Pozdrav, dragi čitaoci blog stranice. U prvom dijelu članka o upoznali smo se sa mogućnostima ovog okvira, naučili šta je responzivni dizajn i zašto je toliko važan u našoj eri bujnog rasta popularnosti raznih mobilnih gadžeta. Tamo smo takođe detaljno razmotrili probleme povezivanja Bootstrapa sa Html stranicom (povezivanje stilskih datoteka, skripti i jQuery biblioteke).
Današnji članak je o grid sistemu koji se koristi u Bootstrapu 3. Naučit ćete koje veličine mreže se mogu koristiti, kako će se ponašati na uređajima s različitim veličinama ekrana i kako sami kreirati redove i ćelije na osnovu jedne ili više mreža. Sve će to biti objašnjeno primjerima, koji će, nadam se, poboljšati percepciju.
Kako grid sistem radi u Bootstrapu 3
Bootstrap 3 dolazi u paketu mrežasti sistem sa dvanaest stubova, koji je prvenstveno dizajniran za mobilne uređaje. One. dizajniran je s pažnjom prije svega na male ekrane, na drugom mjestu - na široke ekrane. Nova verzija ovog okvira ima četiri veličine mreže. Sve ove informacije mogu se detaljno proučiti na službenoj web stranici GetBootstrap.com tako što ćete otići na karticu "CSS" iz gornjeg izbornika i odabrati stavku "Grid system" u desnom.
Tamo ćete dobiti potpuno objašnjenje kako sistem radi, povezane medijske upite i tako dalje. Red HTML elemenata (na primjer, najave članaka na glavnoj stranici) koje želite pozicionirati u mrežu morat će biti okružen kontejnerom (na primjer, zatvoren u Div tagovima) i treba dodijeliti klasu .row na njega (u ovom slučaju, početna oznaka će izgledati kao
Pa, možete rasporediti elemente unutar reda na jednu ili više vrsta mreža odjednom postavljanjem atributa klase sa vrijednošću, na primjer, .col-xs-number (u ovom slučaju se koristi samo ekstra mala mreža ).
Na primjer, ako želite da dobijete tri kolone jednake veličine, onda morate podijeliti 12 (dimenzija mreže u Bootstrapu 3) sa 3 (potreban broj kolona). To znači da ćete za svaki Html element unutar reda (opet, to mogu biti Div kontejneri), morati registrovati iste klase -
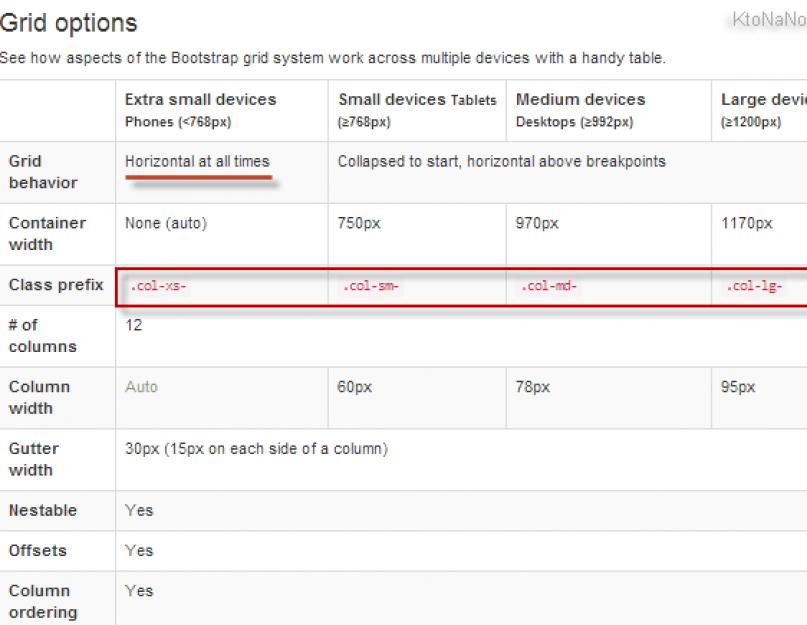
Malo niže u oblasti "Opcije mreže" naći ćete objašnjenje gore navedenog četiri veličine oka moderni bootstrap.

- Prvo dolazi vrlo mala mreža (u koloni "Izuzetno mali uređaji") dizajnirana za mobilne uređaje sa veličinom ekrana manjom od 768 piksela širine (pročitajte vezu ispod). Uvijek će biti horizontalno na bilo kojoj veličini ekrana, a šta je to, pokušat ću objasniti u nastavku. Imajte na umu da će prefiks klase za ovaj tip mreže biti pravedan col-xs, kao u gornjem primjeru.
- Ako je veličina ekrana uređaja između 768 i 992 piksela (sada su to najčešće tableti), tada je Bootstrap mreža, dizajnirana za male uređaje, prikladna za njih. Zove se mali, a prefiksi klase se koriste da ga specificiraju. kol-sm.
- Za uređaje sa veličinom ekrana većom od 992, ali manjom od 1200 (uglavnom desktop ili laptop monitori), postoji mreža za srednje uređaje. Zove se srednji i ima prefiks klase col-md.
- Pa, za monitore širine veće od 1200 piksela postoji najveća mreža s prefiksom klase kol-lg.
Posljednje tri mreže će biti horizontalne samo ako je veličina ekrana veća od tačke u kojoj dolazi do kolapsa. Na primjer, za veliku mrežu na ekranima manjim od 1200 piksela, ona više neće biti horizontalna i postati okomita. Na stranici službene stranice GetBootstrap.com, koju trenutno pregledavamo, nalaze se primjeri i objašnjenja o tome. Međutim, po mom mišljenju, sve je pomalo zbrkano i komplikovano.
Primjer mreže Bootstrap 3 za različite širine ekrana
Pokušat ću sve ovo objasniti gotovim primjerom. Potrebno je samo da kopirate fajl setka.html(da biste to učinili, odaberite stavku "Sačuvaj putem veze kao..." iz kontekstnog menija). Ako direktno otvorite ovu datoteku u pretraživaču (klikom na datu vezu lijevom tipkom miša), onda ništa neće raditi, jer se Bootstrap framework neće povezati.
Postavite preuzetu datoteku setka.html u fasciklu Bootstrap o kojoj smo govorili u . Trebao bi biti na istoj razini kao i datoteka index.html koju smo kreirali ranije.

