Tehnologije koje se brzo razvijaju tjeraju nas da idemo u korak s vremenom. Ako je ranije dizajn kreiran na čistom HTML i CSS kodu, danas je vrijeme za biblioteke kodova.
Mnogi front-end programeri koji cijene svoje vrijeme već duže vrijeme koriste predloške, grid strukture, SESS, LESS, Bootstrap i druga rješenja. Tako je, zašto si komplikovati život kada postoje gotove zbirke i implementacije zadataka.
Danas ćemo pogledati koliko je lako kreirati blok mreže na bootstrapu 3.0. Iako sa sigurnošću mogu reći da će za pola godine biti potrebno uroniti u novu verziju 4 bootstrapa.
Ko još nije upoznat sa Bootstrapom?
Bootstrap je biblioteka CSS kodova koju obezbeđuje Twitter i distribuira se besplatno. To uvelike pojednostavljuje život web dizajnera. Arhivu prati mali dodatak u obliku js fajla. Više informacija o instalaciji i korištenju možete pronaći na službenoj web stranici.
Primeri rešenja: http://getbootstrap.com/components/ - kartice, stilizovanje tabela, iskačući prozori, navigacija, meniji, vertikalne liste, dugmad, ikone i drugi užici. Također na engleskom. jezik.
Šta prvo trebate znati o bootstrap mrežama?
Ranije, u drugoj verziji bootstrapa, postojali su samo neki dodaci za mobilna rješenja. U trećoj verziji, cijeli okvir je inicijalno prilagođen za različite uređaje: mobilne, tablete, desktope. Sada je jasno :)
Gotovo sva bootstrap funkcionalnost implementirana je korištenjem elementarnih klasa.
Sav kod sadržaja tijela sadržan je u posebnom div bloku. Može biti fiksna širina .container, ili preko cijelog ekrana. kontejner-tečnost.
mrežni sistem
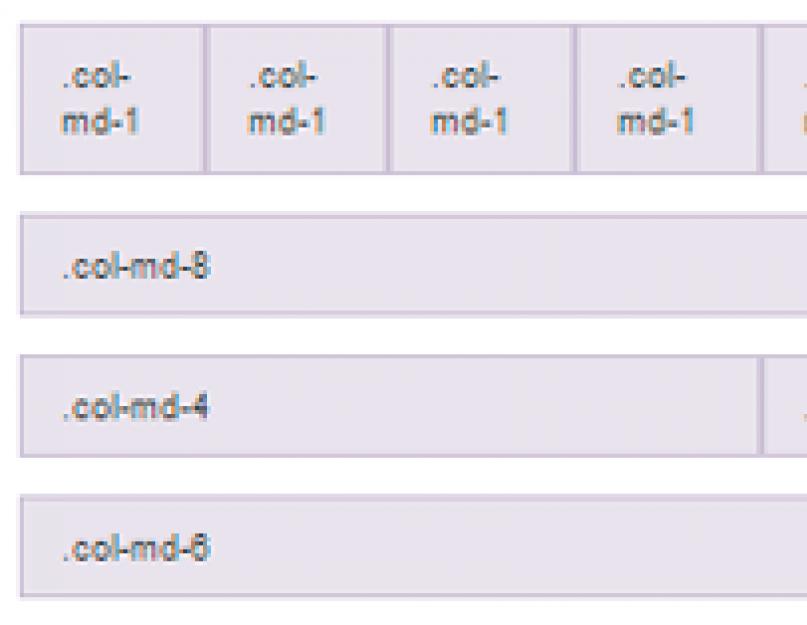
Sastoji se od 12 ćelija, od kojih je svaka div blok, u redu.red.
Sada pogledajte donju tabelu kako biste lakše razumjeli sljedeće dijelove koda.
Ovisno o prefiksu, kreirat ćemo mrežu za traženi uređaj.
Pažnja! Možete kreirati mrežu u početku fokusirajući se na nekoliko uređaja u isto vrijeme. Ovo se postiže kombinovanjem prefiksa.
Primjer 1 Kreirajmo neke mreže samo za desktop uređaje:

Primjer 2. A sada kombinirajmo mrežu za desktop i mobilni u isto vrijeme:

Zdravo svima. Pre neki dan sam odlučio da shvatim kako se kucaju html slova. Proveo sam nekoliko sati na internetu, pročitao na desetine članaka na ovu temu i došao do zaključka da je to vrlo težak zadatak.
Ali želja postoji, pa sam počeo kopati dalje. Možda na blogu uskoro zamijenim email pretplatu sa feedburner-a (ispod članaka) nekom drugom gdje mogu da je uljepšam. Glavna stvar je uzeti u obzir sve nijanse izgleda za klijente e-pošte, a vjerujte mi, ima ih dosta.
Relevantnost kreiranja html pisama za mailing liste
Mailing je jedan od najefikasnijih načina za prodaju robe, prenošenje vijesti kupcima, pričanje o promocijama i dodatnim uslugama. Također, kada imate bazu kupaca, možete vratiti stare kupce i napraviti još jednu prodaju.
Možete slati materijale o dodatnim uslugama za koje su se vaši kupci možda zainteresirali nakon prve kupovine.
I naravno, teorija velikih brojeva ovdje funkcionira. Ako pošaljete ponudu da nešto prodate 20.000 pretplatnika, njih 1000 je pročitalo ponudu i najmanje 10 će to kupiti, ali cijena je 0. Upravo ste poslali pismo!
Ali neko nije otvorio pismo, neko ga je otvorio, a nije ga pročitao, jer je bilo malo teksta, neko nije otvorio slike, a neko je pogrešio. Dešava se. Zbog činjenice da programi za e-poštu ne podržavaju css kao pretraživači. A o javascriptu - uglavnom ćutim.
I postoji mnogo problema za layout dizajnere koji kreiraju html slova.
Ali danas ću vam pokušati reći kako da kreirate html pismo koje bi se podjednako dobro otvaralo u svim pretraživačima (uključujući i mobilne) i e-mail programima, kako bi vaša pisma izgledala privlačno i ne biste gubili kupce. Ovo nije zadnji post, ako bude problema sa displejom, kasnije ću ili ispraviti ovaj ili napisati nastavak. Također bih bio zahvalan svima koji pomognu u testiranju i identifikaciji problema.
Problemi sa rasporedom html slova
Zbog činjenice da mail servisi nemaju opća pravila za prikazivanje html slova, dizajner izgleda mora koristiti pravila izgleda iz 90-ih. Neki ljudi ne moraju da se navikavaju na ovo, ali moram priznati da nikada nisam pisao stilove unutar html dokumenta, a ne samo unutar html dokumenta koristeći, odnosno inline, za svaki element posebno.
Neki programeri mailera su potpuno onemogućili podršku za stilove i stilove, na gore opisan način. Argumentirajući to činjenicom da su slova potrebna posebno za tekst. Dakle, morate napisati stilove za svaki element posebno.
Još jedno iznenađenje je da nema mnogo servisa e-pošte ne podržava float i margine i padding. Kako si? Zamislite da ste napravili kul html pismo sa tri kolone zasnovano na div(ovima), a korisnik je dobio takvo smeće da ga je odmah obrisao, a da nije shvatio šta hoće od njega.
Da da. Dobro ste razumeli! Moraćete da koristite tabele ako niste spremni da žrtvujete hiljade korisnika kojima se vaše pismo neće otvoriti kako treba. Ispostavilo se da su tabele jedini način, za danas, da se postigne kompatibilnost među pretraživačima.
Kako su napisali na jednom od sajtova:
Morat ćete zapamtiti takve strašne stvari kao što su: Cellpadding, cellpacing, colspan
U mom slučaju, moraće da se nauče, pošto nikada nisam koristio tabele. Možda ga nikad ne bih imao da se nisam odlučio baviti dizajnom slova :)
Ako nemate naviku da propisujete alt za slike, morat ćete to razraditi za raspored slova, jer neki e-mail klijenti po defaultu prikazuju slike, a ako ih imate puno u pismu, korisnik će vidjeti prazne okvire, pa će u njima biti teksta.
Takođe, postao mi je problem što moram stalno da resetujem mnoge vrednosti, na primer ivicu za slike, ako je postavljena kao link.
Za sada, to je sve! Ako još nešto iskrsne, objavit ću kako bude. Za sada želim da vam pokažem šta sam do sada uradio, bez dodavanja bilo kakvog stila, kao što su font, boja, veličina teksta itd. Samo su elementi na pravim mestima. U sljedećem članku ću opisati proces testiranja u različitim mail servisima i promjene koje sam morao napraviti.

