دعونا نلقي نظرة على الميزات والميزات الرئيسية لامتداد Freestyle Testimonials Lite.
- عرض المراجعات في وحدة نمطية وفي صفحة منفصلة باستخدام نوع خاص من عناصر القائمة.
- إمكانية المراجعة الأولية (التدقيق، الموافقة/الرفض) للمراجعات من الجزء الإداري والواجهة للموقع.
- إعداد مجموعات من المستخدمين الذين يجب أن تخضع مراجعاتهم للإشراف.
- إرسال رسائل البريد الإلكتروني من قبل المسؤول عند إضافة التقييمات.
- كلمة التحقق عند إدخال المراجعة. ReCaptcha أو المدمج في.
- متوافق مع جوملا 2.5، 3.
- تخصيص مرن للأنماط وتخطيط الحروف وقالب الامتداد.
- توفر وحدة مراجعات Joomla بإعدادات مختلفة.
- إعدادات مرنة للامتداد نفسه.
- القدرة على إضافة تقييمات لمنتجات VirtueMart.
- أرشفة واستعادة قاعدة البيانات من الجزء الإداري للموقع.
دعنا ننتقل إلى النظر في إعدادات مكون مراجعات Joomla. وهي مقسمة إلى ثلاث علامات تبويب:
- الإعدادات الأساسية.
- مرئي.
إعدادات
الإعدادات الأساسية
على الرغم من أن معظم خيارات Freestyle Testimonials Lite مزودة بتلميحات باللغة الروسية (ترجمتي) أو واضحة من الاسم، إلا أننا سنأخذها في الاعتبار من أجل الحصول على فهم أكثر اكتمالًا للمكون مباشرة من المقالة دون تثبيته . تجدر الإشارة أيضًا إلى أنك لن تتمكن من رؤية تأثير بعض الخيارات إلا عند استخدام مكون Freestyle Support Portal، نظرًا لأن Freestyle Testimonials Lite جزء منه.
- يخفي نص " مدعوم من شهادات حرة". سيؤدي تمكين هذا الخيار إلى إخفاء شعار شهادات Freestyle الموجود أسفل كل صفحة.
- تمكين مسج. تتطلب Freestyle Testimonials Lite أن تعمل مكتبة jQuery. هناك العديد من الخيارات المتاحة لهذا الخيار: تلقائيا– سيحدد المكون ما إذا كانت هذه المكتبة قد تم تحميلها على موقعك أم لا. إذا لم يكن الأمر كذلك، فسيتم تحميله، وإذا كانت الإجابة بنعم، فسيتم استخدام الموجود (يهدف هذا إلى تقليل الحمل على موقعك)؛ نعم- سيتم تحميل المكتبة بغض النظر عن مدى توفرها؛ نعم، دون أي صراع- استخدم هذه المعلمة لتعطيل وظيفة تقليل التعارضات مع كائنات مكتبة أخرى؛ لا– لن يتم تحميل المكتبة بغض النظر عن توفرها.
- استخدم أذونات Joomla للإشراف. تفعيل هذا الخيار يتيح لأي مستخدم عضو في مجموعتي مستخدمي Joomla "المحرر" و"الناشر" الإشراف على التعليقات والمراجعات.
- نوع كلمة التحقق. يقوم بتنشيط كلمة التحقق عند إدخال المراجعة. يمكنك تحديد الخيار مدمج- لاستخدام Freestyle Joomla captcha؛ ريكابتشا –يسمح لك باستخدام خدمة ReCaptcha؛ أ لا شئ- يلغي إدخال كلمة التحقق. في رأيي، من الأفضل تعطيل إدخال كلمة التحقق، ولكن مع الإشراف (التحقق، الموافقة/الرفض) يدويًا على جميع المراجعات قبل نشرها.
- افتراضيًا، قم بإخفاء نموذج التعليق وعرضه عند النقر فوق الزر "إضافة تعليق".. وهذا يؤثر على عرض التعليقات. في حالة تفعيل الخيار، سيتم إخفاء نموذج إضافة التعليق، وذلك عند الضغط على الرابط اضف تعليق- عرض. إذا قمت بتعطيل الخيار، سيتم عرض النموذج بأكمله.
- Recaptcha المفتاح العام، Recaptcha المفتاح الخاص. إذا كنت بحاجة إلى استخدام مفاتيح ReCaptcha الخاصة بك بدلاً من المفاتيح الافتراضية، فأدخلها في هذا الحقل. بخلاف ذلك، لن تحتاج إلى إدخال أي شيء حتى يعمل ReCaptcha.
- موضوع Recaptcha. اختر عنوانا ( أحمر، أبيض، زجاج أسود، شفاف)، والتي سيتم تطبيقها على ReCaptcha.
- تنسيق التاريخ والوقت القصير، تنسيق التاريخ والوقت الكامل، تنسيق التاريخ القصير، تنسيق الوقت القصير. يمكنك اختيار عرض تنسيقات مختلفة للتاريخ والوقت. للحصول على مساعدة إضافية، راجع هذا القسم من الوثائق. اترك هذه الحقول فارغة لاستخدام تنسيق Joomla المدمج. على سبيل المثال، "F j, Y, g:i a" (بدون علامتي الاقتباس) سيعطي النتيجة "13 مارس 2015، 9:48 مساءً"، و"m.d.y" سيعطي النتيجة "04/13/15"؛ "j، n، Y" - "13، 4، 2015"، "D M j G:i:s Y" - "الاثنين 13 أبريل 09:50:10 2015".
- تحول المنطقة الزمنية. قم بتغيير القيمة من 0 لتغيير المنطقة الزمنية التي تستخدمها Freestyle Testimonials. استخدم هذا فقط عندما لا يتم عرض الوقت في وحدة مراجعات Joomla 3 بشكل صحيح.
- تنسيق تاريخ الاختبار وتغييرات المنطقة الزمنية. استخدم هذا الزر لاختبار تنسيق التاريخ وتغييرات المنطقة الزمنية التي أجريتها في الإعدادات أعلاه.
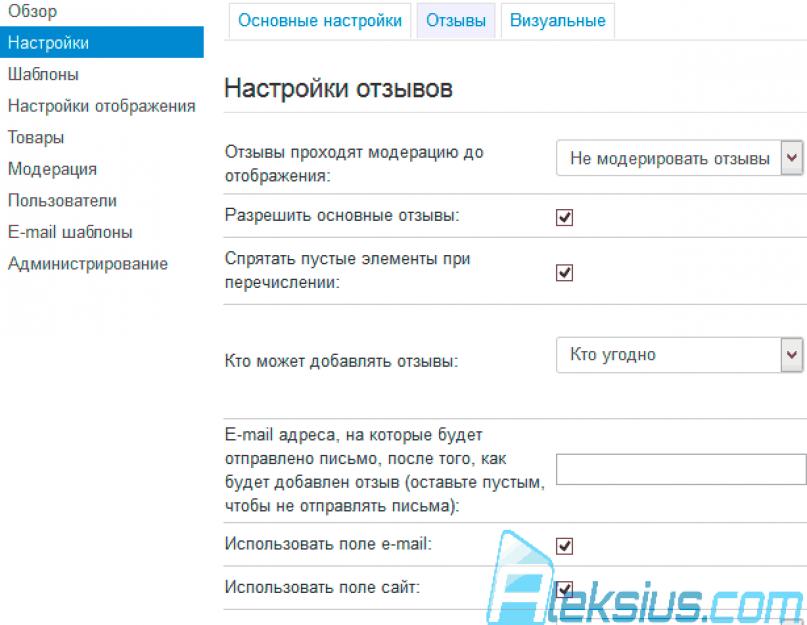
تحتوي علامة التبويب هذه (الصورة أدناه) على الإعدادات الأساسية لصفحة إضافة مراجعة Joomla.
- يتم الإشراف على المراجعات قبل عرضها. تحديد المراجعات التي يجب الإشراف عليها بعد أن يضيفها المستخدم: جميع المراجعات خاضعة للإشراف، مراجعات معتدلة من المستخدمين غير المسجلين، مراجعات معتدلة من المستخدمين المسجلين وغير المسجلين، لا تقم بإشراف المراجعات.
- السماح بالمراجعات الأساسية. المراجعات الرئيسية تعني جميع المراجعات باستثناء تلك المتبقية لمنتجات متجر VirtueMart عبر الإنترنت. قم بتنشيط هذا الخيار لإنشاء "المراجعات الرئيسية". سيتم عرضها بشكل منفصل بجانب مراجعات المنتج.
- إخفاء العناصر الفارغة عند التعداد. يمكنك تحديد ما إذا كنت تريد عرض المنتجات بدون مراجعات عند إدراج المنتجات في صفحة المراجعات. يمكن إضافة مراجعات لهذه المنتجات على صفحة مراجعات Joomla الرئيسية.

