Prekrasan dizajn zajednice VKontakte nije hir, već važan element koji formira povjerenje korisnika u vas i vašu kompaniju. Ako je javna stranica ili grupa dizajnirana na neprofesionalan način, vaši potencijalni kupci mogu sasvim logično zaključiti da ste i vi nemarni u svom poslu. Da se to ne bi dogodilo, pobrinite se da vaša stranica VKontakte bude lijepa, uredna i jednostavna za korištenje. Kako uraditi? Pročitajte u nastavku.
Stvarne veličine slika "VKontakte"
Prije nekog vremena programeri društvene mreže VKontakte lansirali su novi dizajn. To je dovelo do činjenice da su se veličine i principi prikazivanja slika promijenili. Memorandum, koji će biti dat u nastavku, odgovara svim inovacijama i sadrži dimenzije koje su relevantne u datom trenutku.
Sada pogledajmo detaljnije svaku stavku.
Veličina VK avatara
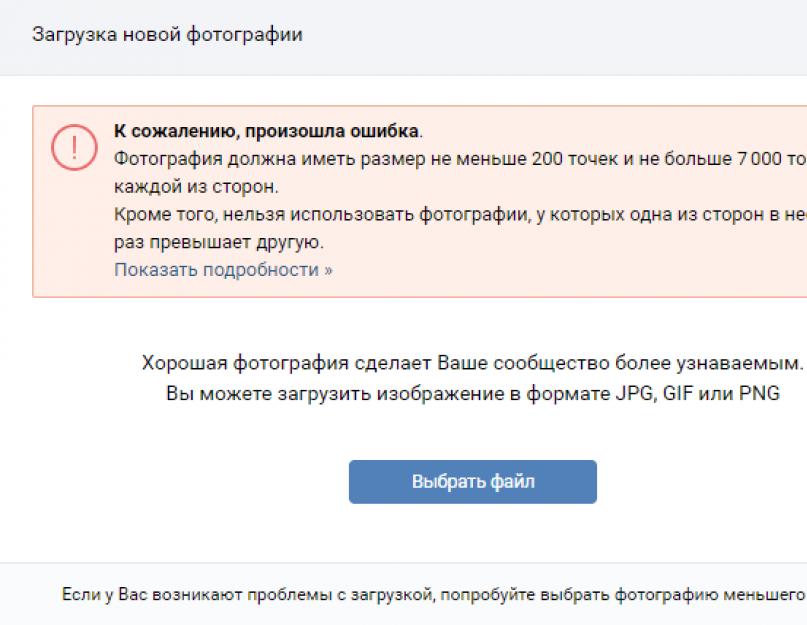
Minimalna veličina avatara je 200 x 200 piksela. Ako pokušate učitati sliku koja je manja od 200 piksela široka ili duga, vidjet ćete ovu grešku:

Maksimalna veličina avatara je 200 x 500 piksela. Ali, u principu, možete uploadati veće slike - do 7000 piksela sa svake strane. Glavna stvar je da omjer njihovih strana ne prelazi 2 do 5.
Pokazat ću vam primjerom.
Imam sliku. Njegova veličina: 200 x 800 piksela (omjer 2 prema 8). Nema grešaka prilikom učitavanja. Međutim, još uvijek ne mogu koristiti ovu sliku, jer mi "Kontakt" ne dozvoljava da je u potpunosti izaberem.

Cover
Veličina omota za punu verziju stranice je 1590 x 400 piksela.

Napomena: u mobilnoj verziji i aplikacijama nije prikazana puna verzija omota, već samo dio veličine 1196 x 400 piksela. Pogledajte kako je izrezan u mobilnoj aplikaciji:

Da se to ne bi dogodilo, postavite glavne elemente omota unutar 1196 x 400 piksela.

Priložene slike
U ažuriranom dizajnu "Kontakta" širina feeda vijesti je fiksna. To znači da se slike prikačene uz post više ne rastežu, već ostaju takve kakve jesu. Stoga, ako želite da vaša slika ispuni svoj puni prostor u News Feedu, mora biti široka najmanje 510 piksela. Najbolje je da to bude kvadrat ili pravougaonik u pejzažnoj orijentaciji.
Zvuči malo zbunjujuće :) Stoga ću vam pokazati na primjeru.
Recimo da imamo sliku kvadratnog oblika sa stranicama od 510 piksela. Ako ga zakačimo na naš post, izgleda sjajno u feedu vijesti na svim uređajima:

A ovako izgleda horizontalna slika u pejzažnoj orijentaciji (širina 510 piksela):

Kao što vidite, što je slika uža (po visini), izgleda manje u feedu pametnog telefona. Da biste to potvrdili, pogledajte sliku ispod:

Jasno je da razlika ovdje nije posebno kritična, a korisnici pametnih telefona će i dalje uzeti u obzir vašu sliku, samo će u drugom slučaju biti malo ugodniji.
Slike za postove sa linkovima

Svi ovi podaci preuzeti su iz Open Graph markup koda:

Ako Open Graph nije naveden, naslov se uzima iz meta oznake Naslov, a slika iz članka. U isto vrijeme, možete ga jednostavno promijeniti - ili odabrati drugu sliku iz članka pomoću posebnih strelica:

Ili prenesite svoje:

Minimalna veličina slike koju možete koristiti kao najavu za svoj članak je 537 x 240 piksela. Međutim, možete otpremati veće slike sve dok se poštuje omjer širine i visine slike.

Slika za članak kreiran u uređivaču
Veličina slike za naslovnicu članka kreiranog u uređivaču je 510 x 286 piksela. Bolje je da je tamne boje i manje-više jednobojne, jer se naziv članka i zajednice gubi na svijetloj pozadini.
dobar primjer:

Nije baš dobar primjer:

Veličina fotografija i videa za priče
Veličina za fotografije je 1080 x 1920 piksela. Veličina videa je 720 x 1280 piksela.
Specifikacije za video snimke:
- do 15 sekundi;
- ne više od 5 MB;
- h.264 kodek;
- AAC zvuk.
U pričama morate koristiti fotografije i video zapise u vertikalnom formatu.
Imajte na umu: u ovom trenutku priče u ime zajednica mogu dodati samo velike zajednice za koje su programeri VKontaktea otvorili ovu funkciju. I to se radi pomoću službene aplikacije. To se ne može uraditi sa računara.
Veličina omota foto albuma
Veličina video slike
1280 x 720 piksela.

