Стремительно развивающиеся технологии заставляют нас идти в ногу со временем. Если раньше дизайн создавался на чистом HTML и CSS коде, то сегодня время библиотек кода.
Многие фронт энд разработчики, которые ценят свое время, давно уже используют шаблонизаторы, сетчастые структуры, SESS, LESS, Bootstrap и другие решения. Это правильно, зачем усложнять себе жизнь, когда есть готовые коллекции и реализации задач.
Сегодня мы рассмотрим, как просто можно создавать блочные сетки на bootstrap 3.0. Хотя с уверенностью могу сказать, через пол года, нужно будет вникать в новую 4 версию бутстрапа.
Кто еще не знаком с Bootstrap?
Bootstrap - это библиотека CSS кода, предоставлена компанией Твиттер и распространяется бесплатно. Значительно упрощает жизнь веб дизайнеру. В архиве прилагается небольшое дополнение в виде js файла. Подробнее об установке и использовании можно узнать на официальном сайте.
Примеры решений: http://getbootstrap.com/components/ - табы, стилизация таблиц, всплывающие окна, навигация, менюшки, вертикальные списки, кнопки, иконки и другие прелести. Тоже на англ. языке.
Что нужно знать прежде о сетках bootstrap?
Ранее, во второй версии бутстрапа, были лишь некоторые дополнения для мобильных решений. В третей версии — весь фреймверк изначально адаптирован под различные устройства: мобильные, планшеты, десктопы. Сейчас проясниться:)
Почти весь функционал бутстрапа осуществляется через использование элементарных классов.
Весь код body контента содержится в специальном div блоке. Он может быть фиксированной ширины .container , или полноэкранным.container-fluid .
Сеточная система
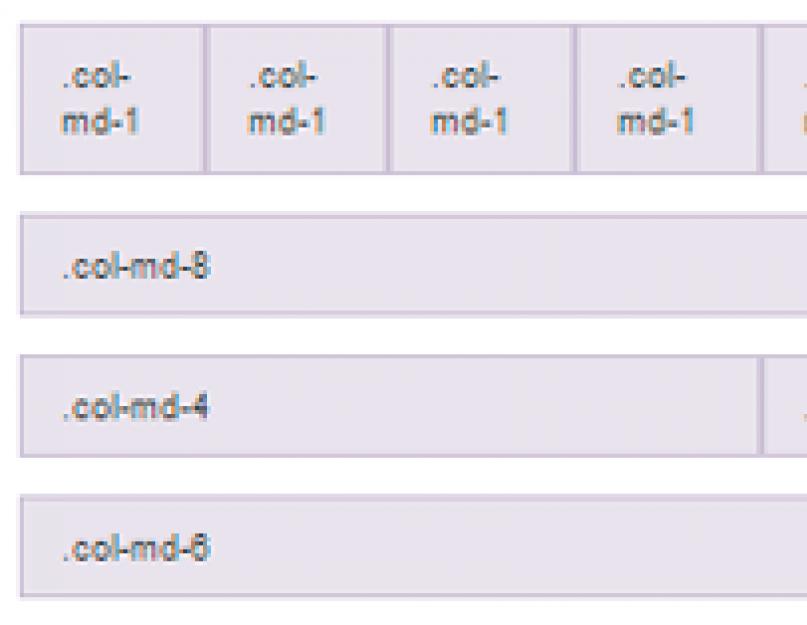
Состоит из 12 ячеек, каждая из которых является div блоком, в строке.row.
Теперь посмотрите таблицу ниже, чтобы было легче понимать следующие куски кода.
В зависимости от префикса, мы будет создавать сетку для необходимого устройства.
Внимание! Можно создавать сетку изначально ориентируясь на несколько устройств одновременно. Достигается это путем комбинирования префиксов.
Пример 1. Создадим некие сетки только для десктопных устройств:

Пример 2 . А теперь скомбинируем сетку для десктопа и мобильного одновременно:

Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Но желание — есть, поэтому стал копаться дальше. Может быть и на блоге, скоро заменю подписку по email от feedburner (под статьями) на какую-нибудь другую, где можно сделать ее более симпатичной. Главное учесть все нюансы верстки под почтовые клиенты, а их поверьте не мало.
Актуальность создания html писем для почтовой рассылки
Почтовая рассылка один из самых эффективных способов продать товар, донести новости до клиентов, рассказать об акциях и дополнительных услугах. Кроме того, когда у вас есть база клиентов, вы можете вернуть “старых” покупателей и осуществить еще одну продажу.
Можно разослать материал о дополнительных услугах, которые, возможно, стали интересны вашим клиентам после первой покупки.
Ну и конечно же тут работает теория больших чисел. Если разослать предложение о продаже чего-то 20000 подписчиков, 1000 из них ознакомилась с предложением и хоть 10 да купит, а затрат – 0. Вы просто отправили письмо!
Но кто-то не открыл письмо, кто-то открыл и не стал читать его, потому, что там портянка текста, у кого-то не открылись картинки, а у кого-то поехала верстка. Так бывает. Из-за того, что почтовые программы не так хорошо поддерживают сss, как браузеры. А о javascript – я вообще молчу.
И существует масса проблем для верстальщиков, которые занимаются созданием html писем.
Но сегодня я постараюсь рассказать вам о том, как создать html письмо, которое бы открывалось одинаково хорошо во всех браузерах (в том числе мобильных) и почтовых программах, для того, чтобы ваши письма выглядели привлекательно, и вы не теряли клиентов. Это не последний пост, если возникнут проблемы с отображением, то позже либо поправлю этот, либо напишу продолжение. Так же буду признателен всем, кто поможет протестировать и выявить проблемы.
Проблемы при верстке html писем
Из-за того, что у почтовых сервисов нет общих правил отображения html писем, верстальщику приходится использовать правила верстки 90 годов. Некоторым к этому привыкать не нужно, но я, признаться, ни разу не прописывал стили внутри html документа, причем не просто внутри html документа при помощи , а именно inline, для каждого элемента отдельно.
Некоторые разработчики почтовых программ вообще отключили поддержку таблиц стилей и стилей как таковых, способом, описанным выше. Аргументируя это тем, что письма нужны именно для текста. Так что придется писать стили для каждого элемента отдельно.
Еще одним сюрпризом оказалось то, что не многие почтовые сервисы не поддерживаю float и отступы margin и padding. Как вам? Представляете вы сверстали классное трехколоночное html письмо на основе div (ов), а у пользователя такая белиберда пришла, что он тут-же удалил его, так и не поняв, что от него хотят.
Да, да. Вы правильно поняли! Придется использовать таблицы, если не готовы жертвовать тысячами пользователей, у которых ваше письмо откроется не корректно. Получается, что таблицы — это единственный способ, на сегодня, добиться кроссбраузерности.
Как написали на одном из сайтов:
Придется вспомнить такие страшные вещи, как: Cellpadding, cellspacing, colspan
В моем случае — их придется выучить, так как я никогда не пользовался таблицами. Может быть и не пришлось бы никогда, если бы не решил разобраться с оформлением писем:)
Если у вас нет привычки прописывать alt для изображений, придется ее выработать для верстки писем, так как у некоторых почтовых клиентов, по умолчанию, выключено отображение картинок, и если в письме их у вас много, то пользователь увидит пустые рамки, а так в них будет текст.
Еще, для меня стало проблемой то, что приходится постоянно обнулять многие значения, например, border у картинок, если она задана как ссылка.
Пока — всё! Если что-то еще всплывет, то опишу по ходу. А сейчас я хочу показать вам, что у меня получилось пока, без добавления стилей оформления, таких как шрифт, цвет, размер текста и т.д. Это только элементы в нужных местах. В следующей статье я опишу процесс тестирования в разных почтовых сервиса и правки, которые пришлось внести.

Как видите, есть над чем работать. Давайте я немного опишу процесс верстки. Вникать в него — нет смысла, к следующей статье многое измениться. На самом деле все, вроде бы и просто, но с другой стороны, у меня это занятие отняло много времени.
Как создать html письмо
Для начала, я создал каркас-таблицу для всего содержимого письма, шириной в 100% и голубым фоном. В нем разместил две дочерние таблицы. Одну для шапки (id=»header»), вторую для контента (id=»content»):
|
|
Как вы уже заметили, я задал cellpadding=»40" для таблицы-обертки. Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше…
Теперь необходимо разделить шапку на 2 части. В одной расположить логотип, а в другой создаю еще одну табличку с 3 столбцами и помещаю туда ссылки на социальные сети.
Png" alt="логотип" width="84" height="84"/>
Не выяснил, пока что, обязательно ли указывать размеры картинок, поэтому в этом плане пока хаос. Где-то — ставлю, где-то — нет. После тестов наведу порядок. Или уберу совсем, чтоб сократить код, или придется везде дописать, если будет некорректно отображаться в каком-то из почтовиков.
Этим кодом я добавляю строку с одним столбцом, в таблицу «content» и помещаю в него картинку, с надписью «Smartlanding»:

Сейчас письмо выглядит так:


Все это делается чтобы были отступы между контентом. Html код с контентом выглядит так:
|
Как закрыть внешние ссылки от индексации |
Теперь необходимо реализовать анонс статьи, делается это достаточно просто. 1 строка, 1 столбец и текст в нем:
|
Привет ребята. Сегодня речь пойдет о том, как надежно закрыть внешние ссылки на своем лендинг пейдж для того, чтобы с нее не передавался вес, а оставался на вашей странице. Как вы, наверное, знаете, теперь, даже если вы закрыли ссылку атрибутом , статический вес все равно передается, а следовательно убывает с вашей страницы. Теперь нужно создать структуру из 3 колонок. Так как мы не можем пользоваться float(ами), то придется сделать 5 колонок. 3 под контент с картинками (150px), а 2 — для того, чтобы задать отступ между ними (60px). Png" /> |

|
Точно такую же разметку делаю для текста, заголовков:
| Как сделать UTM метки и для чего они нужны | Обновления на блоге и мини-отчет об оптимизации | Скрипт для АБ тестирования |
И теперь остается последний шаг, сделать footer. Я не стал создавать под него новую таблицу, а разместил в content, просто добавив новую строку и столбец:
Smartlanding | 2014
Вот такое письмо получилось. Теперь предстоит куча тестов. Я планирую протестировать верстку в следующих почтовых сервисах и программах:
- gmail
- yandex
- rambler
- mozilla thunderbird
- outlook 2007
- outlook 2013
- the bat
В процессе тестирования я буду добавлять стили заголовкам и текстам, обнулять свойства и вносить прочие коррективы. А после, напишу еще один развернутый пост на эту тематику. Возможно что-то поменяется к следующей статье, так что подписывайтесь на обновления, если вам интересна данная тема и вы не хотите пропустить новый материал.
Если у вас есть опыт создания html писем, напишите пожалуйста ваш комментарий и укажите на ошибки. Буду вам очень признателен. А на сегодня — все. Пока!
(Ознакомиться с предварительными тестами html письма в разных поисковых системах )
Хорошая email-рассылка начинается с дизайна письма. На сегодняшний день, когда большинство почтовых клиентов и платформ электронной почты поддерживают новые веб-стандарты, мы можем отсылать адаптивные электронные письма всем подписчикам, использующим стационарные и мобильные устройства. Адаптивные HTML шаблоны письма гарантируют, что наша рассылка воспринимается подписчиками одинаково не зависимо от того, на каком устройстве она читается.
Чтобы помочь вам сделать правильный выбор, мы приводим подборку самых популярных шаблонов писем для email-маркетинга . В ней мы рассмотрены не только шаблоны, но и адаптивные фреймворки, которые можно использовать для создания собственных шаблонов.
Cerberus
Создание шаблона электронного письма для рассылки с нуля само по себе может быть непростой задачей. А когда речь идет о создании адаптивного макета, существует еще больше нюансов, которые нужно принять во внимание. Именно поэтому такой фреймворк, как Cerberus может вам пригодиться.
Эта компактная библиотека разработана, чтобы помочь пользователям с помощью нескольких HTML-шаблоно в создать электронное письмо, которое обеспечит незабываемый опыт просмотра электронной почты для ваших подписчиков. Небольшие шаблоны созданы с помощью HTML , они не предназначены для использования в качестве конечного результата. Разработчики Cerberus рекомендуют поэкспериментировать с HTML-кодом , чтобы создать собственные варианты.
Litmus
Это известный бренд среди тех, кто любит тестировать и анализировать эффективность email-маркетинговых кампаний. Команда Litmus славится тем, что регулярно предоставляет сообществу различные бесплатные ресурсы, одним из которых является набор адаптивных email-шаблонов .
Все пять шаблонов из набора относятся к разным категориям. Среди них: HTML шаблон письма новостной рассылки, шаблон для анонсирования новых продуктов, шаблон квитанции для финансовых уведомлений, объявления для отправки коротких сообщений и даже шаблон обычного письма. Он отлично подойдет для пользователей, которые хотят, чтобы их письма были простыми, но в то же время адаптивными.
Responsive HTML Email Framework
Это полнофункциональное решение для создания адаптивных писем email-рассылки . Фреймворк предоставляет в распоряжение разработчиков набор сеток, модулей, блоков и строк для контента, функцию установки расстояния между элементами, кнопки, строки изображений и другие элементы, которые могут применяться для разработки безупречного шаблона письма. Он был протестирован во всех популярных почтовых клиентах.
Foundation for Emails
Это набор из различных фреймворков и платформ для оптимизации веб-разработки. Foundation предоставляет разработчикам и дизайнерам простой в использовании CSS-фреймворк , который позволяет быстро создавать эффективные адаптивные электронные письма.