- من يمكنه إضافة تعليقات. يحدد المستخدمين الذين لديهم حقوق لإضافة التعليقات. أي واحد– يمكن لجميع زوار الموقع إضافة تعليقات. الأعضاء المسجلين والمفعلين- فقط المستخدمين المسجلين على موقع الويب الخاص بك يمكنهم إضافة تعليقات؛ المشرفين فقط- لن يتمكن من إضافتها سوى المستخدمين الذين يمكنهم الإشراف على المراجعات. بالإضافة إلى ذلك، يمكنك تحديد المستخدمين الذين ينتمون إلى مستوى وصول معين في مدير مستخدم Joomla 3 الخاص بك (يجب عدم الخلط بينه وبين مجموعات المستخدمين).
- عناوين البريد الإلكتروني التي سيتم إرسال الرسالة إليها بعد إضافة المراجعة (اتركها فارغة حتى لا يتم إرسال رسائل). إذا قمت بإدخال عناوين البريد الإلكتروني في هذا الحقل، فسيتم إرسال بريد إلكتروني يحتوي على التفاصيل إلى عناوين البريد الإلكتروني هذه عند إضافة مراجعة.
- استخدم حقل البريد الإلكتروني. هل من الضروري عرض حقل عنوان البريد الإلكتروني عند إضافة مراجعة من الجزء الأمامي للموقع (الصورة أدناه).
- استخدم حقل الموقع. هل من الضروري عرض حقل الموقع عند إضافة مراجعة من الجزء الأمامي للموقع (الصورة أدناه).
- التعليقات على الصفحة. كم عدد التقييمات التي يجب عرضها على الصفحة. ينطبق هذا فقط عند عرض منتج واحد. لا يمكن عرض ترقيم الصفحات لوضع الأكورديون (يمكن تمكين/تعطيل هذا الوضع في القسم ، خيار وضع قائمة المنتجات(نوقش لاحقا في المقال)).

مرئي
في علامة التبويب هذه (الصورة أدناه)، توفر لك Freestyle Testimonials Lite خيارات لتخصيص نمط شهادة Joomla 3.
- استخدم نمط السمة لترقيم الصفحات.ما إذا كان سيتم تطبيق نمط القالب عند عرض عناصر ترقيم الصفحات. لا تشتمل العديد من القوالب على أنماط ترقيم الصفحات، وسيؤدي ترك هذا الخيار معطلاً إلى تطبيق نمط شهادات Freestyle المدمج.
- استخدم بادئة عنوان الصفحة.إظهار/إخفاء البادئة في عناوين الصفحات. إذا تم تمكين هذا الخيار، فسيتم عرض العناوين بالتنسيق التالي: "الأسئلة المتداولة - اسم الفئة". إذا تم تعطيل هذا الخيار، فسيكون ببساطة "اسم الفئة".
- استخدم إعدادات Joomla لعرض عنوان الصفحة.إذا تم تمكين هذا الخيار، فسيتم عرض عنوان الصفحة دائمًا. قم بتعطيل هذا الخيار وستستخدم شهادات Freestyle إعدادات عنصر قائمة Joomla الحالي.
- لون الإضاءة الخلفية.يغير لون عنصر التمرير المستخدم في شهادات Freestyle.
- لون الحدود.يغير لون الحدود المستخدمة في وحدة مراجعات Joomla 3.
- لون خلفية علامة التبويب.يغير لون خلفية علامات تبويب الصفحات. يعد ذلك ضروريًا إذا كان القالب الخاص بك ذو لون خلفية داكن.
- لون الرسالة للمستخدمين.يسمح لك بتعيين اللون الذي يجب أن يتم تمييز رسائل المستخدم عندما يعرض المستخدمون تذاكر الدعم الفني.
- لون رسالة المنشئ.يتيح لك مكون التعليقات الخاص بـ Joomla تحديد اللون الذي يجب إبرازه في رسائل المستخدم عندما يعرض المسؤولون تذاكر الدعم الفني.
- لون الرسالة الخاصة للمعالج.يحدد اللون الذي يجب أن يكون عليه تمييز رسائل المستخدم الخاصة عندما يقوم المستخدمون بعرض تذاكر الدعم الفني.

قوالب
تعليقات
تنقسم إعدادات القالب إلى علامتي تبويب:
- تعليقات.
- مرئي.
في علامة التبويب الأولى (الصورة أدناه) يمكنك تغيير تخطيطات القالب عن طريق إضافة/إزالة حقول مختلفة.
استخدم قالبًا مخصصًا. قم بتنشيط هذا الخيار لتجاوز القالب المستخدم عند الإشراف على التعليقات والمراجعات.