Wiki stranica
Područje wiki sadržaja je široko 607 piksela. Ako otpremite veću sliku, ona će automatski učitati širinu od 400 piksela. Primjer: Imam sliku veličine 1366 puta 768. Ako je dodam na wiki stranicu, izgleda ovako:

Da biste promijenili veličinu slike, morate kliknuti na nju i postaviti željene vrijednosti:

Kako raditi sa wiki stranicama, detaljno ću opisati u nastavku. Stoga se ovdje nećemo zadržavati na ovoj tački.
Kako osigurati da se slike VKontaktea ne smanjuju? Utjecaj pozadine i veličine na kvalitet slike.
Ako ste ikada pokušali da otpremite slike na VKontakte (bilo da je to bila slika avatara ili samo fotografija sa vašeg putovanja), onda verovatno već znate da se one obično smanjuju. To je posebno vidljivo na tamnoj (a posebno crvenoj) pozadini i kada slika nije prevelika. primjer:

Kako osigurati da se kvalitet slika ne pogorša?
Da se slika ne bi smanjila (tačnije, smanjila se, ali u znatno manjoj mjeri), potrebno je učiniti 2-3 puta većom od željene veličine. Na primjer, ako trebamo napraviti avatar veličine 200 x 500 piksela, snimamo sliku veličine 400 x 1000 piksela. Ako trebate napraviti meni veličine 510 x 400 piksela, uzimamo - 1020 x 800.
Tamnoplava slika koju sam postavio iznad je 510 x 350. Napravio sam je duplo veću (1020 x 700) i sačuvao. Evo šta je ispalo iz toga:

Kako to popraviti? Odgovor je vrlo jednostavan - morate odabrati drugu pozadinu. Činjenica je da su pikseli vidljiviji na tamnoj pozadini nego na svijetloj. Stoga, ako želite postići savršenu kvalitetu (iako slika iznad već izgleda sasvim normalno), onda morate malo promijeniti shemu boja. Na primjer, učinite pozadinu bijelom, a tekst plavim:

Kako dizajnirati zaglavlje stranice
Zaglavlje vaše javne stranice ili grupe je prva stvar koju korisnici vide kada vas posjete. U većini slučajeva, meni za navigaciju baziran na javnim materijalima, nekim zanimljivim objavama ili važnim najavama nalazi se na ovom mjestu. Pogledajmo primjere kako različite kompanije koriste ovaj prostor.
Cover
Ne tako davno, VKontakte je uveo ažuriranje - sada možete prenijeti velike i lijepe naslovnice (1590 x 400 piksela) na stranice. Da biste to učinili, idite na postavke i kliknite na dugme "Preuzmi".

Na naslovnicu možete staviti bilo šta: od imena i mota vaše kompanije do svih vrsta promocija, ponuda, pa čak i takmičenja.
Preporučujem da posebnu pažnju posvetite mogućnostima dinamičkog pokrivanja. Pročitajte naš članak o tome kako funkcionira, u koje svrhe se može koristiti i s kojim servisima ga instalirati.
Primjeri dinamičkih omota:
Naslovnica + opis zajednice + link do stranice
Neke kompanije posebno ne popravljaju nijedan postove u zaglavlju kako bi korisnici imali priliku pročitati osnovne informacije o stranici i odmah otići na stranicu.
Opis sa hashtagovima
Neke kompanije dodaju hashtagove standardnom opisu stranice koji je karakterizira. To je učinjeno kako bi stranica imala jasniju relevantnost i zbog toga je veća u potrazi za relevantnim upitima. Da budem iskren, ne znam da li ova metoda radi ili ne. Nisam vidio slučajeve na ovu temu, pa ako neko zna bit ću zahvalan ako podijelite link.
Zakačena objava koja govori o čemu je stranica
Ako želite detaljnije govoriti o svojoj stranici (sa fotografijama, linkovima i lijepim izgledom), onda možete u zaglavlje priložiti wiki post ili članak napravljen u editoru sa svijetlom slikom na najavi koja će potaknuti korisnike da kliknite na njega. Primjer takvog posta:
A evo šta korisnik vidi nakon što klikne na link:

Otvoren je meni grupe
Otvorenim menijem nazivam takav meni, koji odmah pokazuje od kojih se stavki sastoji. Odnosno, slika-najava wiki posta u potpunosti duplira njegov sadržaj. Tako korisnici odmah vide šta ih čeka unutra. Pokazat ću vam primjerom.
Evo kako izgleda zakačena objava u zaglavlju Flatro stranice:

Grupni meni je zatvoren
Zatvoreni meni je isti wiki post kao u prethodnom pasusu, samo najava ima sliku bez stavki menija. Obično na njemu pišu: “Meni”, “Navigacijski meni” ili “Navigacija kroz javne materijale”.
Evo šta vidimo kada kliknemo na njega:

Usput, vrijedi napomenuti da ovo nisu jedine opcije. U stvari, na ovoj slici možete napisati šta god želite. Glavna stvar je da korisnik želi da klikne na nju i da razume šta ga čeka nakon toga. primjer:
Grupni meni
Spojeni meni je kada je slika na najavi vašeg menija jedna slika sa avatarom. Malo niže ću vam detaljno reći kako da napravite takav meni, ali za sada samo pogledajte kako lijepo izgleda.
GIF i avatar u jednoj slici
Ali ovaj dizajn šešira me je zaista jako impresionirao. Gif koji se automatski reprodukuje spaja se sa avatarom u jedinstvenu kompoziciju i privlači pažnju korisnika, iako o njemu nema nikakvih informacija.
Inače, špijunirao sam ovaj primjer u grupi SMM marketingaša Sergeja Šmakova. Pa, zahvaljujem mu na pronalasku :)
Skriveni meni
Skriveni meni je dostupan samo za grupe (stranice nemaju takvu funkciju). Da biste ga vidjeli, potrebno je da kliknete na odgovarajući link. Prednost ove metode dizajna je u tome što korisnici mogu vidjeti glavne informacije zajednice, a ako žele koristiti meni, potrebno im je samo jedan klik. Međutim, ovdje postoji mali nedostatak - nisu svi korisnici svjesni postojanja ove funkcije, tako da vašem izborniku može pridati manje pažnje nego da je zakačen na vrh stranice.
Automatska reprodukcija videa
Krajem novembra 2015. na društvenoj mreži VKontakte pojavila se zanimljiva inovacija - čim korisnik uđe na vašu stranicu, video priložen uz zaglavlje počinje automatski da se reproducira. Ovom tehnikom možete privući još veću pažnju korisnika (posebno onih koji su prvi posjetili vašu stranicu), a pritom ne nervirati one kojima se ne sviđa kada im se nameće njihov sadržaj, jer se video reproducira bez zvuka. i praktično ne ometa.
Kako dodati ovaj video u zaglavlje vaše stranice?
Da biste to uradili, moraju biti ispunjena tri uslova:
- Priložite video na objavu i zakačite ovu objavu na vrh zajednice.
- Uz video, ništa drugo ne treba priložiti uz unos. Samo video i tekst opcioni.
- Videozapis mora prenijeti VKontakte - plejeri trećih strana nisu podržani.
Objava koja dobija mnogo repostova
Drugi način da produktivno iskoristite prostor u zaglavlju vaše stranice je da na njega zakačite jednu od svojih najuspješnijih objava – onu koja je već stekla i nastavlja dobivati veliki broj lajkova i dijeljenja. Zašto to učiniti, mislim da svi razumiju - što više repostova, to je veća pokrivenost, stranica prima više pretplata.
Najave novih klipova, albuma, događaja
Prezentacija novih proizvoda/usluga
Popusti i promocije
Futrole, recenzije kupaca
Oglašavanje aplikacija
Praktične šale
Pravila zajednice
Linkovi na druge društvene mreže
Naveo sam daleko od svih opcija dizajna za kapu. Zapravo, na naslovnici i u zakačenoj objavi možete postaviti bilo koju informaciju: poslove, najave, linkove do najprodavanijih proizvoda itd. Zato se nemojte ograničavati na primjere iznad. Uključite svoju maštu i iskoristite dizajn svoje zajednice da postignete svoje ciljeve.
Šta bi trebao biti avatar
Avatar nije samo prekrasna slika sa logotipom vaše kompanije, već i radni alat za marketera, pomoću kojeg on ostvaruje svoje ciljeve. Pogledajmo pobliže kako bi to trebalo biti da bi privukli pažnju korisnika i potaknuli ih da završe ciljanu akciju. Počnimo sa sličicom.
Sličica avatara
- Tekst na sličici avatara mora biti dovoljno velik da može biti čitljiv.
- Tekst se ne smije širiti dalje od sličice.
- Korisnicima treba biti jasno šta je prikazano na profilnoj slici.
- Ako je moguće, najbolje je ne koristiti slike sa zaliha, jer one često smanjuju kredibilitet kompanije.
- Nepoželjno je da sličica avatara bude previše izblijedjela i dosadna, inače će se izgubiti na pozadini svjetlijih konkurentskih avatara.
- Ako želite da vaš avatar izgleda moderno, napravite ga u minimalističkom stilu: manje teksta, senki, preliva i elemenata koji nemaju nikakvo semantičko značenje. Vaš avatar bi trebao biti što jednostavniji i uredniji. Ovaj stil je trenutno u trendu.
- Ako vam je cilj privući pažnju korisnika i izdvojiti se od ostalih avatara u feedu, morat ćete uključiti maštu. Razmislite na šta i sami obraćate pažnju kada tražite zanimljive zajednice? Evo, na primjer, nekoliko puta su me privukli avatari sa upaljenim svjetlom, što obično ukazuje da je stigla nova poruka. Ovo je vrlo stara tehnika, ali iz nekog razloga još uvijek djeluje na mene - kada vidim takvo svjetlo, sigurno ću ga zadržati.











Ne kažem da će ovaj trik funkcionirati i na vašoj stranici. Ono što želim da naglasim je da postoji toliko mnogo načina da se istaknete, samo morate sebi postaviti pitanje i postati malo kreativniji. Evo, na primjer, još jedne zanimljive ideje na koju se teško da bih pomislio:

Avatar je crni krug: veliki i mali. Čini se, zašto to uopšte raditi? Ali kada skrolujete kroz listu zajednica, takvi avatari privlače pažnju, jer se jako razlikuju od svih ostalih.
Koje informacije se mogu postaviti na sličicu avatara
Iako je sličica avatara vrlo mala, može (i treba) se koristiti za privlačenje sljedbenika u vašu zajednicu. Kako uraditi? Pogledajmo nekoliko opcija:
Najava novog proizvoda/usluge/događaja

Prednosti kompanije/usluge/stranice

Broj telefona kompanije

Povoljne cijene

Besplatni transport

Inače, vrlo često se uz naziv same grupe dodaju podaci da kompanija pruža besplatnu dostavu, tako da će korisnici svakako obratiti pažnju na to.

Stock

Konkursi

Poslovi

Šta bi trebao biti sam avatar?
Razmišljao sam kakva bi trebala biti sličica avatara i koji tekst se može staviti na njega. Sada pređimo na sam avatar. Puna verzija avatara će biti prikazana samo u zajednici koja nema komplet naslovnica. Za takve slučajeve sam napisao ovaj odeljak. Dakle, kako treba da izgleda avatar vaše zajednice kako bi korisnici odmah shvatili da je vaša kompanija odgovorno i profesionalno pristupila kreiranju stranice.
- Avatar mora biti visokog kvaliteta. O tome kako to postići, pisao sam malo više. Za one koji su propustili ovaj dio, reći ću ukratko - veličina avatara bi trebala biti 2-3 puta veća od one koju ste planirali.
- Poželjno je da avatar bude kombinovan sa menijem: da bude iste šeme boja, da ima iste fontove, elemente itd. Zahvaljujući tome, zaglavlje vaše stranice će izgledati urednije i profesionalnije. primjer:
- Sam avatar i sličica avatara mogu se razlikovati. Na primjer, možete nacrtati krug na avataru, stilizirati ga kako god želite, odabrati to područje kao sličicu i stilizirati ostatak avatara u drugom stilu.
- Kako biste podstakli korisnike da se pretplate na vašu stranicu ili napišu poruku predstavniku kompanije, možete postaviti odgovarajući poziv na akciju na samom dnu slike profila i popratiti ga strelicom koja pokazuje na dugme.
- Pokušajte ne stavljati previše informacija na avatar, inače će izgledati preopterećeno i neuredno. Dodajte mu samo najvažnije tačke i pobrinite se da između njih postoji "zrak".

Druga opcija je podijeliti avatar na dva dijela. Jedan za sličicu i jedan za ostatak avatara.




Koje informacije se mogu staviti na avatar?
Zapravo, bilo šta se može staviti na avatar. Za razliku od minijature, zaista ima gdje lutati. Najvažnije, nemojte to zloupotrebljavati :)
Domena web stranice

Telefon / adresa / radno vrijeme

Konkursi/promocije

Najviše kupovanih proizvoda/Novosti

informacije o isporuci

Oglašavanje mobilnih aplikacija

Glavne prednosti kompanije/stranice/proizvoda itd.

Obnavljanje asortimana/nove kreacije, itd.