Kao što vidite, ima posla. Dozvolite mi da malo opišem proces izgleda. Nema smisla ulaziti u to, mnogo toga će se promijeniti do sljedećeg članka. Zapravo, sve izgleda jednostavno, ali s druge strane, ova lekcija mi je oduzela dosta vremena.
Kako napraviti html pismo
Prvo sam napravio žičanu tabelu za cijeli sadržaj e-pošte, sa širinom od 100% i plavom pozadinom. U njega su postavljena dva dječja stola. Jedan za zaglavlje (id="header"), drugi za sadržaj (id="content"):
|
|
Kao što ste već primijetili, postavio sam cellpadding="40" za tabelu omotača. Ovo je vanjski padding. Pading od 20px je postavio tabelu koja je odgovorna za zaglavlje. I dodao sam unutrašnji padding u tablicu u kojoj će sadržaj Takođe, svi stolovi su poravnati u centar.
Sada morate podijeliti zaglavlje na 2 dijela. Na jednom mjestu logo, a na drugom napravim drugu ploču sa 3 kolone i tamo stavljam linkove na društvene mreže.
PNG" alt="(!LANG:logo" width="84" height="84"/> !}
Nisam još shvatio da li je potrebno naznačiti veličinu slika, tako da je haos po tom pitanju. Negde - stavio sam, negde - ne. Popraviću to nakon testova. Ili ću ga u potpunosti ukloniti da skratim kod, ili ću ga morati dodati svuda ako se neispravno prikaže u nekom od mailera.
Ovim kodom dodajem red sa jednom kolonom u tabelu "sadržaj" i stavljam sliku u nju, sa natpisom "Smartlanding":

Sada pismo izgleda ovako:


Sve se to radi tako da postoje uvlake između sadržaja. html kod sa sadržajem izgleda ovako:
|
Kako blokirati indeksiranje vanjskih veza |
Sada morate implementirati najavu članka, to se radi prilično jednostavno. 1 red, 1 kolona i tekst u njemu:
|
Zdravo momci. Danas ćemo razgovarati o tome kako sigurno zatvoriti vanjske linkove na vašoj odredišnoj stranici tako da se težina ne prenosi s nje, već ostaje na vašoj stranici. Kao što sada vjerojatno znate, čak i ako ste zatvorili vezu sa atributom , statička težina se i dalje prenosi, a samim tim i smanjuje sa vaše stranice. Sada treba da kreiramo strukturu sa 3 kolone. Pošto ne možemo koristiti float(e), morat ćemo napraviti 5 stupaca. 3 za sadržaj sa slikama (150px), i 2 za postavljanje uvlake između njih (60px). PNG" /> |