استخدم قالبًا مخصصًا لوحدة المراجعات. يسمح لك بتغيير تخطيط وحدة مراجعات Joomla 3.
قالب مخصص. هذا هو المكان الذي يلعب فيه التخطيط الفعلي لقالب الإشراف على التعليقات. الحقول المتاحة لكل من قالب الإشراف وقالب المراجعة وقالب الوحدة:
- (مخصص) - قائمة حقول البيانات المخصصة.
- (created_nice) – تاريخ ووقت الإنشاء.
- (التاريخ) - تاريخ الإنشاء.
- (اسم اسم.
- (موقع الكتروني) – موقع الكتروني.
- (modcolor) - التصميم للاعتدال.
- (البريد الإلكتروني) - البريد الإلكتروني.
- (تم الإنشاء) - تاريخ ووقت الإنشاء (تنسيق mysql).
مرئي
في علامة التبويب هذه (الصورة أدناه) يمكنك تغيير نمط CSS للقالب والرأس.
- تجاوزات صفحة CSS. يتم إدراج رمز CSS هذا في المحتوى الرئيسي للصفحة بدلاً من ورقة الأنماط، مما يسمح لك بتجاوز رمز CSS الخاص بالقالب. على سبيل المثال، اجعل خلفية التعليق باللون الأحمر.
تجاوزات النوافذ المنبثقة لـ CSS. نفس الخيار أعلاه. على سبيل المثال، اجعل خلفية النافذة المنبثقة باللون الأحمر.
Fst_popup (لون الخلفية: أحمر؛)
- رأس الصفحة. يتيح لك Joomla 3 Review Component إضافة كود HTML الذي سيتم إضافته إلى أعلى أي صفحة رئيسية لـ Freestyle Joomla.
- تذييل الصفحة. ستتم إضافة كود HTML هذا إلى أسفل أي صفحة رئيسية لـ Freestyle Joomla.
- عنوان صفحة HTML. سيتم استخدام كود HTML هذا لعنوان الصفحة. استخدم "$1" (بدون علامتي الاقتباس) في النص، وهذا سيحل محل سطر العنوان.
- عنوان فرعي لصفحة HTML. يتيح لك ملحق مراجعات Joomla إضافة كود HTML الذي سيتم استخدامه للعنوان الفرعي للصفحة. استخدم "$1" (بدون علامتي الاقتباس) في النص، وهذا سيحل محل سطر العنوان.
- رأس قسم صفحة HTML. سيتم استخدام كود HTML هذا لعناوين المستوى السفلي للصفحة. استخدم "$1" (بدون علامتي الاقتباس) في النص، وهذا سيحل محل سطر العنوان.
- عنوان HTML المنبثق. تتيح لك Freestyle Testimonials Lite إضافة كود HTML الذي سيتم استخدامه للعناوين المنبثقة. استخدم "$1" (بدون علامتي الاقتباس) في النص، وهذا سيحل محل سطر العنوان.

تهدف الخيارات الموجودة في علامة التبويب هذه (الصورة أدناه) بشكل أساسي إلى إعداد مراجعات لمنتجات VirtueMart.
- وضع قائمة المنتجات. يسمح لك بتعيين الطريقة التي تريد بها عرض المنتجات عند عرض المراجعات: القائمة العادية، المراجعات في الخط، مراجعات الأكورديون.
- استخدم الصفحات لسرد المراجعات. ما إذا كان من الضروري عرض المراجعات على الصفحات عند مشاهدتها.
- قم دائمًا بعرض قسم المنتج عند إضافة مراجعة. يسمح لك بتعيين ما إذا كان يجب عرض قسم المنتج كقائمة منسدلة، عند عرض التقييمات، حتى لو كان المنتج محددًا بالفعل.

في علامة التبويب هذه (الصورة أدناه) يمكنك إنشاء فئات مراجعة أو استيراد منتجات VirtueMart. لسوء الحظ، لم أتمكن من استيراد المنتجات من VirtueMart 3.0.7 RC إلى Freestyle Testimonials Lite 1.12.3.

- يترجم.بالنقر على هذا الزر، ستفتح أمامك نافذة يمكنك من خلالها ضبط الترجمات لجميع الحقول المتوفرة عند إنشاء فئة. وهذا ضروري للمواقع متعددة اللغات.
- عنوان.اسم الفئة
- وصول.مستوى الوصول. بشكل أساسي، فهو يحدد أي من المستخدمين الذين ينتمون إلى مستوى وصول معين في مدير مستخدم Joomla 3 الخاص بك (يجب عدم الخلط بينه وبين مجموعات المستخدمين) يمكنه كتابة مراجعات في هذه الفئة.
- صورة.مراجعة الصورة المصغرة للفئة.

يوضح الشكل أدناه مثالاً على إضافة مراجعة إلى فئة معينة.

وهذا ما تبدو عليه المراجعة المضافة بالفعل (الصورة أدناه).

يعرض هذا القسم (الصورة أدناه) قائمة بجميع المراجعات (المنشورة وغير المنشورة). يمكنك نشر مراجعة، أو إلغاء نشرها، أو تحريرها، أو إنشاء مراجعة خاصة بك، أو حذفها بالكامل.

عند إنشاء/تحرير مراجعة (الصورة أدناه)، سيكون لديك حق الوصول إلى عدد من الإعدادات:
- حالة الاعتدال.تتوفر ثلاث حالات: تنتظر الاعتدال(تمت إضافة المراجعة من قبل المستخدم، ولكن لم يتم التحقق منها بعد) ، قبلت(تمت إضافة المراجعة من قبل المستخدم وتم التحقق منها ونشرها على الموقع) ، مرفوض(تمت إضافة المراجعة من قبل المستخدم، وتم التحقق منها ولا يُسمح بنشرها على الموقع).
- الفصل.قسم المراجعات. يكون هذا الخيار مناسبًا فقط عند استخدام مكون Freestyle Testimonials Lite مع بوابة دعم Freestyle.
- منتج.منتج VirtueMart الذي تمت إضافة فئة مراجعة أو مراجعة إليه، ما لم يتم استخدام Freestyle Testimonials Lite مع بوابة دعم Freestyle. إذا تم استخدامه معًا، يمكن أن يعمل هذا الخيار كفئة فرعية.
- مخلوق.تاريخ ووقت إرسال المراجعة.
- اسم.اسم مرسل المراجعة.
- ه- بريد. عنوان البريد الإلكتروني للمرسل.
- موقع إلكتروني.موقع المرسل.
- محتوى. نص المراجعة نفسها.

في علامة التبويب هذه (الصورة أدناه) يمكنك تعيين أي مستخدم مسجل في الموقع كمشرف.

للقيام بذلك، انقر فوق الزر يخلق، اختر من القائمة المنسدلة مستخدمالمستخدم الذي تحتاجه، قم بتنشيط الخيار مشرفوحفظ التغييرات (الصورة أدناه).

في علامة التبويب هذه (الصورة أدناه) يمكنك متابعة تحرير قالب الرسالة المرسلة إلى المشرفين عند تلقي مراجعة جديدة في انتظار المراجعة. تأكد من تغييره كما هو باللغة الإنجليزية بشكل افتراضي.

عند تحرير قالب (الصورة أدناه)، تتوفر لك الحقول التالية:
- إذا تم تمكين هذا الخيار، فيمكنك تنسيق الرسالة باستخدام محرر Joomla. يرجى ملاحظة أنه في هذه الحالة سيتم إرساله بالبريد مع علامات HTML. وإلا فإنه سيكون نصا عاديا.
- موضوع.موضوع الرسالة. يمكنك استخدام الحشو فيه.
- عينة.محتويات الرسالة. يمكنك استخدام الحشو فيه.
تتوفر العناصر النائبة التالية:
- (خاضع للإشراف) - يضبط ما إذا كان التعليق يتطلب الإشراف.
- (البريد الإلكتروني) – عناوين البريد الإلكتروني.
- (موقع الكتروني) – موقع الكتروني.
- (linkmod) – رابط للإشراف على التعليق.
- (linkart) – رابط للمقال أو المنتج الذي يتعلق به التعليق.
- (مقالة) – عنوان المادة التي يتعلق بها التعليق.
- (الاسم) – اسم منشور التعليق.
- (article_type) – نوع التعليق المنشور.
يمكنك أيضًا إضافة عنصر نائب (product_start)المنتج: (المنتج)(product_end) إلى القالب. لن يظهر هذا إلا إذا لم يكن حقل (المنتج) فارغًا. يعد هذا مفيدًا في الحالات التي تحتاج فيها إلى إخفاء حقل. يمكنك استخدام هذا لإخفاء الحقول المخصصة التي لا تحتوي على قيم بعد.