Sada otvorite ovu datoteku setka.html u bilo kom pretraživaču po vašem izboru i eksperimentišite sa veličinom prozora vašeg pretraživača da vidite Bootstrap 3 u akciji i razumete kako funkcioniše sistem mreže. Koji? Sad ću objasniti.
Rezolucija ekrana mog monitora je široka 1280 piksela, što je više od granice od 1200 piksela postavljene za veliku mrežu. Šta vidimo kao rezultat? Nešto poput ove slike:

Evo pet primjera izgleda web stranice izgrađenih na različitim vrstama mreža:
- Prvi red je opisan korištenjem sva četiri grid sistema trenutno dostupna u Bootstrapu. Ovisno o rezoluciji ekrana uređaja na kojem se pregledava raspored, tamo će biti prikazan naziv mreže koja se koristi u svakoj od ćelija (sada je iznad prvog reda napisano da se koristi velika mreža, a u ćelijama "cl-lg" - prefiks klase velike mreže). Kako se širina ekrana smanjuje, ove oznake će se mijenjati.
- Ostali redovi ispod koriste samo jedan sistem veličine mreže - vrlo mali, mali, srednji i veliki (tim redoslijedom).
Na ovaj način možemo vidjeti i uporediti kako ove mreže iz arsenala Bootstrap 3 rade zajedno i kako rade odvojeno (kada se koristi samo jedan tip). Jer Pošto je moj pretraživač bio proširen na cijeli ekran (veći od 1200 piksela širine) kada sam napravio prethodni snimak ekrana, ovih pet primjera izgleda stranice su svi horizontalno prošireni (kolone se nalaze jedna pored druge po širini ekrana).
Sada hajde da malo suzimo veličinu prozora pretraživača kako bismo mogli da vidimo kolaps.

Promijenjen je tekst iznad gornjeg reda i prefiksi klasa u njegovim ćelijama (za to su korištene klase vidljivosti, o čemu ćemo kasnije). Sada se koristi srednja mreža i još uvijek se prikazuje horizontalno. Istovremeno, donji red (koji ilustruje upotrebu samo gruba mreža) presavijeni okomito, tj. susjedni blokovi se sada ne prikazuju jedan pored drugog po širini, već jedan ispod drugog (po visini).
Ispostavilo se da se velika mreža u nedostatku bilo kakvog vanjskog utjecaja ponaša na ovaj način - presavija se okomito na svim uređajima čija je veličina ekrana manja od 1200 piksela širine. U ovom slučaju, svi ostali korišteni u primjeru mreže prikazani su vodoravno. Prvi red koristi kombinaciju mreža, tako da ga sada kontroliše sistem srednje mreže (veliki sistem više nema efekta).
Smanjimo veličinu prozora pretraživača još jednom u širinu tako da postane. Doći će još jedan pad:

Sada (na osnovu veličine ekrana) radimo sa malom mrežom. Shodno tome, ne samo velika, već i srednja mreža se takođe razvija vertikalno. Pa, u prvom redu, gdje se koristi kombinacija mreža, sve je sada kontrolirano Bootstrap-ovim malim grid sistemom. Istovremeno, u datoteci setka.html mijenja se i distribucija kolona u ovom prvom redu, što uopće nije neophodno, ali je sasvim moguće to učiniti kako biste zadovoljili neke vaše potrebe u pogledu izgleda (štaviše , po "jedan ili dva", bez ikakvih problema).
Nastavljamo da smanjujemo širinu prozora pretraživača na vrijednosti. Dogodi se još jedan pad:

Kao rezultat toga, ne samo da velika i srednja mreža prolaze okomito preko stranice, već im se pridružila i mala. jedini vrlo mala mreža je ostala horizontalna, što ostaje tako (kao što smo upravo vidjeli) u svim okolnostima. Čak i ako suzite stranicu na ultra-malu širinu, ultra-mala mreža se neće pretvoriti u vertikalnu mrežu (čak i kada sadržaj ne stane u ćelije).