Каждый HTML письмо шаблон редактор изначально использует предоставляемую Foundation систему сеток. Затем его можно дополнить различными часто используемыми для таких целей элементами. Независимо от того, работаете ли вы в сфере электронной коммерции или бизнес-брендинга, Foundation поможет в создании адаптивных шаблонов электронных писем.
Antwort
Antwort не позиционируется, как фреймворк, они называют себя ресурсом готовых шаблонов электронных писем, которые могут адаптироваться к стационарным и мобильным устройствам. Он безупречно работает под iOS и Android , а также с основными почтовыми клиентами, такими как Yahoo !, Gmail и Outlook .
Даже с некоторыми из самых старых версий Outlook . Макеты разработаны с учетом динамического добавления контента. При этом стиль дизайна писем является минималистичным.
Playground от ZURB
Это компания-разработчик HTML5-фреймворка Foundation , а также оператор сервиса, который называется Ink . На сегодняшний день он более известен, как Foundation Email .
Playground от ZURB предлагает на выбор пять различных шаблонов электронных писем, которые без труда адаптируются под любые размеры экранов и устройства. Все шаблоны поставляются с отдельными таблицами стилей и HTML-документами . Эти шаблоны будут совместимы с любой крупной платформой электронной почты. Вы без труда найдете сервис, в сочетании с которым можно использовать эти шаблоны.
Mosaico
Платформа, которая позволяет любому пользователю создавать адаптивные красивые шаблоны HTML писем. Mosaico предоставляет инструменты для управления пользовательскими элементами и адаптивным дизайном. С их помощью можно персонализировать все макеты одним нажатием кнопки.
Встроенная система управления позволяет отменять и повторять все внесенные изменения. Вы даже можете загрузить собственные шаблоны электронных писем и настроить их в Mosaico . Платформа имеет открытый исходный код и призывает всех желающих принять участие в развитии проекта.
Open Source Email Templates
Известная платформа электронного маркетинга, которая предлагает маркетологам и блогерам возможность создавать и продвигать на рынке свои шаблоны в рамках простой в использовании среды. В качестве благодарности маркетинговому сообществу SendWithUs предоставляет в распоряжение пользователей библиотеку из десяти адаптивных шаблонов.
Все шаблоны имеют открытый исходный код, что позволяет вносить любые изменения и корректировки по своему усмотрению. Хотя эти шаблоны являются бесплатными, но они подойдут лишь для того, чтобы выставлять клиентам счета и уведомления.
Responsive Email Patterns
Брайан Грейвз заложил надежную базу для создания и работы с адаптивными электронными письмами. Его проект Responsive Email Patterns представляет собой набор подключаемых шаблонов, с помощью которых можно быстро создать адаптивные письма для использования с вашей любимой платформой электронной почты или непосредственно в почтовом клиенте. Шаблоны включают в себя такие элементы как списки, медиа, навигация и сетки.
HTML Email Templates
Авторитетный сервис электронного маркетинга, помогающий сотням тысяч интернет-маркетологов достигать оптимальных результатов с помощью рассылок. Campaign Monitor предоставляет функционал для тестирования email-кампаний , а также конструктор электронных писем и коллекцию шаблонов писем для рассылки HTML . Она насчитывает более 20 уникальных шаблонов, которые подойдут практически для любых ситуаций. Шаблоны для установления партнерских отношений, деловых переговоров, традиционные шаблоны новостной рассылки и шаблоны для анонсов событий.
Email Design Inspiration by HTML Email Designs
Это хранилище лучших шаблонов электронных писем, которые использовались в рассылках некоторых ведущих технологических компаний: Dropbox , Udemy , Moo , DigitalOcean и многих других. Самое замечательное в этих образцах шаблонов то, что они были разосланы реальным пользователям. Благодаря этому вы можете легко проанализировать структуру шаблонов, чтобы лучше понять особенности реализации, обеспечивающие их высокую эффективность. Сотни шаблонов электронных писем, которые можно взять за основу.
MJML - The Responsive Email Framework
Это фреймворк и встроенный язык пользовательской разметки, предназначенный для того, чтобы помочь разработчикам быстро создавать адаптивные шаблоны. Цель MJML — упростить разработку дизайна адаптивных электронных писем. Разметка, которую вы создаете с помощью MJML , затем автоматически преобразуется в полностью совместимый с HTML5 код. Вы можете использовать его в любом почтовом клиенте. Также доступно несколько предустановленных шаблонов.
Respmail
Для тех, кто не хочет возиться со сложными фреймворками, существует Respmail — простое адаптивное решение для электронной рассылки. Оно предоставляет в ваше распоряжение единый шаблон, который можно изменить по своему вкусу. С момента создания HTML шаблон email письма был улучшен и доработан, чтобы обеспечить совместимость со всеми основными почтовыми клиентами.