|
Radim potpuno isto označavanje za tekst, naslove:
| Kako napraviti UTM oznake i čemu služe | Ažuriranja bloga i mini izvještaj o optimizaciji | Skripta za AB testiranje |
I sada ostaje posljednji korak, napraviti podnožje. Nisam napravio novu tabelu za nju, već sam je postavio u sadržaj, jednostavno dodajući novi red i kolonu:
Smartland | 2014
Evo pisma. Sada ima puno testova. Planiram da testiram izgled u sledećim mail servisima i programima:
- gmail
- yandex
- rambler
- mozilla thunderbird
- Outlook 2007
- Outlook 2013
- šišmiš
U procesu testiranja, dodaću stilove u naslove i tekstove, resetovati svojstva i izvršiti druga podešavanja. A onda ću napisati još jedan detaljan post na ovu temu. Možda će se nešto promijeniti za sljedeći članak, pa se pretplatite na ažuriranja ako vas zanima ova tema i ne želite propustiti novi materijal.
Ako imate iskustva u kreiranju html e-mailova, napišite svoj komentar i ukažite na greške. Biću vam veoma zahvalan. A za danas, to je sve. Ćao!
(Pogledajte preliminarne testove html slova u različitim pretraživačima)
Dobra email kampanja počinje dizajnom e-pošte. Danas, s većinom e-mail klijenata i platformi za e-poštu koje podržavaju nove web standarde, možemo slati e-poštu sa odgovorom svim pretplatnicima koji koriste desktop i mobilne uređaje. Responsive HTML Templates e-mailovi osiguravaju da pretplatnici percipiraju naš newsletter na isti način, bez obzira na kojem uređaju se čita.
Kako bismo vam pomogli da napravite pravi izbor, sastavili smo izbor najpopularnijih šablona e-pošte za marketing putem e-pošte. U njemu ne razmatramo samo šablone, već i prilagodljive okvire koje možete koristiti za kreiranje vlastitih predložaka.
Cerberus
Kreiranje šablona e-pošte za bilten od nule može biti zastrašujući zadatak samo po sebi. A kada je u pitanju kreiranje responzivnog izgleda, postoji još više nijansi koje treba uzeti u obzir. Zato vam okvir poput Cerberusa može biti od koristi.
Ova kompaktna biblioteka je dizajnirana da pomogne korisnicima sa nekoliko HTML šablona da kreiraju e-poštu koja će vašim pretplatnicima pružiti nezaboravno iskustvo pretraživanja e-pošte. Mali predlošci se kreiraju pomoću HTML-a, oni nisu namijenjeni da se koriste kao konačni rezultat. Cerberus programeri preporučuju eksperimentiranje s HTML kodom kako biste kreirali vlastite varijacije.
Lakmus
To je dobro poznat brend među onima koji vole da testiraju i analiziraju performanse email marketing kampanje. Litmus tim je poznat po redovnom pružanju raznih besplatnih resursa zajednici, od kojih je jedan skup responzivnih šablona e-pošte.
Svih pet šablona iz seta pripadaju različitim kategorijama. To uključuje: HTML predložak e-pošte za bilten, predložak najave o novom proizvodu, predložak priznanice za financijska obavještenja, najave kratkih poruka, pa čak i običan predložak e-pošte. Odličan je za korisnike koji žele da njihova e-pošta bude jednostavna, ali brzo reagira.
Responzivni HTML okvir e-pošte
Ovo je potpuno opremljeno rješenje za kreiranje responzivnih e-poruka. Framework pruža programerima skup mreža, modula, blokova i linija za sadržaj, funkciju za postavljanje udaljenosti između elemenata, dugmadi, linija slike i drugih elemenata koji se mogu koristiti za razvoj besprijekornog email šablona. Testiran je u svim popularnim klijentima e-pošte.
Fondacija za e-poštu
To je kolekcija različitih okvira i platformi za optimizaciju web razvoja. Foundation pruža programerima i dizajnerima CSS okvir koji se lako koristi i koji vam omogućava da brzo kreirate efikasne e-poruke sa odzivom.
Svaki uređivač HTML šablona e-pošte izvorno koristi mrežni sistem koji obezbjeđuje Fondacija. Tada se može dopuniti raznim elementima koji se često koriste u takve svrhe. Bilo da se bavite e-trgovinom ili poslovnom markom, Foundation vam može pomoći da kreirate prilagodljive predloške e-pošte.
Antwort
Antwort nije pozicioniran kao okvir, oni sebe nazivaju resursom gotovih šablona e-pošte koji se mogu prilagoditi desktop i mobilnim uređajima. Radi besprijekorno na iOS-u i Androidu, kao i na velikim klijentima e-pošte kao što su Yahoo!, Gmail i Outlook.