Informacije da je vaša zajednica zvanična

Informacije o predstojećim događajima

Adrese naloga na drugim društvenim mrežama

Prošireni opis stranice

Hvali se

Općenito, apsolutno sve informacije mogu se postaviti na avatar. Uključio sam samo nekoliko ideja kako biste mogli vidjeti šta drugi rade i inspirirati se njihovim primjerima. Pa, imajte na umu glavne preporuke: avatar bi trebao biti visokog kvaliteta, font bi trebao biti velik, a između elemenata bi trebalo biti više "zraka".
Kako napraviti spojeni avatar i meni
Da biste napravili spojeni avatar i meni, trebat će vam Adobe Photoshop ili njegov ekvivalent. Objasnit ću cijeli proces koristeći Photoshop kao primjer. Pa idemo.
- Preuzmite predložak za Photoshop, koji sam posebno pripremio za ovaj članak. U normalnoj veličini (meni - širina 510 piksela, avatar - 200) ili uvećana (meni - širina 1020 piksela, avatar - 400).
- Otvorite sliku koju želite da uzmete kao osnovu.
- Kopirajte ga, zalijepite u šablon i postavite na način na koji želite da bude izrezan.

- Dodajte efekte, tekst, grafiku i još mnogo toga.

- Ako ne želite da se dio slike izgubi (u tom razmaku, koji iznosi 50 piksela), pomaknite ga udesno kao što je prikazano na sljedećem GIF-u:

- Odaberite alat "Ugniježđenje" i kliknite na dugme "Fragmenti duž vodilica".

- Izbrišite nepotrebne fragmente (desni klik - "Izbriši fragment") i uredite postojeće (desni klik - kliknite na prazno mjesto - uzmite željeno područje i rastegnite ga do željene veličine).

- Idite na odjeljak "Datoteka" i odaberite naredbu "Sačuvaj za web".

- Idite na mjesto gdje ste snimili slike (desktop ili neki određeni direktorij) i tamo pronađite mapu pod nazivom "Slike". Ovdje će biti vaše slike. Sada ostaje samo da ih popunite na stranici.

P.S. Visinu avatara možete promijeniti po vlastitom nahođenju. Uzeo sam maksimalnu veličinu - 500 piksela, ali ovu vrijednost možete imati i manje. Na primjer, kao na stranici "Wiki markup":
Kako koristiti widgete
Widgeti su također dio dizajna VK zajednice. Uz pomoć njih korisnik može: naručiti, pretplatiti se na vaš newsletter, učestvovati u nagradnoj igri, pročitati i ostaviti recenzije, otvoriti pretragu zajednice, dobiti poklon, kupon za popust itd.
Evo nekoliko primjera kako izgledaju widgeti na stranici VKontakte:



Kako postavljati slike
Ako ste web dizajner ili imate umjetnički ukus i osjećaj za lijepo, onda vam neće biti teško da osmislite korporativni identitet za svoje slike. Međutim, čini mi se da će takvih ljudi u ovom članku biti manjina (inače, ni ja nisam jedan od njih). Stoga, pogledajmo pobliže kako se to radi na primjerima uspješnih kompanija.
Usput, imajte na umu da gotovo sve poznate kompanije VKontakte brendiraju svoje slike, odnosno dodaju mali logo, adresu svoje stranice ili vodeni žig. Ovo povećava svijest o brendu i štiti vaše slike od kopiranja. Da li se isplati, svako odlučuje za sebe. Jedino što bih želio savjetovati je da ako se ipak odlučite na to, pokušajte paziti da vaš logo ne bude previše svijetao i da ne zauzima previše prostora, inače će sav naglasak biti na njemu, a slika izgubiće svoju privlačnost.
Gdje mogu dobiti dobre slike?
Imamo dobar članak na ovu temu na našem blogu - "". Svi su besplatni, ali za neke je potrebna registracija. Ako ne pronađete ništa prikladno za sebe, pokušajte pretražiti po ključnoj riječi + pozadina (ili, ako je na engleskom, pozadina). Tipično, takav zahtjev proizvodi slike visokog kvaliteta. Ali ovdje morate biti oprezni i provjeriti vrstu licence, inače, ako imate ozbiljan posao, možete upasti u nevolje.
A šta je sa onima koji ne znaju raditi u Photoshopu?
Ako nikada niste radili u Photoshopu (ili nekom drugom grafičkom uređivaču) i još niste spremni da odvojite vrijeme da ga savladate, možete koristiti servise koji već imaju gotove šablone slika za razne društvene mreže:
1. Fotor.com


Nakon toga na lijevoj strani ekrana odaberite šablon koji nas zanima. Imajte na umu da su besplatni samo oni šabloni koji nemaju ikonu dijamanta.


Umetnite ga u šablon, selektujte ga levim tasterom miša, izaberite komandu Layer (ikona sendviča) i kliknite na Premesti na dno. Tako će naša slika ići u pozadinu, a na njoj će biti postavljeni svi natpisi.

Nakon toga mijenjamo tekst, font, veličinu fonta, poziciju natpisa itd.

Zatim kliknite na ikonu u obliku diskete, odaberite naziv, format slike, kvalitet i kliknite na dugme Prijavi se za preuzimanje.

2.Canva.com
Još jedna usluga koja će vam pomoći da lijepo uredite svoju sliku. Radi na istom principu kao i prethodni. Registriramo se u servisu (možete koristiti svoj Google+ račun ili email).

Odaberite polje aktivnosti. Preskačemo korak u kojem se od vas traži da pozovete prijatelje. Dolazimo do glavnog menija, gdje biramo Facebook objavu ako nam je potrebna pravokutna fotografija ili Instagram objavu ako nam je potrebna kvadratna.

Odaberite predložak (ako je predložak označeno sa "FREE", onda je besplatan), promijenite tekst.

Ako je potrebno, postavite svoju sliku, prilagodite veličinu, promijenite tekst, font i poziciju natpisa. Nakon toga kliknite na dugme "Preuzmi", odaberite format slike i sačuvajte je na računar ili bilo koji drugi uređaj.

Kako formatirati članke u uređivaču
Od nedavno, VKontakte može kucati članke u posebnom uređivaču. Da biste kreirali članak, morate kliknuti na slovo "T":

Kako koristiti wiki oznake
Eto, dolazimo do najzanimljivijeg, a ujedno i teškog dijela. Možda među čitaocima ima ljudi koji ne znaju šta je wiki markiranje, a generalno prvi put čuju ovaj termin. Stoga ću, posebno za vas, dati definiciju koju sam "Kontakt" daje.
Wiki markup je jezik za označavanje koji se koristi za ukrašavanje teksta na web stranicama (obično se odnosi na klasu wiki projekata) i olakšava pristup funkcijama HTML jezika. Na našoj stranici, wiki stranice su dobra alternativa redovnim objavama i tekstualnoj navigaciji. Ako trebate napraviti veliki članak s različitim formatiranjem teksta (podebljano, podvučeno, naslovi, itd.) ili mu dodati grafiku, ili jednostavno kreirati šareni navigacijski meni za svoju zajednicu, wiki je neophodan.
Baš kao što Wordpress (ili bilo koji drugi CMS) ima HTML uređivač pomoću kojeg kreirate članke, Contact ima svoj uređivač za kreiranje i uređivanje wiki stranica. izgleda ovako:

Pomoću ovog uređivača kreiraju se navigacijski meniji, kao i članci sa slikama, video zapisima i audio snimcima. Malo niže ću detaljno analizirati kako raditi u ovom uređivaču, ali prvo vas molim da za sebe označite dvije veze. Oni će vam puno pomoći u učenju wiki markiranja.
Danas se ponovo vraćamo na temu dizajniranja VKontakte grupa. Već smo ranije naučili. Danas ćemo naučiti kako napraviti grafiku meni sa zakačenim gornjim banerom i link ka internoj stranici sa proširenim stavkama menija. Općenito, na internoj stranici može biti bilo koje informacije. Posebno je zgodno imati tamo, na primjer, kataloge s nizom proizvoda. I padajući meni i lepljivi meni imaju svoje prednosti i nedostatke. Glavni nedostatak padajućeg menija je to što je podrazumevano u zatvorenom stanju. Ali s druge strane, na njega možete postaviti nekoliko linkova odjednom.
Zakačeni meni izgleda impresivnije zbog ukupnog utiska, ali može imati samo jedan link koji vodi ili na internu stranicu Vkontaktea ili na vanjsku stranicu (štaviše, link na vanjsku stranicu neće ići sa slike, već s tekstualnog linka ispod sliku). Takođe, jedan od očiglednih nedostataka je to što je na mobilnim uređajima grafički meni predstavljen u obliku običnog unosa na traci, koji stoji na vrhu, a ne u obliku zakačene pored avatara. Općenito, pri odabiru dizajna vrijedi razmotriti ove nijanse. Dakle, hajde da vidimo kako se kreira lepljivi gornji meni sa vezom na internu stranicu.
Pravim Vkontakte grupe
Kvalitetan dizajn VK grupa i javnosti, zakačeni meni, padajući meni, interni grafički meni, imenici, interna navigacija — cijene i portfolio.
Korak 1
Napravite novi dokument u Photoshopu veličine oko 900x700 piksela, popunite ga bijelom bojom. Sada trebamo izrezati dva prozora u sloju kroz koje će gledati sam grafički dizajn. Prvo odaberite pravougaonik veličine 200x500 piksela (avatar) i pritisnite Del. Zatim odaberite pravougaonik 510x352 (poravnajte ga sa donjom linijom avatara i napravite razmak između figura 50 piksela) i također pritisnite Del.
Nakon još jednog ažuriranja dizajna od strane VKontaktea (31. oktobra 2016.), veličine banera su postale 510x307 (umjesto 510x352).
Korak 2
Sada ispod bijelog sloja stavljamo jednu sliku, koja će činiti osnovu dizajna. 
Korak 3
Nakon toga dopunjavamo sliku raznim elementima - logotipom, tekstualnim natpisima i dugmetom koje poziva na klik na meni. Zatim na računar spremamo dve odvojene slike - jedan avatar (desno), drugi je meni sa klikom na dugme (levo). 
Korak 4
Takođe u Photoshopu kreiramo grafički meni koji se sastoji od nekoliko stavki. Širina ovog menija treba da bude 600 piksela, visina je opciona, u zavisnosti od broja stavki. Koristite lekciju "" da pomognete. 
Korak 5
Naš meni smo izrezali na nekoliko horizontalnih traka u skladu sa brojem stavki menija. Sačuvajte kao zasebne datoteke. 
Korak 6
Idemo u našu Vkontakte grupu, kliknemo "Upravljanje zajednicom" (klikom na tri tačke ispod autora otvara se padajući meni) i provjerimo ispravnost postavki. Grupa mora biti otvorena i materijali su također otvoreni. 
Korak 7
Sada prenesite novi avatar. Zadržite pokazivač miša preko lokacije vašeg avatara i odaberite "Ažuriraj fotografiju" iz iskačućeg izbornika. Učitajte pravu fotografiju iz koraka 3, povucite odabir gore i dolje do ivica slike, pritisnite Sačuvaj, a zatim odaberite područje za okruglu sličicu. 
Korak 8
Sada treba da kreiramo unutrašnju stranicu. Kako to učiniti detaljno je opisano u lekciji. Drugi alternativni način kreiranja unutrašnje stranice opisan je u lekciji "" u koracima 5 i 6. 
Korak 9
Nakon što smo kreirali internu stranicu, možemo otići na nju. Da biste to učinili, kliknite na padajući izbornik grupe (podrazumevano, ova stavka se zove "Najnovije vijesti" - preimenovao sam je u "Izbornik") i tamo kliknite na vezu "Izbornik". Nakon toga idemo na novokreiranu praznu stranicu. 
Korak 10
Sada treba da kreiramo grafički meni od pet stavki. Da bismo to uradili, u grupni album učitavamo naših pet slika iz koraka 5. Kliknemo na ikonu kamere i učitamo isečene slike sa računara. Slike će biti pohranjene negdje na VKontakte serverima u odnosu na grupu, tako da nije potrebno kreirati poseban album za izrezane slike. Morate da otpremite slike u Wiki markup modu. 
Korak 11
Sada ćemo u modu wiki markupa kreirati grafički meni. Veoma je važno da ga kreirate u režimu wiki markupa (ikona u gornjem desnom uglu dve trouglaste zagrade), a ne u režimu vizuelnog uređivanja. Za više informacija o kreiranju koda u wiki oznakama, pogledajte 4. i 5. korak lekcije „“. Tu je i šablon za ugradnju koda. Ako je sve urađeno ispravno, trebali biste dobiti gotov grafički meni, kao na slici ispod. 
Korak 12
Sada se vraćamo na glavnu stranicu grupe, uzimamo url naše interne stranice (trebalo bi da bude ovako https://vk.com/page-78320145_49821289) i zalijepimo ga u prozor u kojem se kreira vijest. Prozor bi trebao biti automatski priložen vezom na ovu unutrašnju stranicu. Nakon toga pomjerimo kursor na natpis “Priloži” i uz post priložimo fotografiju, odnosno našu sliku s lijeve strane iz koraka 3. Nakon toga brišemo red sa URL-a interne stranice, ostavljajući prazan prostor . Bitan! U ovom koraku morate označiti kućicu (ako postoje takva prava, to se uglavnom odnosi na grupe sa otvorenim zidom) u polju za potvrdu "U ime grupe". Ako ovo polje za potvrdu nije označeno, zapis se neće moći popraviti. Na kraju kliknite na "Pošalji". 
Korak 13
Zadržite pokazivač miša preko tri tačke pored naslova posta i odaberite "Prikači" iz padajućeg okvira. U skladu s tim, vijesti su također odvojene, ako je potrebno. 
Korak 14
Postoji jedna nijansa. Ponekad, nakon što otkačite vest, ona ide daleko niz feed, u skladu sa datumom kreiranja, i može biti prilično teško ponovo je pronaći. Stoga je bolje da odmah negdje zapišete url zakačene vijesti. Da biste to učinili, pomaknite kursor na vrijeme kada je vijest kreirana i kliknite na link. 
Korak 15
Sada ažuriramo glavnu stranicu grupe. Naš grafički meni će biti pored avatara na vrhu. A kada kliknete na sliku, dolazimo do interne stranice sa menijem od pet stavki. 
Zdravo prijatelji!
Danas će se članak fokusirati na dizajn VKontakte grupa. Ovo je vrlo važan dio koji uvelike utječe na prodaju i promociju vaših zajednica, pa toplo preporučujem da ga pročitate.
Šta je uključeno u dizajn?
Počnimo od samog početka. Mnogi se pitaju šta je uključeno u dizajn i kako sami dizajnirati VKontakte grupu bez vanjske pomoći.
Šta je uključeno: obično dizajn grupe uključuje avatar, meni (posebnu sliku, klikom na koju osoba prelazi u tzv. navigacijski meni, koji označava glavne elemente zajednice, tzv. brzi linkovi i odgovori na pitanja). Također, opciono, poseban dizajn (post branding) može biti uključen u dizajn.
Avatar
Pogledajmo svaki element dizajna zajednice posebno. Počnimo s avatarom. Često ovaj element mnogi zanemaruju, a to utiče i na druge elemente.
Avatar je u suštini prva stvar koju osoba vidi prilikom pretrage i kada uđe u vašu zajednicu. Na avataru svakako morate prikazati ono što radite (ako prodajete robu), ali ako ste brend, onda ćete ionako biti prepoznati, ali u većini slučajeva potrebno je prikazati vaše usluge ili proizvode.