Passion
Это сложный шаблон письма, который использует современные концепции веб-дизайна. Расширяемость этого шаблона настолько впечатляет. Различные элементы шаблона являются отдельными компонентами, и вы можете просто выбрать то, что, по вашему мнению, необходимо для писем рассылки.
Free Newsletter Template
Бесплатный шаблон для новостной рассылки. Это элегантное и минималистичное решение для тех, кому нужен простой макет электронных писем. По нашему мнению, данный шаблон может оказаться полезным для блогеров, художников, писателей, которые хотят донести свое послание, без необходимости перегружать письмо современными сложными элементами.
MailPortfolio
MailPortfolio исповедует ту же философию, что и описанный выше HTML шаблон письма. С той лишь разницей, что MailPortfolio больше ориентирован на базовые красные цвета. Но все остальное, кажется, точно такое же. В подвале можно указать необходимую информацию о компании, которая для большинства платформ email-маркетинга является обязательной.
Valentine’s Day Email Template
День святого Валентина быстро приближается! Именно для этого мы решили включить в обзор очень красивый шаблон Valentine’s Day Email Template , который можно использовать в этот день для продвижения своих предложений, новостей. С помощью множества функций можно настроить этот шаблон для различных случаев использования.
EDMDESIGNER
Это компания потратила много времени на то, чтобы полностью приспособиться к требованиям сообщества. Результатом этого стала функциональная платформа для создания электронных писем. drag-and-drop интерфейс помогает разработчикам создавать красивые макеты. Больше не нужно тратить время на то, чтобы вновь и вновь воссоздавать тот же самый контент. С помощью EDMDESIGNER можно сохранять не только шаблоны писем, но и отдельные элементы. В дальнейшем вы можете снова использовать их в любой из будущих кампаний.
Modern HTML Email
Наш список бесплатных шаблонов мы хотели бы завершить книгой. Это лучший способ узнать о том, как создавать адаптивные шаблоны электронных писем. Автором одной из них является Джейсон Родригес . Книга поможет вам создавать современные и красивые HTML-шаблоны писем, которые будут отлично работать на всех устройствах, со всеми клиентами и во всех браузерах. В книге рассматриваются основные аспекты создания электронных писем, а также способы тестирования электронных рассылок и их оптимизации с помощью аналитических инструментов и отчетов.
Премиум адаптивные HTML шаблоны электронных писем
Мы хотели бы рассказать об адаптивных шаблонах писем для рассылки HTML из премиум-сегмента. Цены на них действительно весьма невысоки (по сравнению с тем, сколько бы вы заплатили дизайнеру за эту работу ). И мы нашли несколько действительно отличных шаблонов.
Idea
Функциональный шаблон, предоставляющий все доступные современные элементы HTML5 , которые могут быть встроены в сам шаблон. Вы сможете легко рассказать о своих ценах, характеристиках продукта с помощью встроенных элементов, делающих весь процесс простым. Шаблон содержит встроенный drag-and-drop модуль, который поможет создавать удивительные письма. Он также полностью совместим с ведущими провайдерами email-маркетинга.
Добро. Больше чем уверен, Вам понравится эта статья. А точнее понравится то, что лежит в архиве. А точнее в архивах, а если еще точнее то в 10-и архивах. :)) Затянул. Выкладываю я, дорогие подписчики, 10 офигенных адаптивных шаблонов email писем.
Каждое письмо почищено, проверено, упаковано в архивчик и залито для того, чтобы вы нажали кнопочку «Скачать» и сохранили шаблон email письма у себя на компьютере. Это настоящий подарок для того, кто увлекается email рассылками. Мне же интересны эти шаблоны с точки зрения уведомлений посетителям, которые оставили заявку на обратный звонок на сайте или заказали какой-либо товар на одном из моих интернет магазинов. Хотя многие из этих email шаблонов запросто можно использовать как и обычный промо-сайт. Но все таки лучше посмотреть , благо их уже собралось не малое количество.
Верстать email шаблоны дано не каждому, так как там есть свои правила. Но больших отличий email писем от обычных сайтов на html нет. Единственные отличия, это css внутри html и наличие уже устаревшей на сайтах табличной верстки. Поэтому знания html будет достаточно для создания email письма. Для этого не нужно проходить профессиональное обучение web-дизайну. Но ведь гораздо легче скачать варианты, которые ходят в интернете в свободном доступе. И вот один из таких вариантов. Смотрим, радуемся, качаем.
Email шаблон под кодовым названием «Focus»
Идеально подойдет для интернет магазина одежды или аксессуаров. На фотографиях этого email шаблона представлены кожанные сумка, кошелек и чехлы для телефона.