Ovaj primjer (datoteka setka.html) je napravljen tačno. O tome kako je tamo sve uređeno, detaljnije ćemo govoriti kasnije. Ali za sada želim da vam skrenem pažnju samo na neke nijanse koje možete primetiti u izvornom kodu datoteke setka.html.
Objašnjenja izvornog koda našeg primjera
Uz pomoć se na vrhu dodaju stilovi za vizualno oblikovanje rasporeda (uvlake, boje mreže itd.), koji ne nose posebno semantičko opterećenje. Ako skrolujete prema dolje po izvornom kodu, primijetit ćete ovaj blok:
lg Gruba mreža se koristi za ekrane veće od 1200px širine.
md Koristi prosječnu mrežu za ekrane manje od 1200, ali veće od 992px.
sm Koristi malu mrežu za ekrane manje od 992, ali veće od 768px.
xs Koristi izuzetno malu mrežu za veličine ekrana manje od 768px, koja uvijek ostaje horizontalna.
Postoje četiri kontejnera za koje su dodijeljene različite klase (pročitajte o tome). Oni vam omogućavaju da prikažete određeni sadržaj zasnovan na medijskim upitima koji odgovaraju različitim veličinama mreže. Kako radi? Sva četiri naslova se učitavaju u pretraživač (ako pogledate izvorni kod), ali se samo jedan naslov prikazuje u zavisnosti od trenutne rezolucije ekrana ili veličine prozora pretraživača.
to master grid, gdje su kombinovana sva četiri sistema mreže (to možete vidjeti po atributima ćelije kao što je class="col-lg-4 col-md-1 col-sm-5 col-xs-5" , koji navodi prefikse klasa za sva četiri mreže). Sam red, kao što je gore spomenuto, definira se stavljanjem svih njegovih sastavnih elemenata u kontejner s class="row" (u našem primjeru, kontejner baziran na div).
Imajte na umu da se naša glavna mreža sastoji od tri ćelije (kolone) i ako zbrojite sve brojeve koji su dodijeljeni svakoj od kolona, na primjer, za Bootstrapove ultra-male prefikse mreže (col-xs), dobit ćete ukupno 12. Tada će isto važiti i za brojeve iza prefiksa svih ostalih sistema. To je razumljivo, jer ovaj okvir, kao što je gore navedeno, ima strukturu od 12 kolona, tj. horizontalno, sav raspoloživi prostor za raspored je podijeljen na dvanaest kolona jednake širine(ne vidi se na sajtu - one su kao ćelije u školskim sveskama).
Pa, uz pomoć brojeva iza prefiksa klase, jednostavno postavljate proporcije za svaku od ćelija (stvarnih kolona) vašeg izgleda. One. proporcije mogu biti, na primjer:

općenito, Mogu se koristiti jedan, dva, tri ili sva četiri mrežna sistema u jednom rasporedu (liniji). Sve ovisi o vašim preferencijama dizajna i onome što pokušavate postići od vaše web stranice (kako bi trebala izgledati na različitim veličinama ekrana). Službena web stranica daje primjer:

Kreiranje redova (redova) i ćelija sa bootstrap klasama
Hajde da sada radi boljeg razumijevanja napravimo HTML stranicu koja pomalo podsjeća na prava web stranica(sa zaglavljem, tekstualnim i slikovnim sadržajem i podnožjem) i rasporedite ga koristeći Bootstrap 3 sistem mreže.
Tačnije, sam ću kreirati prazninu i samo ću vam predložiti, po analogiji s prethodnim primjerom, da preuzmete datoteku web stranica.html(da biste to učinili, izaberite stavku "Sačuvaj kao..." iz kontekstnog menija), tako da kasnije možete zajedno dodati potrebne bootstrap klase ovoj "ribi". Takođe će morati da se postavi u fasciklu Bootstrap na istom nivou kao i datoteka index.html koju smo kreirali u prvom članku (i datoteka setka.html sa kojom smo radili malo iznad).
Ako pogledate izvorni kod datoteke sait.html, vidjet ćete da su Bootstrap i jquery već uključeni u njega, a sadržaj je dodat da oponaša izgled i osjećaj prosječne web stranice. Da, trebat će vam i folder sa slikama koje se koriste na ovoj stranici. Možete ga preuzeti ovdje - img.zip. Jednostavno raspakirajte arhivu i stavite img folder (uvjerite se da sadrži slikovne datoteke, a ne drugu img mapu) unutar Bootstrap foldera, na istom nivou kao i sait.html fajl. Struktura će izgledati ovako:

Sada, (iz foldera Bootstrap) u pretraživaču, vidjet ćete web stranicu koju sam koristio kao primjer. Zapanjujuće je da se svi blokovi na stranici nalaze jedan ispod drugog, a to uvelike ometa ispravnu vizualnu percepciju informacija. Bilo bi logično postaviti ih u kolone i tako da kada se veličina ekrana smanji, „dizajn reaguje“ na to, mijenjajući broj kolona kako bi se olakšalo gledanje na uređajima s različitim širinama vidljivog područja.