يحتوي هذا القسم (الصورة أدناه) على أدوات ستساعدك على تحديث المكون وإنشاء نسخة احتياطية من قاعدة بيانات الامتداد واستعادتها إذا لزم الأمر.

إذا كنت مهتمًا بموضوع النسخ الاحتياطي للموقع ككل و/أو أجزائه الفردية، فاقرأ المقال "مراجعة Akeeba Backup Pro, Core".
يحتوي Freestyle Testimonials Lite على وحدة (الصورة أدناه) يمكن عرضها في أي موضع على الموقع. دعونا نفكر في إعداداته "الفريدة" وغير الموجودة في وحدات Joomla "القياسية".
- حدد المنتج.يسمح لك باختيار مراجعة منتج VirtueMart (أو "فئة" المراجعات) التي سيتم عرضها في الوحدة. يمكنك تحديد جميع التقييمات - الجميع منتجات، المراجعات الأساسية (المراجعات ليست للمنتجات) – شهادات عامةأو يمكنك تحديد "الفئة".
- التي الشهادات.يمكنك تحديد عرض عشوائي ( بالصدفة) أو التقييمات المضافة مؤخرًا ( الأحدث).
- عدد الشهادات التي سيتم عرضها.عدد المراجعات التي سيتم عرضها في الوحدة.
- أقصى ارتفاع. أقصى ارتفاع للمراجعات. إذا كانت تشغل مساحة أكبر، فسوف يتم تمريرها. أدخل "0" (بدون علامتي الاقتباس) لإزالة القيود.
- قم بالتمرير سرعة. إخفاء تمريرات المراجعة إذا تجاوز ارتفاعها الارتفاع المحدد في الحقل أقصى ارتفاع.
- يعرض أكثر الشهادات - التوصيات زر. يقوم بتنشيط عرض زر\رابط "إظهار المزيد من التقييمات" في الوحدة. وبالنقر عليه، سينتقل المستخدم إلى صفحة تحتوي على قائمة عامة بالمراجعات.
- يعرض يضيف شهادة زر. يقوم بتنشيط عرض زر\رابط "إضافة مراجعة" في الوحدة. وبالنقر عليه، سيظهر نموذج لإضافة مراجعة.
- حلقة التمرير. يشير إلى ما إذا كان سيتم عرض المراجعات عن طريق تمريرها في دائرة، أو الانتقال إلى الأعلى عند الوصول إلى الحد السفلي للمراجعات. إذا كان ارتفاع المراجعات يتجاوز الارتفاع المحدد في الحقل أقصى ارتفاع.
- أقصى.الحد الأقصى لعدد أحرف المراجعة المعروضة في الوحدة.
- اقرأ المزيد الرابط.الرابط الذي سيتم إعادة توجيه المستخدم إليه عند الضغط على "إظهار المزيد من التقييمات". إذا تركت الحقل فارغًا، فسيتم استخدام العنوان الافتراضي.
- إضافة رابط.الرابط الذي سيتم إعادة توجيه المستخدم إليه عند الضغط على "إضافة مراجعة". إذا تركت الحقل فارغًا، فسيتم استخدام العنوان الافتراضي.

يظهر في الشكل أدناه مثال على الشكل الذي قد تبدو عليه وحدة المراجعات في مقدمة الموقع. يعتمد مظهره على الإعدادات والقالب الخاص بك.

عناصر القائمة
في مدير قائمة Joomla، لديك ثلاثة أنواع من عناصر القائمة المتاحة لك في Freestyle Testimonials Lite:
- التعليقات: إنشاء.
- التعليقات: القائمة.
دعونا نلقي نظرة على الخيارات المتاحة لتكوين عناصر القائمة هذه بمزيد من التفاصيل. ستتأثر فقط الخيارات "الفريدة" لنوع عنصر القائمة هذا.
. يُستخدم عنصر القائمة هذا لعرض نموذج وقائمة المراجعات التي تنتظر الإشراف في الجزء الأمامي من الموقع (الصورة أدناه).

إنه مكون إضافي بسيط المظهر ولكنه مفيد للشهادة على موقع الويب الخاص بك. يمكنك إظهار عدد غير محدود من الشهادات دون صداع. ويمكن أيضًا إدراجه في أي مكان في ملف القالب|
OT Testimonial عبارة عن مكون إضافي لبرنامج WordPress عالي التخصيص بدون رسوم. يساعدك على عرض شهادات العملاء والقراء والمستخدمين الآخرين. عادةً، يرغب الأشخاص في معرفة آراء المستخدمين قبل اتخاذ القرار. لهذا السبب يجب أن تظهر الشهادات على موقع ووردبريس الخاص بك. تم بناء شهادة OT على قاعدة Bootstrap Carousel، ويمكن تحويلها بسهولة إلى عمل على موضوع WordPress الذي تم تطويره على bootstrap 3.
إنها أداة شهادة بسيطة المظهر ولكنها مفيدة لموقعك على الويب. إنهم قادرون على عرض عدد غير محدود من الشهادات باستخدام إعداد القطعة، وإضافة المزيد من الشهادات التي تريدها على موقع ووردبريس مع تخطيطات متنوعة، مثل:
شريط تمرير الشهادات مع عمود واحد
+ منزلق الشهادات مع عمودين
+ شريط تمرير الشهادات مع الصور المصغرة
+ الشهادات مع تخطيط الشبكة
+ الشهادات مع تخطيط القائمة
ملحوظة: شهادة OT متوافقة مع معظم المتصفحات مثل Firefox وInternet Explorer (IE9+) وChrome وOpera وSafari وما إلى ذلك.
سمات
لديك طرق مختلفة لعرض شهادات العملاء أو العملاء: في شكل شريط تمرير أو باستخدام تخطيط الشبكة والقائمة. بنقرة واحدة فقط، سيكون لديك قسم شهادات جميل يناسب تصميم موقع الويب الخاص بك.
تأتي أداة شهادة OT بتصميم سريع الاستجابة. يمكنك عرض وحدة العرض بشكل مثالي على أي جهاز محمول بالإضافة إلى سطح المكتب. بالنسبة لإصدار الهاتف المحمول، تكون الوحدة خفيفة الوزن جدًا نظرًا للتحسينات العالية التي أجريناها.


من السهل جدًا استخدام أداة شهادة OT.