Крутецкий email шаблончик «Summers coming»

Полностью адаптивный резиновый легкий простой email шаблон
Отлично сверстанный шаблон или платформа для email шаблона. Здесь нет картинок, иконок и так далее. Это пример как нужно верстать email шаблоны. Отлично подойдет для уведомлений о регистрации, подтверждение пароля и так далее.

Симпатичный шаблон email письма в синих тонах под названием «Minty»
Смешной и стильный шаблон email письма с несколькими блоками. Наверное, лучше всего подойдет для рассылки статей с новостного портала или блога.
СкачатьEmail шаблон «Nexit» для интернет магазина
Серьезное email письмо. Судя по картинкам - это рассылка интернет магазина женской одежды. Отлично представлены скидки, акции и популярные позиции с ценами. Отличный рекламный email инструмент.

Строгий стильный шаблон для email письма «Simples»
Люблю минимализм. А это, черт возьми, самое ярое воплощение минимализма. Тонкий шрифт, стильные изображения и иконки. Все как надо. Отличный email шаблон для рассылки акционных товаров в интернет магазине техники, преимущественно компьютерной.

Email шаблон «Tempo» на тему туризма
Мини сайт в формате email письма. Здесь есть и меню и мини баннер. Очень хорошо подойдет для рассылки горящих туров (если это туристическая компания) или свежие предложения квартир (риелторская контора или агентство недвижимости)

Простой двублочный шаблон «Tubor» для email рассылки
Простой, не обозначенный тематически, шаблон email письма под названием «Tubor».

Коричневый странный html шаблон email «Underscore»