U izvornom Html kodu datoteke sait.html, koristio sam da pokažem granice redova (linija) koje namjeravam, za koje ćemo prilagoditi prikaz kolona koristeći neku vrstu Bootstrap grid sistema. Postoje samo četiri reda (numerisani su na gornjoj snimci ekrana) - zaglavlje (zaglavlje s nazivom i logotipom stranice), naslov i opis stranice, dio sadržaja (glavni sadržaj koji se sastoji od najava četiri članka) i podnožje.
Sada ćemo morati da dodamo Bootstrap oznaku u datoteku sait.html, koja. Za kreiranje redova, kao što se sjećate, bit će dovoljno da sav njegov sadržaj priložite u kontejner (najčešće su to Div oznake, iako može biti i drugih) i u njega napisati klasu class="red". Za prvi red to će izgledati ovako:
web stranica

Isto se mora uraditi za sve ostale redove (linije) - stavite oznaku za otvaranje
Korištenje različitih mreža za kreiranje stupaca sa sadržajem na različitim širinama ekrana
Hajdemo sada formirajmo ćelije u onim redovima (redovima) u kojima to ima smisla. Bilo bi sasvim logično najave članaka (iz trećeg reda) postaviti u četiri kolone, a kada se širina ekrana smanji, neka se ove četiri kolone pretvore u dvije. Kako uraditi? da vidimo.
Dakle, u Bootstrapu 3 postoji mreža od 12 kolona, o kojoj smo pričali gore. S obzirom da smo odlučili da napravimo četiri kolone sa najavama, logično bi bilo da budu jednake širine, što znači da će svaka od kolona biti široka tri ćelije (ćelije) našeg nevidljivog sistema mreže (bez obzira koju rešetku odaberemo - ultra -mala, mala, srednja ili velika).
Koju mrežu odabrati za posao? Uzmimo za početak prosjek, kao kompromis. U ovom slučaju, morat ćete dodati klasu “col-md-3” u kontejnere sve četiri ćelije -

Nakon što sačuvate napravljene promjene, vidjet ćete da je naša web stranica već dobila mnogo upotrebljiviji izgled:

Istina, kada se prozor pretraživača smanji na širinu manje tačke prekida (u slučaju prosječne mreže koju koristimo, to će biti 992 piksela), sve najave će se ponovo nizati u kolonu, što nije dobro, jer je upotrebljivost u ovom slučaju se smanjuje (rezolucija od skoro 1000 piksela omogućava gušće raspored informacija). Da biste popravili ovu situaciju, možete dodajte još jednu mrežu iz Bootstrapovog arsenala za iste ćelije za najavu. Kako uraditi? da vidimo.
Koristimo prefikse "col-xs-6" za naziv klase u svakoj ćeliji sa najavom (rezultat će biti složena klasa class="col-md-3 col-sm-6"). To će izgledati ovako (koristeći jednu ćeliju kao primjer):

Google AdWords - kreiranje grupa
Tekst najave.
Kao što vidite, ovdje smo prekršili nedavno objavljeno pravilo da brojevi iza prefiksa jedne mreže u svim ćelijama treba da budu 12. Dobili smo 24 (četiri puta šest). Ali mi smo to uradili namerno da postignemo željeni rezultat - umesto četiri, dobijamo dve kolone prilikom prolaska tačke prekida za prosečni Bootstrap grid sistem (to je 992 piksela). One. ćelije će biti smještene u dva reda, po dvije u svakom:

Jer Ako smo odabrali ultra-mali mrežni sistem, onda s daljnjim smanjenjem širine prozora preglednika, neće doći do vertikalnog rasporeda blokova s najavama jedan ispod drugog (smještanje u jednu kolonu), jer ovaj sistem uvijek ostaje horizontalan.
Ako želite da se četiri kolone pretvore u dvije kolone kada se širina ekrana smanji, a zatim u jednu kolonu, trebali biste koristiti sistem male mreže umjesto "col-xs-6" koristeći "col-sm-6":

Yandex Direct - osnove kreiranja kampanje
Zatim, kada se širina prozora pretraživača smanji ispod 768 piksela, videćete belešku u kojoj su dve kolone sa najavama konvertovane u jednu. Samo eksperimentirajte i osjetite razliku.
Prilagođavanje zaglavlja web stranice koristeći Bootstrap 3
Eksperimentirajmo i pokušajmo ponovo, u kojem su u suštini dvije potencijalne ćelije - naziv stranice s opisom, kao i logo. Zapravo, mi ćemo ih pozicionirati. Koristimo ovaj put veću mrežu sa "col-lg-6" da dobijete dve jednake kolone.
web stranica
Sve o izradi web stranica, blogova, foruma, online trgovina, njihovoj promociji u tražilicama i zaradi na stranici

Istina, kada se koristi velika mreža, scrapping se događa pri prilično velikim rezolucijama ekrana (prozori pretraživača, u našem slučaju, jer tamo simuliramo uređaje s različitim širinama ekrana). Nakon toga, ćelije se presavijaju okomito. Da bismo ovo izbegli, mi dodajte još jednu Bootstrap 3 mrežu za prvi red. Mislim da će mali sistem mreže (prefiks klase col-sm) biti dovoljan. Tada će kod izgledati otprilike ovako:
web stranica
Sve o izradi web stranica, blogova, foruma, online trgovina, njihovoj promociji u tražilicama i zaradi na stranici

Međutim, nisam napravio iste ćelije sa imenom sajta i logotipom za malu mrežu, jer je logo u suštini Uži (u smislu, uži) od naziva sa opisom. Sa manjom širinom ekrana, ne bi bilo logično dodijeliti im jednake ćelije. Zato sam napravio prvu kolonu sa nazivom i opisom sajta kada se aktivira Bootstrap small grid sistem duplo veći od kolone logoa.