ستجد أنه من السهل إنشاء نمط شريط التمرير الخاص بك المناسب للقالب الخاص بك دون معرفة PHP أو HTML أو CSS. ستسمح معاينة شريط التمرير في لوحة الإدارة بمعاينتها مباشرة قبل النشر.
خدمة ممتازة، ووقت تشغيل، وأجهزة، ودعم ضميري للغاية وسريع. سأخبرك سرًا: حتى المشاريع الغربية البحتة يتم إلقاؤها على خدمة PQC من الشركات ذات العلامات التجارية، ولا أسمع منهم سوى المشاعر الإيجابية
هناك خبرة في استخدام VPS في أوكرانيا وكندا. في أوكرانيا، القناة ليست محظورة، كما هو الحال في العديد من "الأماكن". الدعم دائمًا سريع ومنتبه، وعلى مدار 24 ساعة، يكون هذا أمرًا ممتعًا للغاية. من الجيد دائمًا معرفة المشكلة على الفور من خلال Jabber أو توضيح التفاصيل المختلفة بسرعة (وهو ما يستغرق وقتًا أطول بكثير عبر البريد). يعتبر فريق المبيعات شخصًا مرنًا وممتعًا للتواصل معه، ويمكنه تقديم خيارات متنوعة ومستعد للقاء. والآن نخطط لاختباره في المملكة المتحدة. ومن المؤسف أنه لا يوجد خادم في روسيا. أوصي.
أريد أن أقول شكراً جزيلاً لموقع pqcservice.net. لا أفهم سبب وجود عدد قليل من المراجعات عندما نادرًا ما ترى خدمة الدعم الممتازة والمسؤولين عبر الإنترنت. حدثت مشكلة في الموقع على إحدى استضافة VIP. وبما أن الاستضافة لا يمكن أن تساعد، قررت الانتقال. حسنا، جئت عبر هذا الموضوع. كان العرض مغريًا، حيث تم تضمين الإدارة الكاملة في سعر الخادم الافتراضي الخاص (VPS). حسنًا، قررت أن أطلب ذلك، ولم أندم على ذلك. تم نقله وإعداده بسرعة، ويعمل الموقع نفسه الآن بشكل أسرع بكثير من ذي قبل. الدعم مهذب للغاية ويعمل 24 ساعة في اليوم. لذلك أوصي به، ولا أعتقد أنك سوف تندم عليه.
مقابل 180 دولارًا، حصلت على خادم على منصة supermicro، و30 ميجابايت غير محدود، ووقت تشغيل وقناة سعيدة في الذروة بمجرد أن تجاوزت 100 وكل شيء كان على ما يرام. الدعم هو ببساطة أفضل ما هو موجود بين الخدمات المماثلة، وعندما لا تضطر إلى الدفع مقابل ذلك ويكون متاحًا على مدار الساعة طوال أيام الأسبوع، فهو رائع تمامًا. الرد على الطلب بعلامة هو في المتوسط 7 دقائق ويكون ذلك في الساعة 5 صباحًا؛) ويمكنك دائمًا التحدث إلى الدعم عبر ICQ، وهو أمر مريح للغاية. الاحترام والتوفيق لكم وشكرا على الدعم الأكثر كفاءة واستجابة. أنت الحل الأفضل!
لقد انتقلت إلى PQCservice منذ 3 أشهر، والدعم والإدارة على أعلى مستوى، وتم حل جميع المشكلات التي نشأت بسرعة وبقوة، وأنا سعيد للغاية. حسنًا، في الحقيقة، أسعار الخوادم ذات الدعم والإدارة الروسية ليست باهظة الثمن. أوصي به لأولئك الذين يبحثون عن خادم يتمتع بدعم روسي ممتاز لفترة طويلة!
لقد قمت بتأجير VPS من الرجال لمدة ثلاثة أشهر، وليس لدي أي شكاوى حتى الآن، ولا أعتقد أنه سيكون هناك أي شكوى. دعم فني ممتاز، المشرفون يساعدون في أي سؤال، حتى لو كان غبيًا، Dizzy يساعدك على اختيار الموقع، وينصحك بما هو أفضل وأين. الأسعار لا تصدق. أنا سعيد، ربما سأعمل مع اللاعبين لفترة طويلة. شكرًا لك!
بالأمس حصلت على VPS في إنجلترا على XEN. لقد وعدوا بالتثبيت والتكوين بسرعة. في الواقع، لم تمضِ حتى ساعتين حتى وصلت رسالة تعلم أن كل شيء جاهز ومجهز. لقد فوجئت بسرور، وعندما اتصلت بالدعم وطلبت تثبيت برنامج آخر، أجابوا على الفور بعد 5 دقائق بأن كل شيء قد تم. حتى الآن لا أرى أي شكاوى، فالدعم متاح على مدار الساعة طوال أيام الأسبوع. أريد أن أحصل على واحدة أخرى، لشبكة VPN في الولايات المتحدة الأمريكية، لأن... أخذت إنجلترا لمشاريع في روسيا، لقد وعدوا بالسرعة السريعة لهذه المنطقة وخدمة عالية الجودة.
أستخدم خدمات الاستضافة منذ أكثر من عام الآن. ماذا يمكنني أن أقول - أنا سعيد كالفيل. الدعم من الدرجة الأولى - بصراحة، لم أر مثل هذا الموقف الإنساني تجاه العميل في أي مكان آخر. يعمل الدعم على حل أي مشاكل أواجهها بسرعة أو يقترح كيفية تنفيذها. بشكل عام، من الرائع أن خدمات الاستضافة هذه لا تزال موجودة. شكرًا لك.
مساء الخير. لقد استأجرت خادمًا هنا ولم أندم على ذلك، مجرد شركة رائعة. شكر خاص للمسؤولين، كل شيء يسير ويعمل بشكل مثالي. يقوم الفرجار بضبط كل شيء على الفور، وهو الأمر الذي لم ينجح معي. الدعم مجاني حقًا ويستجيبون بسرعة كبيرة في أي وقت. حركة المرور ليست صغيرة، ولكن كل شيء يعمل بشكل جيد ويتحمل الحمل بشكل جميل. الآن سأستضيف كل شيء معك فقط.
قررت تجربة بعض النصوص. لقد أحببته وأخذه الجد. قام الرجال بسرعة كبيرة بنقل جميع البرامج النصية من الخادم القديم إلى الخادم الجديد (ciji، szhtuby) دون أخطاء. يتم حل أي مشكلات بسرعة كبيرة عبر الإنترنت، على الفور تقريبًا في التذاكر أو في ICQ، وهذا مهم بالنسبة لي. من الجيد أن تجيب على أسئلتك المستجدة أحيانًا حول المشكلات الفنية. أجزاء تحصل على إجابات واضحة ومختصة. الانسجام التام بين السعر والجودة. بشكل عام، أنا سعيد وأوصي به
لقد عملنا مع الرجال لمدة عام، ونستضيف مشاريع لا يتم تحميلها بسهولة. لقد أحببت استضافتي في مملكة بريطانيا العظمى أو إنجلترا أكثر، فاتصال الاتصال بروسيا ممتاز بكل بساطة وغير مكلف. حظا سعيدا يا شباب وشكرا على استجابتكم. أوصي.
لقد كنت أقترض من الرجال لفترة طويلة وأنشر بعض مشاريعهم. أنا سعيد بهم، فهم محترفون حقًا ويحلون أي مشاكل على الفور. سواء في الليل أو في الصباح الباكر، تتوفر الدردشة عبر الإنترنت دائمًا على الموقع الإلكتروني، ناهيك عن أنها مريحة للغاية أثناء النهار، وربما تكون أفضل دعم واجهته على الإطلاق. أوصي بهذه الشركة.
كنت أبحث عن VPS للمواقع المصممة للجمهور الروسي. لقد أوصينا بهذه الشركة، على الرغم من أنني رأيت بنفسي أحيانًا إشارات إليها في منتديات مختلفة. كانت هناك معضلة: الشراء في ألمانيا أو في إنجلترا. إنه أرخص في ألمانيا، وهناك مكافآت في شكل عروض ترويجية لزيادة الذاكرة، وما إلى ذلك، لكن في إنجلترا يقولون إن المعدات أفضل وأن الاتصال بروسيا أفضل، ولكنه أكثر تكلفة. بشكل عام، اخترت إنجلترا للبدء بها. في غضون ساعة بعد الطلب، تلقيت بريدًا إلكترونيًا يشير إلى أن الخادم الافتراضي الخاص (VPS) جاهز. سعدت بالخدمة وخاصة بعد التواصل مع المشرفين. في نصف ساعة، قاموا بإعداد إعدادات الخادم التي أحتاجها، وبشكل عام، بغض النظر عن مقدار ما أطلبه من شيء صغير، فسوف يساعدونني دائمًا، وينصحونني، ويقومون بإعداده. من المتوقع الحصول على خادم مخصص منهم في أوكرانيا.
في هذه الأيام، أصبح المستخدمون على دراية ولديهم إمكانية الوصول إلى مجموعة متنوعة من المعلومات بشكل لم يسبق له مثيل، لذا فإن مجرد الادعاء بلا أساس بأنك الأفضل في شيء ما ليس كافيًا. ومع ذلك، بفضل التقييمات والتوصيات الواردة من العملاء الأحياء أو الأشخاص المشهورين، قد لا تضطر إلى القيام بأي شيء لإقناع الجمهور بتفردك. لأن الآخرين سوف يفعلون ذلك من أجلك.
تُظهر المراجعات رأيًا مستقلاً بأنك قمت بعمل جيد. يمكنهم إقناع المشترين الجدد أو تهدئة العملاء العصبيين، مما يميزك عن منافسيك. سيؤدي استخدام المراجعات والتعليقات إلى تحويل نشاط العلاقات العامة الخاص بك إلى توصية مستقلة وموثوقة لمنتجك أو خدمتك.
في هذه المقالة، سنستكشف سيكولوجية المراجعات، ونصف كيفية اختيار مراجعات الجودة لنشرها على موقعك، وسننظر في العديد من المكونات الإضافية المفيدة المتاحة لهذا الغرض.
لماذا تعتبر المراجعات فعالة جدًا؟
يمكن أن تكون التقييمات أداة قوية جدًا بسبب ظاهرة نفسية تُعرف باسم "الدليل الاجتماعي".
إثبات اجتماعيهي ظاهرة نفسية حيث يمكن لمجموعة من الأشخاص، الذين يدعمون شيئًا ما أو شخصًا ما بالإجماع، التأثير على آراء الآخرين وإجبارهم على قبول موقفهم. وينجح هذا لأن الفرد يعتقد أن مجموعة من الناس لديهم الخبرة والمعرفة التي يفتقر إليها، ونتيجة لذلك، فهو يعدل آراءه وأفعاله مع آرائهم حتى يصبح جزءًا من هذه المجموعة.
ومع ذلك، فإن هذا التأثير لا يأتي بالضرورة من مجموعة كبيرة من الناس. يمكن لصديق جيد أو عميل راضٍ أو خبير أو أحد المشاهير أن يؤثر على رأيك. عندما تكون قادرًا على إثبات دليل حقيقي على أن الأشخاص يحبون منتجك أو موقع الويب الخاص بك أو علامتك التجارية، يمكنك استخدام ذلك كوسيلة للتأثير على الآخرين.
إذا كان لديك مستخدمين وعملاء مهتمين ومقدرين، فسوف يعجبون بك ويعيدون نشرك ويتركون تعليقات على موقع الويب الخاص بك والشبكات الاجتماعية، وبالتالي يخلقون موافقة اجتماعية على عملك. وإذا استمرت هذه الدورة، فسوف تكتسب حظوة لا تقدر بثمن لدى الناس.
تعد التقييمات طريقة فعالة بشكل خيالي لإنشاء دليل اجتماعي من خلال عرض المستخدمين والعملاء السعداء. ومع ذلك، تذكر أن هذا هو المكان الذي تحتاج فيه إلى تقديم أفضل ما لديك، لأن التقييمات المتواضعة لن تفيدك بأي شيء.
إنشاء مراجعات الجودة
من المهم جدًا أن تكون المراجعات المتبقية عنك على موقع الويب أو على الشبكات الاجتماعية أصلي. إذا اكتشف الزائرون أنك "تعزز الإعجابات" أو تدفع لشخص مشهور لتأييد منتجك، فقد تتبخر الموافقة الاجتماعية بسرعة. سيتحول الموقف الإيجابي إلى موقف سلبي: ستظهر مجموعة كبيرة من الأشخاص الذين سينشرون بسرعة معلومات غير مرغوب فيها، الأمر الذي سيعمل ضدك.
في الوقت الحاضر، أصبح من السهل جدًا التعرف على التعليقات أو الإعجابات المزيفة. لذلك، من الضروري أن تكون جميع التقييمات ذات جودة عالية.