Često primjećujem da ljudi prave neke lijepe slike koje ne odražavaju suštinu zajednice. Osim toga, preporučljivo je navesti kontakt detalje i poziv za pridruživanje grupi na avataru zajednice.
Što se tiče dizajna. Zapravo, ovo možete lako naučiti sami, iako ćete za to morati naučiti Photoshop koristeći besplatne lekcije i sve sami testirati.
Stoga predlažem da potrošite novac i da se obučavate od strane profesionalaca. Prvo, steći ćete praktične vještine (učenici obično rade za kupce), a drugo, moći ćete dizajnirati zajednice ne samo za sebe, već i za kupce. U prosjeku, cijena dizajna avatara i menija kreće se od 1.500 rubalja i više. U nekim slučajevima uzimaju 5-6 hiljada za registraciju.

U prosjeku, dizajn oba elementa može potrajati dan ili dva. Uzimam ovo sa marginom. Možete izračunati koliko možete zaraditi na ovome. Dakle, nazad na učenje. Evo o kom kursu je reč: http://www.1day1step.ru/design.php. Tamo su cijene sasvim adekvatne za obuku, a možete vratiti nakon 2 klijenta.
Zajednica meni
Hajde sada da pričamo o meniju zajednice. Meni je izgrađen na osnovu dizajna i takozvane wiki oznake. I ovo se može naučiti i naučiti.
Jelovnici su obično napravljeni radi pogodnosti zajednice za kupovinu na mreži (i to ne samo u principu). Meni sadrži linkove na recenzije kupaca, katalog proizvoda i druge elemente. U suštini, meni je navigacija kroz javnost sa nekoliko klikova mišem.

Meni, kao i slika profila, odmah se baca korisnicima i novim kupcima. A ako je dobro dizajniran, podstiče ljude da se pridruže grupi i naruče u budućnosti.
Branded Posts
Ne rade svi ljudi ovu vrstu dizajna, ali oni koji su u prednosti u odnosu na druge. Svi postovi u ovom slučaju su dizajnirani u istom stilu i izgledaju vrlo skladno kada osoba prelista zid zajednice.
Troškovi dizajniranja brendiranih postova su različiti, tako da se morate dogovoriti sa dizajnerima, ali opet, brendiranje možete napraviti sami.

Usput, brendirani postovi se mogu vrlo dobro sjetiti kupcima u news feedu. Povoljno ćete se porediti sa konkurencijom i drugom publikom, a to je opet dodatno interesovanje i priliv kupaca.
Na ovom ću završiti članak. Nadam se da vam je bilo korisno. Ako da, onda podijelite vezu do njega na društvenim mrežama i pretplatite se na ažuriranja bloga.
Ako je tako, onda ste naišli na pravi članak. Ovdje ćemo razgovarati o tome kako napraviti grupu [hm, stvorite bolju zajednicu] na društvenoj mreži VK i ostaviti dobar utisak o vama među korisnicima. Vremena se mijenjaju, a ljudi postaju pametniji i mogu odmah riješiti
Kao što verovatno već znate, VK nudi 3 opcije za kreiranje grupa [zajednica]:
- Grupa
- Javna stranica
- Događaj
Na osnovu vaših ciljeva i zadataka - sami odredite koja vam opcija najviše odgovara. Naravno, događaji se kreiraju za bilo koje događaje. Hajde da shvatimo - šta izabrati - grupu ili javnost?
Zapravo, mogućnosti grupe VKontakte i javnosti nisu previše različite.
Kreirajte javnu, a ne grupu.
Postoji niz prednosti za javnost umjesto grupe. Javnost je lakša za dizajniranje i korištenje, također je u bloku zanimljivih korisničkih stranica. Na osnovu toga možete saznati interese korisnika. U ovom slučaju, ovo je fotografija i sve što je s njom povezano.

Što se tiče grupe, potencijalni klijenti mogu postavljati pitanja na njenom zidu. Ovo u početku izgleda kao prednost, ali samo ako nemate plan sadržaja i samo želite da navedete ljude da pitaju. Ali u takvim grupama uključenost je vrlo slaba.

Takođe u grupama postoji mogućnost pozivanja prijatelja. U javnosti, ova funkcija je smanjena. Ali malo je vjerovatno da su vaši prijatelji vaša ciljna publika, kojoj ćete prodavati usluge ili robu. Stoga, fokusiranje na pozivanje takođe nema mnogo smisla.
Još jedna prednost grupe je mogućnost dodavanja aplikacije za online prodavnicu na siguran https protokol putem iframe aplikacije, što će korisniku omogućiti da naruči bez napuštanja društvene mreže.

Zaglavlje zajednice
Dotaknimo se sada teme zaglavlja naše zajednice. Kako napraviti naslov tako da radi za naše poslovanje i počne stvarati promet. Na primjer, vaša djelatnost je prodaja ženske odjeće u Nižnjem Novgorodu.
Odlaskom na Yandex, možete vidjeti da...