Kao rezultat toga, kada se prozor pretraživača smanji, ove ćelije će se konvergirati do trenutka prekida za mali Bootstrap grid sistem, koji se javlja na širini manjoj od 768 piksela, a zatim će se obje ćelije nalaziti jedna ispod druge.
Možda ste primijetili da se tekst na stranici ruši na lijevu ivicu ekrana, što uzrokuje . Možete dodati da popravite ovu situaciju u body tag, što će omogućiti. I sve možete riješiti sa standardnim Bootstrap 3 alatima.
Da biste to učinili, morat ćete umotati cijeli sadržaj web stranice (sve što je sadržano u Body tagovima) u Div kontejner s istoimenom klasom - Također možete vidjeti da se slike za pregled preklapaju kako se širina ekrana smanjuje. Činjenica je da još uvijek „ne reagiraju“, ali ćemo ih to učiniti u sljedećim člancima ovog odjeljka. Takođe ćemo nastaviti da analiziramo rad sa Bootstrap 3 grid sistemom, naučimo kako da dizajniramo dugmad, tabele, Html forme, kreiramo padajuće menije, navigaciju i još mnogo toga. Stoga, nemojte se mijenjati i pratite nove publikacije. Nastavak dalje >>> (Možete se pretplatiti na newsletter da ga ne biste propustili) A evo i nastavka: (ali i dalje se pretplatite - bit će još mnogo zanimljivih i korisnih stvari). Mrežni sistem Twitter Bootstrap 3 je brz i lak način da napravite izgled vaše web stranice. Bootstrap mreže se koriste pri dizajniranju izgleda web stranica i za kreiranje blok izgleda u kojima je potrebno osigurati pravilno pozicioniranje elemenata. Dizajniranje mreže počinje sa kontejnerom koji ima fiksnu ili plutajuću širinu. Kontejner fiksne širine ( Kontejner plutajuće širine ( Sljedeći korak je postavljanje redova (div sa klasom .row) unutar kontejnera. Širina reda ( Unutar reda su postavljeni blokovi sa klasom col-*-* , unutar kojih se nalazi sadržaj ili drugi redovi. Širina blokova sa klasom col-*-* se postavlja u relativnom obliku specificiranjem broja Bootstrap kolona. Pošto red u Bootstrap-u podrazumevano ima 12 kolona, minimalna širina col-*-* bloka je jedna Bootstrap kolona, a maksimalna širina col-*-* bloka je 12 Bootstrap kolona. Na primjer, ako želimo kreirati 3 bloka iste širine u redu, onda moramo postaviti širinu ovih blokova na 4 Bootstrap stupca ( Na primjer: Možete izračunati širinu bloka u pikselima na sljedeći način: [Širina stupca za pokretanje] = 970 / 12 = 81px. Za kreiranje izgleda web stranica za različite uređaje (pametne telefone, tablete, laptope i osobne računare), morate koristiti unaprijed definirane Twitter Bootstrap 3 mrežne klase. Na primjer, možete koristiti .col-xs-* klasu za kreiranje mreže za uređaje sa malim ekranom kao što su pametni telefoni. Potpuno ista klasa. col-sm-* - za uređaje sa malim ekranom kao što su tableti, klasa .col-md-* - za uređaje sa srednjim veličinama ekrana kao što su lični računari i laptopi, kao i klasa .col-lg-* - za uređaje sa velikim ekranom . Sljedeća tabela sumira neke od ključnih karakteristika novog Bootstrap 3 grid sistema. Bilješka: Ako primijenite .col-sm-* klasu na blok, to neće utjecati samo na oznake za uređaje s malim ekranom (tableti), već i za uređaje sa srednjim i velikim ekranom ako ne navedete .col-md- klase * i .col-lg-* . Slično tome, klasa .col-md-* će uticati na oznake ne samo za uređaje sa srednjim ekranom, već i za uređaje sa velikim ekranom ako klasa .col-lg-* nije navedena. Sa novim Twitter Bootstrap 3 mrežnim sistemom, možete lako kontrolisati prikaz izgleda vaše web stranice na različitim uređajima koji imaju različite širine ekrana. Kao primjer, razmotrite proces razvoja izgleda web stranice, koji se sastoji od 3 bloka za sve uređaje. Razvijeni izgled na različitim uređajima (pametni telefoni, tableti, laptopi, personalni računari) će izgledati drugačije. Na primjer, na pametnim telefonima ovi blokovi su raspoređeni okomito, dok su na velikom ekranu personalnog računara postavljeni horizontalno. To jest, naš izgled će se automatski promijeniti kada se dosegnu ograničenja širine prozora pretraživača. Izgled stranice za uređaj sa velikim ekranom (širina >=1200px) sastoji se od tri horizontalno raspoređena bloka, koji zauzimaju cijelu širinu kontejnera. Prva kutija je polovina širine kontejnera (col-lg-6), druga kutija je jedna četvrtina širine kontejnera (col-lg-3), a treća kutija je jedna četvrtina širine kontejnera. kontejner (col-lg-3). Izgled stranice za uređaj sa srednjim ekranom (širina >=992px i<1200) состоит из трёх блоков, два из которых расположены в одной строке и один в другой. Первый блок имеет ширину равную 8 колонкам Bootstrap (col-md-8), второй блок занимает оставшуюся ширину, т.е. 12 - 8 = 4 колонки (col-md-4). Так как третий блок должен располагаться с новой строки, то необходимо перед ним поместить дополнительный пустой блок с классом.clearfix , который не будет обтекать предыдущие блоки. Также необходимо иметь в виду, что это надо сделать только для экранов со средней шириной. Для этого необходимо к пустому блоку дополнительно добавить класс.visible-md-block . Ширина 3 блока равна ширине контейнера (col-md-12). Opis Twitter Bootstrap 3 Grid sistema
Kontejner fiksne širine
kontejner plutajuće širine