مثال لمراجعة حول مجتمع WPMU Dev
نقدم لكم عدة العوامل الرئيسية، مما سيؤثر بشكل إيجابي على تعليقاتك. كلما استخدمت هذه النصائح أكثر، كلما كان ذلك أفضل:
- اختر مراجعات من 2-5 جمل. المراجعات القصيرة مثل "هذا رائع" لا توحي بالثقة. إذا تمكن المستخدم من التعبير شفهيًا عن رأيه بشأن مزاياك، فهذا يدل على خبرته ويلهم الثقة. ومع ذلك، تذكر أنك قد تفقد انتباه الزوار إذا كانت التقييمات أطول من 5 جمل.
- يرجى تضمين اسمك الكامل وموقعك الإلكتروني وموقعك مع تعليقاتك.. إذا كانت المراجعات مجهولة المصدر، فإن هذا يثير الشكوك حول صحتها. لا يتعين عليك التوقيع على كل مراجعة بجميع المعلمات المدرجة، ولكن من الضروري أن تساعد في التحقق من صحتها.
- إذا كانت لديك شهادات من خبراء أو مشاهير مشهورين، فأبرزها في المقدمة. عادةً ما تكون هذه المراجعات أكثر مصداقية ولها تأثير أكبر.
- إرفاق صورة للمؤلف. سيضيف هذا طبقة أخرى من الموافقة والتحقق من صحة المراجعة.
- يجب أن يكون هناك دليل على أن المنتج يوفر "التحول". يعتقد العديد من المسوقين أنك لا تبيع منتجًا، بل "تحولًا". بمعنى آخر، منتجك أو خدمتك يحل مشاكل عملائك.
- تسليط الضوء على الكلمات أو العبارات ذات المعنى. إذا كنت تستخدم خطًا مميزًا أو غامقًا للعبارات التي تصف جودة عملك على أفضل وجه، فسوف ينتبه إليها الزوار وسيركزون على الفكرة الرئيسية.
- استخدم الفيديو بدلاً من النص. باستخدام هذه المبادئ الأساسية، اتصل بعملائك الأكثر رضاً وقم بإجراء مقابلات معهم للإجابة على الأسئلة التي قمت بإعدادها مسبقًا. ليس من الضروري أن يبدو الفيديو وكأنه منافس لجائزة الأوسكار، ولكن يجب أن يكون ذو جودة جيدة. كلما كان الأمر أكثر احترافية، كلما كان الانطباع الأفضل لدى العملاء المحتملين.
طريقة لتنمية قاعدة معجبيك بسرعة
من المهم جدًا أن نشكر المستخدمين والزوار الذين ساهموا بالفعل في إنشاء "الموافقة الاجتماعية" التي ساعدت عملك.
كيف يشرح المنتج الموسيقي ديريك سيفرزيعد هذا أمرًا مهمًا لأنك تحتاج إلى أن تُظهر لمعجبيك أنهم على قدم المساواة معك، خاصة عندما يقدمون خدمة ويساعدون في الارتقاء بعلامتك التجارية إلى آفاق جديدة.
الطريقة الأكثر فعالية لتحقيق هذا الهدف هي شكر الزائر بطريقة مضحكة ومحادثة. سيُظهر لهم هذا أنك تنظر إليه على قدم المساواة. المعنى الضمني هو أنك تهتم بهم كما تفعل مع عائلتك أو أصدقائك.
الخطوة الثانية هي إرسال هدية شكر لهم دون أي شروط. ليس من الضروري أن تكون هدية ضخمة، بل شيئًا ضروريًا ومفيدًا.
لا تكمن الحيلة في منحهم هدية إذا شاركوا منشورًا أو تركوا تعليقًا أو أعجبوا، ولكن بدلاً من ذلك، قدم لهم هدية كمفاجأة بعد اكتمال الإجراء بالفعل.
ستترك الهدية المفاجئة شعورًا لطيفًا وتخلق علاقة قوية بين العميل وعلامتك التجارية.