Čak i sa nekim od najstarijih verzija Outlooka. Izgledi su dizajnirani imajući na umu dinamičko dodavanje sadržaja. Istovremeno, stil dizajna e-pošte je minimalistički.
Igralište by ZURB
Ovo je razvojna kompanija. Foundation HTML5 Framework, kao i operater servisa pod nazivom Ink . Danas je poznatiji kao Email Fondacije.
ZURB Playground nudi pet različitih šablona e-pošte koje možete izabrati koji se neprimjetno prilagođavaju bilo kojoj veličini ekrana i uređaju. Svi predlošci dolaze sa zasebnim stilovima i HTML dokumentima. Ovi predlošci će biti kompatibilni sa bilo kojom većom platformom za e-poštu. Lako možete pronaći uslugu u kombinaciji s kojom možete koristiti ove šablone.
Mosaico
Platforma koja omogućava svakome da kreira prilagodljive, prelepe HTML šablone e-pošte. Mosaico pruža alate za upravljanje prilagođenim elementima i responzivnim dizajnom. S njima možete personalizirati sve izglede jednim klikom na dugme.
Ugrađeni sistem upravljanja vam omogućava da poništite i ponovite sve napravljene promjene. Možete čak učitati svoje vlastite predloške e-pošte i prilagoditi ih pomoću Mosaico-a. Platforma je otvorenog koda i potiče sve da učestvuju u razvoju projekta.
Predlošci e-pošte otvorenog koda
Renomirana platforma za marketing putem e-pošte koja trgovcima i blogerima nudi mogućnost kreiranja i plasiranja svojih predložaka u okruženju koje je jednostavno za korištenje. Kao zahvalnost marketinškoj zajednici, SendWithUs korisnicima pruža biblioteku od deset responzivnih šablona.
Svi predlošci su otvorenog koda, što vam omogućava da izvršite bilo kakve izmjene i prilagodbe prema vlastitom nahođenju. Iako su ovi predlošci besplatni, oni su prikladni samo za naplatu i obavještavanje kupaca.
Responzivni obrasci e-pošte
Brian Graves je postavio čvrste temelje za kreiranje i rad sa responsive email-ovima. Njegov projekat Responsive Email Patterns je skup plug-in šablona koji vam omogućavaju da brzo kreirate responzivne e-poruke za upotrebu sa vašom omiljenom platformom za e-poštu ili direktno u vašem klijentu e-pošte. Predlošci uključuju elemente kao što su liste, mediji, navigacija i mreže.
HTML šabloni e-pošte
Autoritativan servis e-mail marketinga koji pomaže stotinama hiljada online marketera da postignu optimalne rezultate putem e-pošte. Campaign Monitor pruža funkcionalnost za testiranje email kampanja, kao i alat za pravljenje e-pošte i kolekciju HTML šablona e-pošte. Ima više od 20 jedinstvenih šablona koji su prikladni za gotovo svaku situaciju. Predlošci za uspostavljanje partnerstava, poslovne pregovore, tradicionalni šabloni biltena i šabloni za najave događaja.
Dizajn e-pošte Inspiracija HTML dizajnom e-pošte
Ovo je spremište najboljih šablona e-pošte koje su koristile neke od vrhunskih tehnoloških kompanija: Dropbox, Udemy, Moo, DigitalOcean i mnoge druge. Sjajna stvar kod ovih uzoraka šablona je što su poslani pravim korisnicima. Zbog toga možete lako analizirati strukturu predložaka kako biste bolje razumjeli karakteristike implementacije koje ih čine vrlo učinkovitim. Stotine šablona e-pošte koje možete izabrati.
MJML - Responsive Email Framework
To je okvir i ugrađeni prilagođeni jezik za označavanje dizajniran da pomogne programerima da brzo kreiraju responsive šablone. Cilj MJML-a je pojednostaviti dizajn responzivnih e-poruka. Oznake koje kreirate pomoću MJML-a se zatim automatski pretvaraju u potpuno HTML5 kompatibilan kod. Možete ga koristiti u bilo kojem klijentu e-pošte. Dostupno je i nekoliko unaprijed postavljenih šablona.
Respmail
Za one koji ne žele da se petljaju sa složenim okvirima, tu je Respmail, jednostavno rešenje za marketing putem e-pošte. Pruža vam jedan predložak koji možete modificirati po svom ukusu. Od svog početka, HTML šablon e-pošte je poboljšan i dorađen kako bi bio kompatibilan sa svim glavnim klijentima e-pošte.
strast
Ovo je sofisticirani predložak e-pošte koji koristi moderne koncepte web dizajna. Proširljivost ovog šablona je tako impresivna. Različiti elementi predloška su zasebne komponente i jednostavno možete odabrati ono što mislite da je potrebno za vaše mailing liste.