Postavljanje redova unutar kontejnera

Postavljanje blokova unutar Bootstrap redova


Izračun širine bloka
[Širina bloka] = [Širina stupca za pokretanje]*[Broj kolona od kojih se blok sastoji],
gdje je: [Širina stupca za pokretanje] = [Širina reda (red)] / 12.
[širina bloka] = 81 * 4 = 324 piksela.Mrežni sistem za razne uređaje
Karakteristike Bootstrap 3 Grid sistema
Sitna širina ekrana
Smartphones
(<768px)
Mala širina ekrana
Tablete
(≥768px i<992)
Prosječna širina ekrana
laptopovi
(≥992px i<1200px)
Velika širina ekrana
Kompjuteri
(≥1200px)Container Width
fiksno
raspored
(.kontejner)
750px
970px
1170px
Raspored fluida širina kontejnera (.container-fluid)
Jednako širini klijentskog prozora pretraživača
prefiks klase
.col-xs-
.col-sm-
.col-md-
.col-lg-
Bootstrap maksimalna širina stupca za kontejner fiksne širine (.container)
~62px (750px / 12)
~81px (970px / 12)
~97px (1170px / 12)
Maksimalna širina stupca za pokretanje za plutajući kontejner (.container-fluid)
Širina radnog područja prozora pretraživača / 12
Padding za blokove sadržaja koji se sastoje od bootstrap kolona
15px od lijeve i desne strane bloka
Kreiranje izgleda web stranice sa Twitter Bootstrap 3 Grid sistemom