Grupa je došla do vrha SE rezultata za ovaj zahtjev i nekako se rangira po ovom zahtjevu. U skladu s tim, bilo bi razumno tako nazvati svoju grupu kako biste ušli u problem, i Yandex i Vkontakte pretraživanje.
Zanimanje - ključna riječ po kojoj vas korisnici potencijalno mogu tražiti - ako je vaše zanimanje vezano za grad, onda u samoj grupi možete naznačiti i grad u kojem se nalazite, pretraživači će identificirati vašu grupu po geolokaciji.
U idealnom slučaju, format naslova izgleda ovako:
Internet prodavnica ženske odeće | Lovandzzoo
gdje, "Internet prodavnica ženske odjeće" - ključni upit
Lovanzzoo je vaš brend
Avatar i naslovnica
Dizajn nije važan mehanizam u mehanizmu internet poslovanja, ali lijepo dizajnirana grupa bez sumnjivog i jeftinog dizajna ulijeva povjerenje. A dizajn zajednice počinje s dobro dizajniranim avatarom i omotom zajednice.
Avatar zajednice je lice vaše kompanije i trebao bi odražavati i pozicioniranje kompanije i kontakt detalje. Morate navesti:
- zanimanje
- logo i naziv brenda
- telefon
- poziv na akciju – na primjer, „Pretplatite se da vodite računa o svom zdravlju i izgledu“.
- strelica koja označava pretplatu.
- također navedite adresu i vanjski resurs - lokaciju.
Primjer dobre Ave:
![]()
Sada razgovarajmo o dizajnu omota, koji je sada postao popularan nakon inovacija Vkontaktea. U principu, pristup je isti kao i za dizajn avatara, samo što sada sve prevodimo u horizontalni položaj. Evo nekoliko primjera dobrih korica s različitim stilovima dizajna. Zajedničko im je da je jasno gde je čovek završio i šta vidi. Naslovnica treba da odgovara na pitanja "Šta je?".



Obratite pažnju na zadnji poklopac i strelice koje pokazuju na:
- logo
- brand
- o čemu je javnost
- kako je sadržaj koristan za pretplatnike
- i šta će korisnik dobiti ako se pretplati
I vi možete učiniti isto - ovo je standardna radna struktura za dobro dizajnirano pokrivanje zajednice.
Wiki meni
Možete ugraditi popularne wiki menije u dizajn vaše zajednice. Glavna stvar je da razmislite o strukturi menija, jer u određenom smislu, kreiranjem menija koristeći wiki oznake, kreirate mini-stranicu na društvenoj mreži i korisnik se ne bi trebao izgubiti u njoj. Gledaj u ovo wiki meni i razumjeti šta znači kompetentna struktura wiki menija.
Primjer dobrog i atraktivnog menija.

U zavisnosti od niše, wiki meni može sadržati sledeće odeljke
- ako se radi o prodaji fizičkog. robe i usluge - uslovi isporuke, kategorije proizvoda, cjenovnici, način naručivanja, opis itd.
- ako se radi o prodaji informativnih proizvoda
je strukturirana baza sadržaja, kao što je
Još jedan primjer dobrog menija:

Linkovi
U linkovima navedite sve svoje eksterne resurse - magnete za potencijalne klijente, glavne stranice, kanale na drugim društvenim mrežama, gdje će publika ići. To će vam pomoći povećati promet na vašem resursu s društvenih mreža.

Pročitajte također>>>>
Content is King
Content is King
Bill Gates je jednom rekao i bio je u pravu. Društvene mreže postoje i popularizirane su zbog prisutnosti stalno generiranog sadržaja u njima. Bez njega, grupa je spaljena i zaboravljena. Stoga morate redovno objavljivati postove kako biste se podsjetili.
Ali kako pravilno dizajnirati postove tako da se lajkuju i dijele?
Ovdje je sve vrlo jednostavno - ne morate u svojim objavama koristiti slike jeftinog dizajna i dosadnog pisanja - nije da ih korisnici ne vole, sama društvena mreža zanemaruje ovaj format sadržaja. Evo kako bi slika trebala izgledati.

Niko ne traži od vas da dizajnirate rad, već samo ugodan i neiritirajući dizajn. Ako se vizuelno sadržaj dobro percipira, onda je vjerovatnoća njegovog dijeljenja velika.
NPV (Ljudski razumljive veze) u objavama
Pokušajte da ne navodite originalne veze, ili veze sa UTM oznakama, već ih skratite koristeći uslugu vk.com/cc u naslovu, ispod naslova posta. Korisnici VK ignorišu postove sa dugim linkovima (posebno na početku). Zainteresovani su za sadržaj. Sažimanje linkova u objavama sa vk. com/ cc
Ovdje, koristeći konkretan primjer, možete vidjeti kako takav link izgleda u objavi:

Također pokušajte ne koristiti očigledne i banalne naslove. Svrha naslova je da privuku pažnju pretplatnika zajednice u feedu vijesti. Na primjer, naslov "16+1 moćne i ljekovite prednosti bučinog ulja za koje 95% ljudi na planeti ne zna" bolje će privući pažnju publike od neopisivog "Svojstva ulja iz sjemenki bundeve". Pokušajte uključiti brojeve i pojedinosti u naslov. Tada će objava privući pažnju.
Da li ste spremni da izazovete svoj san i realizujete svoje ideje i ideje na internetu, počnete da zarađujete ozbiljan novac na internetu?
Diverzificirajte svoj sadržaj
Odredite najmanje 30 tema (potreba) koje mogu biti usko povezane s vašim smjerom i upotrijebite tajmer za početak objavljivanja.

Napravite zanimljiv sadržaj u svojoj niši. Na primjer, u temi sporta možete napisati motivacijski sadržaj, edukativni i stručni sadržaj. Lista potreba može biti beskonačna i problem odabira formata za objavljivanje nestat će sam od sebe. U svakoj objavi koristite različite pozive na akciju sa obrazloženjem razloga - “Sviđa mi se ako je bilo od pomoći”, “Ponovo objavi ako misliš da bi svi tvoji prijatelji trebali znati za to.”
Dodajte emojije objavama kako biste ih učinili šarenijim i privlačnijima. Ali nemojte pretjerati sa spamom.

Saznati,
Video
U sve video snimke postavljene na YouTube ubacite omot tako da bude ambalaža i omot koji će privući pažnju korisnika. Vrlo vlažni izgledaju snimci bez omota, u kojima se već vidi šta će se desiti i nema interesa za njihovo postavljanje.
Evo primjera kako bi video omot trebao izgledati:

Stopa klikanja videa sa omotom je višestruko veća, jer postoji paket - omot koji privlači publiku. Slika bi trebala odigrati svoju ulogu - poziv interesa, ono što je unutra.
Implementirati!
Proizvodi
Odjeljak Proizvodi - cijene su navedene uzlaznim redoslijedom - najniže cijene trebaju biti na izlogu.