Besplatni predložak biltena
Besplatni šablon za bilten. Ovo je elegantno i minimalističko rješenje za one koji žele jednostavan izgled e-pošte. Po našem mišljenju, ovaj šablon može biti koristan za blogere, umjetnike, pisce koji žele prenijeti svoju poruku bez potrebe da pismo preopterećuju modernim složenim elementima.
MailPortfolio
MailPortfolio slijedi istu filozofiju kao i gore opisani HTML šablon e-pošte. Jedina razlika je u tome što se MailPortfolio više fokusira na osnovne crvene boje. Ali čini se da je sve ostalo potpuno isto. U podnožju možete navesti potrebne podatke o kompaniji, što je obavezno za većinu platformi za email marketing.
Predložak e-pošte za Valentinovo
Dan zaljubljenih se brzo bliži! Zato smo odlučili da u recenziju uvrstimo jedan vrlo lijep šablon. Predložak e-pošte za Valentinovo, koji se na ovaj dan može koristiti za promociju vaših ponuda, vijesti. Uz mnoge funkcije, možete prilagoditi ovaj predložak za različite slučajeve upotrebe.
EDMDESIGNER
Ova kompanija je utrošila dosta vremena da se u potpunosti prilagodi zahtjevima zajednice. Rezultat je funkcionalna platforma za kreiranje e-pošte. Drag-and-drop interfejs pomaže programerima da kreiraju prelepe rasporede. Nema više gubljenja vremena na ponovno kreiranje istog sadržaja iznova i iznova. Koristeći EDMDESIGNER, možete sačuvati ne samo šablone slova, već i pojedinačne elemente. U budućnosti ih možete ponovo koristiti u bilo kojoj od budućih kampanja.
Moderna HTML e-pošta
Željeli bismo završiti našu listu besplatnih predložaka knjigom. Ovo je najbolji način da naučite kako da kreirate responzivne šablone e-pošte. Autor jednog od njih je Jason Rodriguez. Ova knjiga će vam pomoći da kreirate moderne i prelepe HTML šablone e-pošte koji odlično rade na svim uređajima, sa svim klijentima i u svim pretraživačima. Knjiga pokriva osnove kreiranja e-pošte, kao i kako testirati email kampanje i optimizirati ih pomoću analitičkih alata i izvještaja.
Premijum responzivni HTML šabloni e-pošte
Željeli bismo vam reći o responzivnim HTML šablonima e-pošte iz premium segmenta. Njihove cijene su zaista prilično niske. u poređenju sa koliko biste platili dizajnera za taj posao). I pronašli smo neke zaista sjajne šablone.
ideje
Funkcionalni predložak koji pruža sve dostupne moderne HTML5 elemente koji se mogu ugraditi u sam predložak. Možete jednostavno komunicirati svoje cijene, karakteristike proizvoda s ugrađenim elementima koji cijeli proces čine jednostavnim. Predložak sadrži ugrađeni drag-and-drop modul koji će vam pomoći da kreirate nevjerovatne e-poruke. Također je potpuno kompatibilan s vodećim provajderima email marketinga.
Dobro. Više nego sigurno da će vam se ovaj članak svidjeti. Ili bolje rečeno, ono što se nalazi u arhivi. Tačnije u arhivu, tačnije u 10 arhiva. :)) Zategnuto. Objavljujem, dragi pretplatnici, 10 sjajnih responsive email šablona.
Svako pismo se čisti, provjerava, arhivira i učitava tako da kliknete na dugme "Preuzmi" i sačuvate šablon e-pošte na svom računaru. Ovo je pravi poklon za nekoga ko voli email biltene. Zanimaju me ovi predlošci u smislu obavijesti posjetiteljima koji su ostavili zahtjev za povratni poziv na stranici ili naručili bilo koji proizvod u nekoj od mojih online trgovina. Iako se mnogi od ovih predložaka e-pošte lako mogu koristiti kao obične promotivne stranice. Ali svejedno, bolje je pogledati, jer ih već ima dosta.
Dizajniranje šablona e-pošte nije dato svima, jer postoje pravila. Ali nema velikih razlika između e-mail pisama i običnih stranica na html-u. Jedine razlike su css unutar html-a i prisustvo tabelarnog izgleda koji je već zastario na stranicama. Stoga će poznavanje html-a biti dovoljno za kreiranje e-pošte. Ne morate proći kroz profesionalnu obuku za web dizajn da biste to učinili. Ali mnogo je lakše preuzeti opcije koje su besplatno dostupne na Internetu. A evo jedne od tih opcija. Gledamo, veselimo se, ljuljamo se.
Šablon e-pošte kodnog naziva "Fokus"
Idealno za online prodavnicu odjeće ili dodataka. Fotografije ovog šablona e-pošte prikazuju kožnu torbu, novčanik i torbice za telefon.

