir sayfa düzenleme sistemidir. Sosyal ağ Vkontakte'ye ek olarak, Wikipedia makalelerini düzenlemek için wiki işaretlemesi kullanılır. Wiki işaretlemesi, html'den çok daha basittir ve yeni başlayanlar için bile anlaşılması kolaydır.
Vkontakte grubunuzu tasarlamadan önce tasarım türüne karar verin. Tasarım metinsel veya grafik olabilir.
Bir Vkontakte grubu nasıl düzenlenir, menü tasarımı
Simgeler içeren metin menüsü
Bu menünün kodu şöyle görünecektir:
Kod etiketlerle başlar ve biter. Her simgenin formu [] ve açıklama metni vardır.
Grafik menü
Bu menünün kodu şöyle görünür:
! !! !!
Wiki işaretlemesinin ne olduğunu ve ne için tasarlandığını yüzeyde çizdik. Wiki işaretlemesi hakkında daha fazla bilgi edinmek istiyorsanız, Vkontakte sosyal ağındaki resmi grubu ziyaret edin.
Muhtemelen bildiğiniz gibi, Vk sosyal ağında birçok topluluk var. Ama hepsi popüler değil. Bir topluluğu popüler kılmak için benzersiz ve ilginç içeriğin yanı sıra neye ihtiyacı var? Tabii ki, bir grubun nasıl güzelce tasarlanacağını bilmek gereksiz olmayacaktır. Bunu yapmak için Vkontakte o kadar zor değil. Yazımızı okuduktan sonra her şeyi kendiniz yapabileceksiniz.
Topluluk Tasarım Talimatları
Tüm bunları tek bir aşamada yapmanın mümkün olmayacağını anlamalısınız. Ancak endişelenmeyin, çünkü VK sosyal ağının yönetimi özellikle sıradan kullanıcıların topluluklar oluşturmasını mümkün kıldı. Bilgisayar bilgisi olanlar bile çok vasat.Bir afiş oluşturun
Banner, bu durumda, birbirleriyle ideal bir şekilde birleştirilen grafik menüsünün yanı sıra topluluk avatarını arayacağız. Genellikle bu, iki bloğa bölünmüş bir görüntüdür. Photoshop'a ihtiyacınız olacak. Bu programı internetten ücretsiz olarak indirebilirsiniz. Ve işte talimatın kendisi:- Photoshop'u açın ve bu programda boyutu 630x725 piksel olan yeni bir belge oluşturun. Her şeyi beyazla doldurun.
- Katmanda iki pencereyi kesin (200x710 ve 382x442 piksel). Topluluğun grafik tasarımı bu pencerelerden görüntülenecektir. Altta iki pencereyi birleştiriyoruz.
- Resmin üzerine planladığınız metin ve menü öğelerini yazıyoruz. Prensip olarak, VKontakte grubunun menüsünün nasıl tasarlanacağı sorusunun cevabı budur.
- 200x710 piksel boyutunda oluşturduğumuz dikdörtgen ayrı ayrı kaydedilir. Bu, grubunuzun veya genelinizin avatarıdır.
- Resmin sol kısmını (382x442) birkaç parçaya ayırmamız gerekiyor. Kaç tane olacağı, topluluğunuzun menüsündeki öğelerin sayısına bağlıdır.
- Orbitum tarayıcısında veya başka bir yerde VKontakte'yi açın. Ortaya çıkan resimler kaydedilir ve grubunuzun albümüne yüklenir.
- "Haberler" - "Düzenle" - "Kaynak kodu" sekmesine gidin. Alt pencerede gördüğünüz kodu "Kaynak ..." kısmına yapıştırın. Fotoğrafı dosyanın adıyla değiştiriyoruz ve ayrıca dosyanın yüksekliğini de belirtiyoruz. Menü bağlantılarının URL'sini manuel olarak ekleyin.
- Görsellerinizin uyumlu ve doğru bir şekilde birleştirilebilmesi için topluluk adı tek satırda, açıklama 10 satırda ve site url'si de tek satırda olmalıdır.
Yardım için Wiki işaretlemesi
Bir VKontakte grubunun nasıl tasarlanacağıyla ciddi şekilde ilgileniyorsanız, Wiki işaretlemesi gibi bir şeyin bu konuda çok önemli bir rol oynadığını kesinlikle bilmelisiniz. Ne hakkında? HTML'ye bir alternatif olduğunu söyleyelim. Tahmin edebileceğiniz gibi, bu işaretleme Vikipedi makalelerini düzenlerken de kullanılır. Ama şimdi bununla ilgili değil. Vkontakte'deki topluluğun doğru tasarımı için Wiki işaretlemesine ihtiyacımız olacak:Hem birinci hem de ikinci - tırnak işaretleri olmadan! Artık halkları ve VKontakte gruplarını doğru, yetkin ve güzel bir şekilde nasıl tasarlayacağınız hakkında tam olarak her şeyi biliyorsunuz. İyi şanlar!