Detaljan opis u samoj kartici proizvoda. A ako postoji web stranica - do veze do kartice proizvoda. Dugme "Piši prodavcu" je priloženo uz lične poruke osobe koja vodi grupu, ili menadžera koji prati grupu

Postižemo zajednicu
Popunjavamo odjeljak za diskusiju i stvaramo pododjeljke u njemu - "Vaša pitanja", "Kako naručiti", "Slobodna radna mjesta". Također možete kreirati upitnik za raznolikost.

Kontakti - također ne zaboravite popuniti. Tako da osoba razumije kome se treba obratiti - za naručivanje robe, oglašavanje ili vaše usluge.
Da biste razumjeli kome postaviti pitanje - napišite poziciju - menadžera i dužnosti osobe. Tako ćete korisniku brzo dati do znanja kome treba da se obrati sa svojim pitanjem.

Najvažnije, skoro sam zaboravio 🙂 — opis grupe popunjavamo potrebnim informacijama sa svim odlaznim linkovima. Obavezno razdvojite opis u blokove teksta od 3-4 reda kako bi tekst bio čitljiv - još niko nije ukinuo pravila pisanja teksta za čitljivost teksta.
Evo primjera koliko dobar opis treba da bude u zajednici:

P.S.
Pa, šta kažeš? Je li sadržaj bio od pomoći?
Jeste li razumjeli kako organizirati grupu na Vkontakteu?
Ako da, onda čekam povratne informacije u komentarima - odgovaram odmah. Nećete moći da trepnete. Volim da raspravljam o temi promocije na društvenim mrežama. Ako ne mogu, onda piši.
Isto pitanje se postavlja prije početka rada - kako pravilno postaviti VKontakte grupu za prodaju i kako je pravilno urediti? Ne postoji jedinstven odgovor na ovo pitanje. Mnogo je faktora koji utiču na uspjeh transakcije između vas i kupca putem društvene mreže. Analizirajmo postavku VK grupe po redu.
Kako registrovati grupu u VK? Ovo je prva stvar na koju treba obratiti pažnju! Zamislite da ste osoba koja želi kupiti proizvod ili naručiti uslugu. Ovdje vidite oglasni post, odete u zajednicu da saznate više o predloženoj ponudi i ... završite na neshvatljivom mjestu.
Opis je nerazumljiv, nema kontakata za komunikaciju, foto albumi su haotično ispunjeni haotičnom fotografijom sa interneta. Želja za kupovinom odmah nestaje.
Ovo se može izbjeći. Ako se pridržavate jednostavnih pravila.
- Grupno pokrivanje VC upoznaje vas sa kupcima i treba da nosi samo minimalne korisne informacije! Ovo je broj telefona za kontakt, naziv stranice, naziv robne marke. Veličina omota je 1590x400 za desktop i 200px manja za mobilne.
- grupni avatar. Čisto je vizuelne prirode i pretplatnici bi ga trebali zapamtiti. Nema potrebe da tamo pišete brdo teksta, ubacite slike lošeg kvaliteta koje se ne vide. Odlična opcija za grupni avatar bio bi logotip marke, ikona koja karakterizira vrstu aktivnosti. Veličina avatara grupe je 500x500.
- Naslovnica albuma. Za korice, dimenzije su 1000x700. Postavite svijetlu privlačnu sliku i, što je najvažnije, čitljiv tekst koji će odražavati sadržaj albuma. Glavna stvar pri kreiranju omota je da ne idete dalje od stila grupe. Ako je grupa napravljena u tamnim bojama, nemojte kreirati korice svijetle boje.
- Proizvodi. Popunite blok robe u istom stilu i pripremite kvalitetan opis i fotografije predložene robe.
Kako dati ime grupi u VK? Naziv zajednice odražava značenje projekta. U projektima koristim sljedeću formulu: Brend + usluga, proizvod. Zašto je napravljen, pitate se? Odgovor je jednostavan. Za privlačenje besplatnog prometa u grupu.
Više od 97.000.000 ljudi koristi VKontakte svakog mjeseca. Neki od ovih ljudi koriste tražilicu da pronađu uslugu ili proizvod.
Na primjer, Ivan prodaje stanove u Sankt Peterburgu. Nakon analize statistike zahtjeva na wordstat.yandex.ru, Ivan je otkrio da je najčešći zahtjev za kupovinom stana u Sankt Peterburgu. (172.688 prikaza mjesečno).
Na osnovu toga, Ivan kreira grupu: Naziv firme | Kupite stan u Sankt Peterburgu. Dakle, kada osoba traži da kupi stan u Sankt Peterburgu, u rezultatima će vidjeti grupu.
Status. Ovdje morate ukratko navesti važne, relevantne informacije. To može biti broj za povratnu informaciju, promociju, web stranicu, posebnu ponudu.
Opis grupe. Ovdje opišite prednosti u odnosu na konkurenciju, recite nam o kompaniji, vrsti djelatnosti, kontaktima, podacima o isporuci. Pokažite kako preduzeće rješava problem kupaca.
Sadržaj. Bez obzira koliko volite pisati, sada ne možete živjeti bez toga. Podijelite korisne materijale sa pretplatnicima, organizirajte takmičenja, čestitajte vam praznike, pišite s pažnjom o tome ko vas čita.
Greška većine zajednica je prodaja u čelo. Teško da bi vam bilo zanimljivo da vidite zajednicu koja svuda kaže: „Kupuj od nas, pa kupi!“.
Najbolji način za prodaju bez prodaje je pokazati kupcu njihov vlastiti problem, pojačati ga i ponuditi rješenje. Ispričajte priču, podijelite problem s čitateljima i recite im kako će proizvod pomoći u rješavanju problema.
Diskusije. Objavite recenzije, odjeljci pitanja i odgovora za povratne informacije od publike. Recenzije su lice poslovanja, povećavaju povjerenje i podstiču kupovinu, prijavu na uslugu.
Botovi i aplikacije Vkontakte. Pomoćnici za obradu aplikacija i podršku povratnim informacijama od publike. Provedite dovoljno vremena postavljajući aplikacije i slanje biltena. Instalirajte widget u grupi, pozdravite klijenta i podstaknite poziv na akciju.
Zaključak: Grupa je slika sastavljena od malih dijelova koje je potrebno spojiti. Slijedeći ove savjete, možete ispravno organizirati VK grupu, postaviti zajednicu i ponuditi usluge i robu za primanje narudžbi putem Vkontaktea.
Članak pripremljen