Cool šablon e-pošte "Ljeta dolaze"

Potpuno responzivni, laki i jednostavni predložak e-pošte
Dobro dizajniran predložak ili platforma za predložak e-pošte. Nema slika, ikona i tako dalje. Ovo je primjer kako postaviti predloške e-pošte. Savršeno za obavještenja o registraciji, potvrdu lozinke i tako dalje.

Slatki plavi šablon e-pošte pod nazivom "Minty"
Smiješan i moderan predložak e-pošte s više blokova. Vjerojatno najprikladniji za slanje članaka s portala vijesti ili bloga.
SkinutiŠablon e-pošte "Nexit" za online trgovinu
Ozbiljan email. Sudeći po slikama, ovo je mailing lista za online prodavnicu ženske odjeće. Dobro su predstavljeni popusti, promocije i popularne pozicije sa cijenama. Odličan promotivni email alat.

Strogi stilski predložak e-pošte "Simples"
Volim minimalizam. A ovo je, dovraga, najvatrenije oličenje minimalizma. Tanak font, elegantne slike i ikone. U redu. Odličan email predložak za slanje promotivne robe u online prodavnici opreme, uglavnom kompjuterske opreme.

Šablon e-pošte "Tempo" na temu turizma
Mini stranica u email formatu. Tu je i meni i mini baner. Vrlo dobro za slanje vrućih tura (ako je turistička kompanija) ili svježe ponude apartmana (kancelarija za nekretnine ili agencija za nekretnine)

Jednostavan dvoblok šablon "Tubor" za email biltene
Jednostavan, netematski šablon e-pošte pod nazivom "Tubor".

Smeđi čudni html šablon e-pošte "Podvlaka"

Šablon e-pošte “Wooshi” za email bilten restorana ili kafića

Svaki predložak ima prilagodljiv izgled, tako da će dobro funkcionirati i na mobilnim uređajima. Takođe, svaki email u ovoj verziji prati sva pravila e-pošte. Postoje linkovi do glavne stranice, mobilna verzija i link za odjavu sa mailing liste. Bio je to dobar post. Nadam se da ste od njega dobili šablone koji su vam potrebni. Drago mi je što mogu pomoći, vidimo se u sljedećem postu. Također možete preuzeti svih 10 šablona e-pošte odjednom klikom na dugme "Preuzmi" ispod.
U čistom HTML-u. Čudno je da se u dvije godine nije pojavilo toliko besplatnih rješenja u slobodnom pristupu, ali ono što smo uspjeli pronaći je mnogo superiornije u kvaliteti od bilo kojeg starog članka.
E-mail bilteni, nesumnjivo, najmoćniji marketinški alat, ali ga morate koristiti vrlo pažljivo. Naši ljudi nikada nisu bili oduševljeni promotivnim mejlovima u sandučetu, ali ako ste dobar marketinški stručnjak, moći ćete stupiti u kontakt sa primaocem pisma. Ovaj odabir neće riješiti sve probleme vezane za slanje pošte, a neće ni pomoći da ih zaobiđete, jer će primalac obratiti pažnju na vaše pismo, izbrisati ga ili poslati u neželjenu poštu, ne ovisi koliko će dizajn biti lijep, već o sadržaju. Sve što sam htio reći ovom frazom - ne šaljite neželjenu poštu ili bilo kakve šablonske ponude. Koristite ove html šabloni pažljivo i bez štete po druge.
Još jednom, nemojte slati neželjenu poštu, bolje je da koristite ove šablone za slanje raznih prazničnih čestitki svojim klijentima. Ako imate online prodavnicu i bazu korisnika koji zaista žele primati pisma od vas, možete napraviti mailing listu sa obavještenjem o bilo kojoj promociji ili popustu na okosnici bilo kojeg html šablona.
Dakle. Za tvoju pažnju 20 besplatnih predložaka e-pošte za biltene. Koristite mudro.
Besplatni HTML + PSD predložak e-pošte: PHStock predložak
Moderna HTML predložak za e-mail biltene sa velikom pozadinskom slikom. Izrađeno po uzoru na jednostrane stranice / . Ima malu galeriju slika, tako da možemo pretpostaviti da će ovaj predložak biti koristan za fotografe ili dizajnere.Dobar dodatak je prisustvo PSD izvora. Trebat će vam ako odlučite značajno promijeniti izgled.
Fotografija pozadine može se lako zamijeniti. Nemojte koristiti ukradene fotografije, bolje je pronaći nešto prikladno na besplatnim foto akcijama, o čemu sam nedavno pisao u temi "Besplatne foto dionice sa legalnim fotografijama".
Prilagodljivi šablon e-pošte za online prodavnicu
Ovaj šablon je potpuno reaguje i savršen je za slanje raznih promotivnih ponuda iz vaše online trgovine.Osim toga, nakon preuzimanja, u arhivi ćete pronaći nekoliko opcija dizajna boja. Postoji i poseban folder sa opcijama izgleda za popularnu uslugu slanja e-pošte MailChimp.