والسبب هو أنه عندما يتلقون هدية مفاجئة لشيء يفعلونه بالفعل، سيكونون أكثر سعادة مما تتخيل! لذلك، سيكون من الصعب عليهم مقاومة الإعجاب بك.
كل ما عليك فعله لتفهم مدى فائدة ذلك هو أن تتخيل نفسك في آخر مرة قمت فيها بزيارة موقع ويب ترك انطباعًا قويًا لديك. تخيل الآن مئات أو حتى آلاف الأشخاص الذين يشاركونك نفس الشعور، ولكن بشأن عملك. ولهذا السبب ستكون هذه الخطوة مهمة لزيادة "القبول الاجتماعي" وزيادة تدفق الزوار.
8 ملحقات إضافية فعالة لعرض مراجعاتك
هذه مجرد طرق قليلة لعرض أفضل تقييماتك.
فيما يلي بعض المكونات الإضافية المجانية الأكثر شيوعًا لكتابة التعليقات على موقع WordPress الخاص بك:
1. جيتباك

يحتوي Jetpack على العديد من الميزات القوية والمفيدة، ولكن ما قد لا تعرفه هو أن المكون الإضافي لديه أيضًا القدرة على عرض التقييمات باستخدام أنواع المنشورات المخصصة.
بمجرد قيامك بالتسجيل أو تسجيل الدخول إلى حساب WordPress.com الخاص بك وتثبيت المكون الإضافي وتنشيطه، انتقل إلى الإعدادات > الكتابة > أنواع المحتوى المخصص لديكوحدد مربع الاختيار تمكين الشهادات لهذا الموقع. وأخيراً قم بالضغط على زر حفظ الموجود أسفل الصفحة.
ستظهر علامة التبويب الشهادات في وحدة تحكم المشرف. حدد إضافة جديد من القائمة الفرعية. ستتمكن من إنشاء مراجعات في نفس محرر WYSIWYG الذي تستخدمه لكتابة المنشورات والصفحات.
بمجرد الانتهاء، ستظهر مراجعاتك على صفحة المحفظة الخاصة بك، أو صفحة الشهادات، أو أي صفحة أخرى إذا كنت تستخدم الرموز القصيرة.
هذه طريقة سهلة لإضافة تعليقات إلى موقعك. على الرغم من أن هذا المكون الإضافي لا يحتوي على الكثير من الخيارات أو الإعدادات، إلا أنه يعمل بشكل جيد ويستخدم أنماط القالب الخاص بك لتحقيق التكامل السلس.
2. شهادات سهلة

الشهادات السهلة هي أداة قابلة للتخصيص تسمح لك بعرض نظام تصنيف النجوم وتسمح لعملائك بملء نموذج مراجعة الواجهة الأمامية.
يتم تثبيته بسهولة مثل معظم المكونات الإضافية الأخرى ويعرض التقييمات عبر رمز قصير أو عن طريق تحديد الصفحات التي تريد ظهورها عليها.
3. كودوبوز

Kudobuzz هو مكون إضافي خاص لأنه لا يسمح لك بعرض تقييمات المستخدمين فحسب، بل يجمع أيضًا التقييمات من Facebook وTwitter وGoogle+ وغيرها من الشبكات الاجتماعية أو المدونات أو البريد.
كما أن لديها ميزة تكافئ العملاء الذين يتركون تعليقاتك بالنقاط. لا تزال هذه النسخة تجريبية، ولكنها تعمل بشكل رائع وسهلة التثبيت.
4.الشهادة

يحتوي المكون الإضافي Testimonial على العديد من الإعدادات ويعمل بشكل جيد على كل من متصفحات سطح المكتب والأجهزة المحمولة.
كما أنها فريدة من نوعها من حيث أنها تسمح لك بإضافة روابط الوسائط الاجتماعية، بما في ذلك الرموز، لمزيد من التحقق من صحة مراجعتك. هناك وظيفة تمرير سهلة التثبيت والاستخدام أيضًا.
5. القطعة الشهادات

لا تنخدع بالاسم: يمكنك عرض المراجعات كأداة، ولكن أيضًا بمساعدة الرموز القصيرة الموجودة في الشريط الجانبي لموقعك بكميات غير محدودة.
توجد وظيفة الرسوم المتحركة ودعم الفيديو ونظام تصنيف النجوم ونموذج الواجهة الأمامية للمستخدمين.
من السهل جدًا تثبيت هذا المكون الإضافي، ولكنه يتطلب إصدار PHP 5.3 على الأقل، وWordPress 3.6 وjQuery 1.10 على الأقل، على الرغم من أن هذا لا ينبغي أن يشكل عائقًا أمام معظم المستخدمين.
6. شهادات التطبيقات الرائعة

هذا مكون إضافي جديد يكتسب اهتمامًا سريعًا بين المستخدمين، ومن السهل معرفة السبب بعد رؤية التقييمات الرائعة التي يولدها.
فهو يوفر العديد من الإعدادات، ويستخدم الرموز القصيرة لعرض الثناء من عملائك. يحتوي الإصدار الجديد على ميزات الرسوم المتحركة، ومزيد من التخصيص باستخدام CSS، ونموذج الواجهة الأمامية، ونظام تصنيف النجوم، وقطعة الشريط الجانبي.
عملية التثبيت بسيطة جدا. هذا مكون إضافي سيتحسن بمرور الوقت.
7. شهادات قوية