Шаблон email письма «Wooshi» email рассылки ресторана или кафе

Каждый шаблон имеет адаптивную верстку, поэтому они будут также молодцом держаться на мобильных девайсах. Также, каждое email письмо в этой сборке сделано по всем правилам email письма. Есть ссылки на головной сайт, мобильную версию и ссылка, чтобы отписаться от рассылки. Хороший получился пост. Надеюсь, Вы почерпнули из него нужные вам шаблончики. Рад был помочь, до новых постов. Также вы можете скачать сразу все 10 шаблонов email писем, нажав на кнопка «Скачать», которая ниже.
На чистом HTML. Как не странно, за два года в бесплатном доступе появилось не так уж и много бесплатных решений, но то, что удалось найти, значительно превосходит по качеству любой из старой статьи.
E-mail рассылки
, несомненно, мощнейший инструмент маркетолога, но пользоваться им нужно очень осторожно. Наш народ никогда не был в восторге от рекламных писем в почтовом ящике, но если вы хороший маркетолог, то сумеете войти в контакт с получателем письма. Данная подборка не решит всех проблем, связанных с рассылками и даже не поможет их обойти, ведь обратит внимание получатель на ваше письмо, удалит или отправит его в спам, зависит не от того, какой красивый в будет дизайн, а от содержимого. Все, что я хотел сказать этой фразой - не шлите спам или каких-либо шаблонных предложений. Используйте эти html шаблоны
с умом и без вреда окружающим.
Еще раз повторю, не рассылайте спам, лучше применить эти шаблоны для рассылки различных поздравлений для ваших клиентов с праздниками. Если у вас есть интернет-магазин и имеется база пользователей, которые действительно хотят получать от вас письма, можете на остове любого html шаблона сделать рассылку с оповещением о какой-либо акции или скидке.
Итак. К вашему вниманию 20 бесплатных E-mail шаблонов для рассылок
. Пользуйтесь с умом.
Бесплатный HTML + PSD E-mail шаблон: PHStock Template
Современный HTML шаблон для E-mail рассылок с большой фоновой картинкой . Выполнен по подобию одностраничных сайтов / . В нем есть маленькая галерея изображений , исходя из этого можно предположить, что данный шаблон будет полезен фотографам или дизайнерам.Приятным дополнением является наличие PSD исходника. Он вам понадобится, если вы решите существенно изменить внешний вид.
Фоновую фотографию можно с легкостью заменить. Не используйте ворованные фото, лучше найти что-то подходящее на бесплатных фотостоках, о которых я недавно писал в топике "Бесплатные фотостоки с легальными фото ".
Адаптивный E-mail шаблон для интернет-магазина
Данный шаблон является полностью адаптивным и отлично подойдет для рассылки различных акционных предложений из вашего интернет-магазина.Помимо этого, после скачивания, в архиве вы найдете несколько цветовых вариантов оформления. Также есть отдельная папка с вариантом верстки для популярного сервиса E-mail рассылок MailChimp .

Бесплатный E-mail шаблон для мероприятия
Очень простой HTML шаблон для E-mail рассылок с крупной фоновой картинкой. Изначально заточен под рассылку с предложением посетить мероприятие, или напоминание о грядущем событии. В архиве есть PSD. Не могу сказать, что я от этого шаблона в восторге, но на безрыбье и рак рыба.
Green Village - хипстерский E-mail шаблон для блогера
E-mail шаблон Green Village выглядит немного по-хипстерски. Отлично подойдет для рассылки еженедельного дайджеста новостей или записей с вашего блога. В архиве вы найдете сам шаблон и его исходник в формате PSD.
Photon - E-mail шаблон для фотоблога
Хороший, современный шаблон для осуществления различных рассылок. Подходит для любых целей, но изначально позиционируется как E-mail шаблон для фотосайта .
KATAUSTRIA - адаптивный Email шаблон
Модный, бесплатный адаптивный шаблон с большим фоновым изображением, который послужит хорошим инструментом для вашей маркетинговой кампании.
Boxi - бесплатный E-mail шаблон в стиле Meto / Flat
Интересный шаблон, который совмещает два стиля: Meto и Flat . Состоит из блоков в виде сетки, которые выполняют разные задачи - блоки с тестом, блоки с социальными кнопками , блок с изображением и пр.
Miks Blogger Newsletter - универсальный E-mail шаблон для блогера
Чистый шаблон с откликами ушедшего в прошлое Retro стиля. Хотя дизайн мне очень нравится. Есть PSD.
Новостной HTML + PSD Email шаблон
Чистый шаблон для почтовых рассылок в светлых тонах, предназначен для рассылок новостей с новостного сайта или блога.Автор шаблона заявляет, что его творение хорошо работает на:
Apple Mail 4, 5, 6
iPhone 5, 4S, 4, 3gs, iPad
AOL Mail Firefox, Explorer, Chrome
Hotmail Firefox, Explorer, Chrome
Gmail Firefox, Explorer, Chrome
Yahoo! Mail Firefox, Explorer, Chrome
Thunderbird текущая версия, Thunderbird 3.0
Outlook.com (Firefox), Outlook.com (Explorer), Outlook.com (Chrome)
Outlook 2011, 2010, 2007, 2003, 2002/XP, 2000
Lotus Notes 8.5, Lotus Notes 8, Lotus Notes 7

Бесплатный E-mail шаблон в зеленых тонах
Шаблон с довольно древним дизайном. Я бы его и не включал в данную подборку, но в нем есть несколько преимуществ, которые редко встретишь в бесплатных аналогах - это наличие версии для сервиса рассылок MailChimp .