Besplatni predložak e-pošte za događaje
Veoma jednostavno HTML šablon za e-poštu poruke sa velikom pozadinskom slikom. Prvobitno dizajniran za slanje poštom sa ponudom za prisustvovanje događaju ili podsjetnikom na nadolazeći događaj. U arhivi se nalazi PSD. Ne mogu reći da sam oduševljen ovim šablonom, ali ima ribe zbog nedostatka ribe i raka.
Green Village - Hipster Blogger Email Template
email šablon Green Village izgleda pomalo hipsterski. Odlično za slanje sedmičnog sažetka vijesti ili postova sa vašeg bloga. U arhivi ćete pronaći sam šablon i njegov izvor u PSD formatu.
Photon - Šablon e-pošte za Photoblog
Dobar, moderan šablon za razne pošiljke. Pogodan za bilo koju namjenu, ali u početku pozicioniran kao Šablon e-pošte za photosite.
KATAUSTRIA - Responsive Email Template
Moderan, besplatni responzivni predložak s velikom pozadinskom slikom koji će poslužiti kao dobar alat za vašu marketinšku kampanju.
Boxi - Besplatni predložak e-pošte Meto / Flat
Zanimljiv šablon koji kombinuje dva stila: Meto i stan. Sastoji se od blokova u obliku mreže koji obavljaju različite zadatke - blokovi s testom, blokovi sa društvenim gumbima, blok sa slikom itd.
Miks Blogger Newsletter - Univerzalni Blogger predložak e-pošte
Čist predložak s povratnim informacijama iz prošlog retro stila. Iako mi se dizajn jako sviđa. Postoji PSD.
Vijesti HTML + PSD e-mail predložak
Čist predložak biltena e-pošte u svijetlim bojama dizajniran za biltene s web-lokacije s vijestima ili bloga.Autor šablona tvrdi da njegova kreacija dobro funkcioniše na:
Apple Mail 4, 5, 6
iPhone 5, 4S, 4, 3gs, iPad
AOL Mail Firefox, Explorer, Chrome
Hotmail Firefox, Explorer, Chrome
Gmail Firefox, Explorer, Chrome
Yahoo! Pošaljite poštu Firefoxu, Exploreru, Chromeu
Thunderbird trenutna verzija, Thunderbird 3.0
Outlook.com (Firefox), Outlook.com (Explorer), Outlook.com (Chrome)
Outlook 2011, 2010, 2007, 2003, 2002/XP, 2000
Lotus Notes 8.5, Lotus Notes 8, Lotus Notes 7

Besplatni predložak e-pošte u zelenim bojama
Predložak sa prilično drevnim dizajnom. Ne bih ga uključio u ovu kolekciju, ali ima nekoliko prednosti koje rijetko vidite u besplatnim analozima - ovo je prisutnost verzije za uslugu slanja pošte MailChimp.