ينشئ هذا البرنامج الإضافي شهادات جذابة لوضعها على الشريط الجانبي أو الصفحات الفردية. توفر الشهادات القوية أيضًا نموذجًا سهل الاستخدام. يحتوي على العديد من ميزات مكافحة البريد العشوائي المصممة لحمايتك، بما في ذلك Captcha وHoneypots وغيرها.
هذا البرنامج المساعد سهل التثبيت والاستخدام، لأنه يتميز بنفس محرر منشورات WordPress الذي نعرفه ونحبه جميعًا. لديك الفرصة لمراجعة المراجعات قبل النشر حتى تتأكد من أنك تقدم أفضل ما لديك.
8. شهادات جي سي

تساعدك شهادات GC على إنشاء مراجعات فعالة يدويًا أو من خلال نموذج الواجهة الأمامية. يمكنك أيضًا تلقي إشعار عبر البريد الإلكتروني عندما يترك العميل مراجعة جديدة.
يحتوي هذا البرنامج المساعد على عدد كبير من الإعدادات، ويمكن عرض المراجعات على صفحات مرقمة أو دائري. يمكنك عرضها على الشريط الجانبي باستخدام عنصر واجهة المستخدم أو على أي من الصفحات باستخدام رمز قصير.
كمكافأة إضافية، من السهل جدًا تثبيته، تمامًا مثل معظم المكونات الإضافية الأخرى.
بناء جمهورك من الصفر
جميع المكونات الإضافية المذكورة أعلاه رائعة، ولكن إذا كنت تتساءل عن كيفية زيادة جمهورك للمراجعات، فلا تقلق، فنحن لم ننس ذلك.
الحقيقة هي أنك لا تحتاج إلى مئات المستخدمين للحصول على التعليقات. كل ما تحتاجه هو عدد قليل من الناس السعداء. حتى لو كنت قد بدأت عملك للتو، حاول التواصل مع العملاء أو الزملاء السابقين واطلب منهم كتابة بعض الجمل حول العمل الذي قمت به من أجلهم.
من الأسهل والأكثر فعالية التحقق من إشاراتك على تويتر ونشر بعض الردود الإيجابية من العملاء أو العملاء الذين كتبوا شيئًا لطيفًا.
إذا لم تتمكن من العثور على أي شيء جيد، فحاول مرة أخرى أن تطلب من عملائك السابقين تدوين بضعة أسطر. أنت لا تعرف أبدًا مسبقًا ما هي الإجابة التي قد تحصل عليها. ويمكن القيام بنفس الحيلة مع شبكات التواصل الاجتماعي الأخرى مثل Facebook أو Google+ أو حتى LinkedIn.
ولكن الأفضل من ذلك، حاول إنشاء صفحة منفصلة تحتوي ببساطة على عنوان، ووصف لعملية ترك التعليق، ونموذج لملء بعض الأسئلة، بما في ذلك الاسم والموقع ونافذة لتحميل الصور (يمكنك دمج الموقع مع شبكات التواصل الاجتماعي بحيث يتم ملئ هذه الحقول تلقائيا).
ما عليك سوى إرسال بريد إلكتروني إلى عملائك يحتوي على رابط ورسالة قصيرة. بمجرد حصولك على المعلومات، قم بتجميع جميع الإجابات في فقرة قصيرة واحدة وانشرها كمراجعة.
هناك طريقة أخرى مفيدة لزيادة مصداقية عملك وهي وضع قسم صغير على موقع الويب الخاص بك حيث سيتم عرض جميع الإشارات الخاصة بك في المجلات ومواقع الويب والكتب بالإضافة إلى العناوين الصغيرة والشعارات.
خاتمة
يجب أن تكون مستعدًا لبدء استخدام المراجعات على موقع الويب الخاص بك والتي ستساعد في بناء الثقة في عملك وزيادة عدد العملاء.
كيف يمكن أن تؤثر إضافة التعليقات إلى موقع الويب الخاص بك على عملك؟ إذا كنت ضد هذه الميزة، لماذا؟ تأكد من مشاركة تجربتك معنا في التعليقات الموجودة أسفل هذا المنشور.
تعرض شهادة موقع الويب جودة ونجاح منتجات أو خدمات الموقع. غالبًا ما تأتي الشهادات مباشرة من العملاء وتكون بمثابة طريقة تسويق ناجحة. يمكن أن تشمل الشهادة ما يلي:
- تجارب العملاء
- دراسات الحالة
- صور العملاء
- مراجعات الفيديو، عروض أسعار العملاء
يمكن أن تكون الشهادات فعالة جدًا للمساعدة في بناء الثقة وتشجيع الزائرين على الشراء أو الاشتراك أو ملء نموذج أو اتخاذ أي إجراء تريده. بالنسبة لمواقع الويب والشركات عبر الإنترنت، يمكن أن تكون الشهادات أكثر فائدة من الشركات التقليدية لأن الزوار غالبًا ما يكونون متشككين أو مترددين في الثقة بشخص ما عبر الإنترنت. تحتوي بعض المدونات على قسم منفصل يسمى "الشهادات". يجب أن يتم تمييز قسم "الشهادات" وجعله مميزًا بطريقة مناسبة.
موقع إلكتروني الشهادات - التوصياتيمكن عرضها بطرق مختلفة، وسنلقي نظرة على أكثر من 15 مثالًا في هذه المقالة. نأمل أن تمنحك هذه الأمثلة بعض الأفكار التي يمكن أن تكون مفيدة لمشاريعك الخاصة. ستجد هنا بعض المنتجات التي تستخدم مقاطع الفيديو وصور العملاء وعروض الأسعار من المراجعات والمزيد.
لدى Doteasy صفحة كاملة مخصصة لشهادات العملاء. إن التضحية بصفحة كاملة من أجل الشهادات يعني أن لديك شيئًا مثيرًا للإعجاب حقًا لعرضه للعملاء، على الرغم من أن الأمر قد يصبح مربكًا للغاية ويستغرق وقتًا طويلاً بالنسبة للمشاهدين.
يتضمن شهادة العميل بالقرب من الجزء السفلي من الصفحة الرئيسية. على يسار الشهادة، هناك خيار لعرض المزيد. تم تصميم قسم الشهادات بشكل جيد وفقًا للقسم المتبقي من صفحة الويب.
تتضمن الصفحة الرئيسية لـ WPZoom بعض الشهادات من سعيد في أسفل الصفحة. لقد غطى قسم الشهادات كل الأشياء بطريقة لطيفة حقًا وقد غطى تقريبًا كل ما يستحق الذكر.
مراقب الحملة
لدى Campaign Monitor صفحة مخصصة لدراسات الحالة، والتي تشبه الشهادات الأكثر تفصيلاً. يحتوي على قسم شهادات أكثر تقدمًا يتضمن رسومات متحركة وقسم الشهادات يبدو احترافيًا حقًا.
يتم عرض الصفحة الرئيسية لـ StudioPress من خلال شهادات وصور من أشخاص ذوي تأثير كبير في مجتمع WordPress والمدونات. يتم عرض قسم الشهادات بطريقة إبداعية ومفصلة وأكثر تعبيراً.