Kreirajte izgled za uređaj sa velikim ekranom

Postavljanje izgleda za uređaj sa srednjim ekranom

Prilagođavanje izgleda za uređaje sa malim i malim ekranima
Postavite izgled za druge uređaje na isti način. Izgled stranice za uređaj sa malim ekranom (širina >=768px i<992px) состоит из 3 блоков, первый блок занимает всю ширину контейнера, остальные 2 блока расположены под ним и занимают каждый ширину, равную 6 колонкам Bootstrap.
<div class="container"> <div class="row"> <div class="col-lg-6 col-md-8" style= "visina:300px; pozadina:zelena;"> Blok #1div > <div class="col-lg-3 col-md-4" style= "visina:100px; pozadina:narandžasta;"> Blok #2div > <div class ="clearfix visible-md-block" >Izgled web stranice za uređaj sa malim ekranom (šir<768px) состоит из 3 блоков, которые расположены вертикально и занимают всю ширину контейнера.
<div class="container"> <div class="row"> <div klasa = "col-lg-6 col-md-8 col-sm-12 col-xs-12" style= "visina:300px; pozadina:zelena;">Blok #1div > <div klasa = "col-lg-3 col-md-4 col-sm-6 col-xs-12" style= "visina:100px; pozadina:narandžasta;">
Blok #2div > <div class ="clearfix visible-md-block" >
Blok #3div > div > div >
Napomena: Za uređaje sa vrlo malom širinom ekrana (<768px) блоки по умолчанию всегда занимают всю ширину рабочей области экрана (col-xs-12) и располагаются один под другим как в нашем примере. Настраивать макет для таких устройств имеет смысл, если макет отличается от вышесказанного.
<div class="container"> <div class="row"> <div class="col-lg-6 col-md-8 col-sm-12" style= "visina:300px; pozadina:zelena;"> Blok #1div > <div class="col-lg-3 col-md-4 col-sm-6" style= "visina:100px; pozadina:narandžasta;"> Blok #2
div > <div class ="clearfix visible-md-block" >
div > div > div >
Prilagodljive klase uslužnih programa Twitter Bootstrap za prikazivanje i skrivanje elemenata
Twitter Bootstrap 3 sadrži prilagodljive uslužne klase koje vam omogućavaju da omogućite prikaz elemenata samo na određenim uređajima čije veličine ekrana spadaju u odgovarajući raspon.
Twitter Bootstrap 3.2 je dodao podršku za CSS svojstvo prikaza na klasi .visible. Nova funkcija vam omogućava da postavite vidljivost elemenata kao što su inline , block i inline-block na različitim ekranima. Na primjer, klasa .visible-md-block omogućava vidljivost elementa ako je blok element i trenutna širina klijentskog područja prozora pretraživača odgovara rasponu md (širina >=992px i<1200px).
| Opis | |
|---|---|
| .visible-xs-* | Čini element vidljivim samo na uređajima sa vrlo malim ekranom koji imaju širinu ekrana manju od 768 piksela. Na drugim uređajima ovi elementi nisu vidljivi. |
| .visible-sm-* | Čini element vidljivim samo na uređajima koji imaju širinu ekrana veću ili jednaku 768px (tj. ≥768px), a manju od 992px. Na drugim uređajima ovi elementi nisu vidljivi. |
| .visible-md-* | Čini element vidljivim samo na uređajima koji imaju širinu ekrana veću ili jednaku 992px (tj. ≥992px) i manju od 1200px. Na drugim uređajima ovi elementi nisu vidljivi. |
| .visible-lg-* | Čini element vidljivim samo na uređajima koji imaju širinu ekrana veću ili jednaku 1200px (tj. ≥1200px). Na drugim uređajima ovi elementi nisu vidljivi. |
Napomena: Također možete dijeliti ove klase kako biste elemente učinili vidljivim na više uređaja. Na primjer, možete primijeniti klase .visible-xs-* i .visible-md-* na bilo koji blok kako biste ga učinili vidljivim i na uređajima sa vrlo malim i srednjim ekranima.
Slično, možete koristiti donje uslužne klase da sakrijete elemente od prikazivanja na određenim uređajima.
Savjet: Također možete dijeliti ove klase tako da blokovi ne budu vidljivi na više uređaja. Na primjer, možete primijeniti klase .hidden-xs i .hidden-md na blok na web stranici kako biste blok učinili nevidljivim na uređajima sa vrlo malim i srednjim ekranima.
<p class="visible-xs-block"> Ovaj paragraf će biti vidljiv samo na pametnim telefonima.p > <p class ="visible-sm-block" > Ovaj paragraf će biti vidljiv samo na tabletima.p > <p class="visible-md-block"> Ovaj paragraf će biti vidljiv samo na uređajima sa srednjom veličinom ekrana.p > <p class="visible-lg-block"> Ovaj paragraf će biti vidljiv samo na uređajima sa velikim ekranom.p >Slično redovnim Twitter Bootstrap 3 responzivnim klasama, sljedeće uslužne klase mogu se koristiti za prikazivanje ili sakrivanje određenih blokova prilikom štampanja web stranica.
Snažan fleksibilni mrežni sistem koji pruža prednosti mobilnim korisnicima za jednostavno postavljanje i pozicioniranje elemenata svih vrsta i veličina. Koristi sistem od "12 kolona", 5 adaptivnih nivoa, Sass pretprocesore i unapred definisane klase.
Kako to radi
Mrežni sistem Bootstrapa 4 koristi kontejnere, redove i kolone za praktičnu organizaciju sadržaja. Bootstrap je implementiran pomoću flexbox-a i potpuno je osjetljiv. Ispod je primjer i dubinski pogled na spajanje mreža.
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
U ovom primjeru, 3 kolone jednake širine kreirane su korištenjem naših unaprijed postavljenih klasa mreže za male, srednje i velike uređaje. Ovi stupci su poravnati pomoću roditeljske klase .container.
Evo malog objašnjenja kako Bootstrap 4 radi:
Mrežne opcije
Bootstrap koristi em i rem za većinu veličina i px piksele za "prelomne tačke" mreže i širine kontejnera. To je zato što se širina okvira za prikaz na svakom uređaju mjeri u pikselima i ne mijenja se s veličinom fonta.
Hajde da vidimo kako neki aspekti Bootstrap-ovog grid sistema funkcionišu na različitim "ručnim" uređajima.
 Mala ≥576px |
 ≥768px |
 Veliko ≥992px |
 ≥1200px |
||
|---|---|---|---|---|---|
| Maksimum širina kontejnera |
Ništa (automatski) | 540px | 720px | 960px | 1140px |
| prefiks klase | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Broj kolona | 12 | ||||
| Indent Width | 30px (15px sa svake strane kolone) | ||||
| Može biti ugniježđen | Da | ||||
| Redosled kolona | Da | ||||
Automatski raspored pomoću kolona
Koristite klase stupaca sa posebnim tačkama prekida (npr. .col-sm-6) da lako pozicionirate stupce bez korištenja eksplicitnih brojeva klasa.
Jednaka širina
Na primjer, ovdje vidimo dvije mreže koje će odgovarati svakom uređaju i prozoru za prikaz, od xs do xl. Dodajte bilo koji broj jednostavnih klasa za svaku tačku prekida i svaka kolona će biti iste širine.
Kolone jednake širine mogu biti predstavljene kao redovi, ali ovo može biti greška koja zahtijeva dodavanje flex-basis ili atributa granice. Naš primjer funkcionira zahvaljujući vrijednosti granice; možete učiniti isto: .col ( border: 1px solid transparent; ) . Postoji još jedan način: možete dodati flex-basis širini kolone, tj. .col ( flex: 1 0 50%; ) .
Podešavanje širine jedne kolone
Automatsko uređenje kolona u flexbox mreži takođe vam daje mogućnost da postavite širinu jedne kolone, a ostatku "srodnih" kolona automatski menjate veličinu oko nje. Možete koristiti unaprijed definirane klase mreže (kao što je prikazano ispod), miksine ili inline širine. Imajte na umu da će ostalim stupcima promijeniti veličinu bez obzira na širinu središnje kolone.
2 od 3 (široko)
2 od 3 (široko)
Sadržaj responzivne širine
Koristite col-(breakpoint)-auto klase za kreiranje kolona koje mijenjaju svoju širinu kako bi odgovarale širini sadržaja.
Sadržaj responzivne širine
Sadržaj responzivne širine
Višeredna iste širine
Kreirajte kolone jedne širine koji se protežu na više redova dodavanjem .w-100 gdje želite da se pomaknete niz novi red. Učinite ih osjetljivim korištenjem .w-100 zajedno s nekim uslužnim programima za prikaz.
Responsive Classes
Bootstrap mreža uključuje 5 "slojeva" unaprijed definiranih klasa koje se koriste za izgradnju složenog responzivnog sadržaja. Prilagodite veličinu svojih kolona da se pravilno prikazuju na svim vrstama i veličinama uređaja.
Sve tačke prekida
Za mreže koje izgledaju i pristaju isto na svim uređajima bilo koje veličine, koristite klase .col i .col-*. Definišite imenovanu klasu brojem kada vam je potrebna kolona određene veličine, inače slobodno koristite .col .
Horizontalno
Koristeći jedan skup klasa .col-sm-*, možete kreirati osnovnu mrežu koja se prvo slaže okomito, a zatim njene kolone postaju horizontalne (na izuzetno malim uređajima).
Pretražite i kreirajte ono što vam treba
Ne želite da vaše kolone budu istim redoslijedom? Koristite kombinaciju različitih klasa za svaki nivo. Pogledajte primjer ispod.
Col-12 .col-md-8
Col-6 .col-md-4
Col-6 .col-md-4
Col-6 .col-md-4
Col-6 .col-md-4
poravnanje
Koristite fleksibilne alate za centriranje za vertikalno i horizontalno centriranje stupaca.
Vertikalno poravnanje
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Jedna od tri kolone
Horizontalno poravnanje
Jedna od dvije kolone
Jedna od dvije kolone
Jedna od dvije kolone
Jedna od dvije kolone
Jedna od dvije kolone
Jedna od dvije kolone
Jedna od dvije kolone
Jedna od dvije kolone
Jedna od dvije kolone
Jedna od dvije kolone
Nema razmaka između kolona
Razmaci između stupaca u našim unaprijed postavljenim klasama mogu se ukloniti korištenjem klase .no-gutters, koja uklanja negativnu marginu iz .rowa i horizontalno punjenje iz svih kolona.
Ovdje je izvorni kod za kreiranje ovih stilova. Imajte na umu da zamjene stupaca utječu samo na prve naslijeđene kolone i da su definirane putem selektora atributa. Ova metoda stvara detaljniji selektor i dopuna kolone se može promijeniti putem uslužnih programa za razmak.
Trebate kreirati dizajn od ruba do ruba (sadržaj dobro pristaje uz rubove uređaja)? Uklonite roditeljsku klasu .container ili .container-fluid.
.no-gutters ( margin-desno : 0 ; margin-left : 0 ; > .col , > [ class *= "col-" ] ( padding-desno : 0 ; padding-left : 0 ; ) )Evo kako to funkcionira u praksi. Imajte na umu da ovo možete nastaviti koristiti sa svim ostalim unaprijed definiranim klasama mreže (uključujući širine stupaca, responzivne slojeve, nadjačavanja i još mnogo toga).
Col-12 .col-sm-6 .col-md-8
Col-6 .col-md-4
Column wrapper
Ako je više od 12 kolona postavljeno u jedan red, svaki dodatni stupac će se premotati u novi red.
Col-4
Budući da je 9 + 4 = 13 > 12, ovaj div širine 4 kolone će se "umotati" u novi red kao susjedna jedinica.
Col-6
Naredne kolone se nastavljaju duž novog reda.
Pošto je 9 + 4 = 13 > 12, ovaj div širine 4 kolone će se "umotati" u novi red kao susedna jedinica.
Naredne kolone se nastavljaju duž novog reda.
Prelomi kolona
Da premjestite stupce u novi red u flex kontejneru, učinite sljedeće: dodajte element sa širinom: 100% gdje želite da premotate svoje kolone novom linijom. Ovo se obično postiže sa više.redova, ali ne može svaka metoda izvršenja to podržati.
Col-6 .col-sm-3
Col-6 .col-sm-3
Col-6 .col-sm-3
Col-6 .col-sm-3
Col-6 .col-sm-4
Col-6 .col-sm-4
Col-6 .col-sm-4
Col-6 .col-sm-4
Promjena redoslijeda elemenata
"Fleksibilna" narudžba
Koristite .order- - klase za kontrolu vizuelni red vaš sadržaj. Ove klase su "responzivne" tako da možete postaviti nalog koristeći tačku prekida naloga (npr. .order-1.order-md-2). Podržava 1 do 12 kroz svih 5 nivoa.
Prvo, ali nenaručeno
Drugo ali poslednje
treći ali prvi
Postoji i responzivna klasa .order-first koja brzo mijenja redoslijed jednog elementa primjenom svojstva order: -1. Ova klasa se također može koristiti s klasama s redoslijedom*.
Prvo, ali nenaručeno
Drugo, ali nenaručeno
treći ali prvi
Pomeranje kolona
Možete pomaknuti stupce mreže na dva načina: korištenjem responzivnih .offset-klasa i korištenjem naših uslužnih programa margine. Klase mreže su dizajnirane da odgovaraju kolonama, a margine su pogodnije za brzo pozicioniranje elemenata gdje širina pomaka nije konstantna.
Smjenjivanje nastave
Pomjerite stupce udesno koristeći .offset-md-* klase. Oni povećavaju marginu lijeve kolone za * kolone. Na primjer, klasa .offset-md-4 pomjera .col-md-4 za 4 stupca.
Col-md-4 .offset-md-4
Col-md-3 .offset-md-3
Col-md-3 .offset-md-3
Col-md-6 .offset-md-3
Col-sm-5 .col-md-6
Col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
Col.col-sm-6.col-md-5.col-lg-6
col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
Guranje zvučnika unazad
U BS4, u poređenju sa BS3, nema više offset klasa v3. Umjesto toga, koristite pomoćne programe za margine kao što je .mr-auto da biste natjerali podređene stupce da se udalje jedan od drugog.