A gyorsan fejlődő technológiák arra kényszerítenek bennünket, hogy lépést tartsunk a korral. Ha korábban a design tiszta HTML- és CSS-kóddal készült, ma a kódkönyvtárak ideje jött el.
Sok front-end fejlesztő, aki értékeli az idejét, már régóta használ sablonozó motorokat, grid struktúrákat, SESS-t, LESS-t, Bootstrapet és más megoldásokat. Így van, minek bonyolítani az életét, ha vannak kész feladatok gyűjteményei és megvalósításai.
Ma megnézzük, milyen egyszerű a blokkrácsok létrehozása a bootstrap 3.0-n. Bár bátran állíthatom, hogy fél év múlva már el kell mélyedni a bootstrap új, 4-es verziójában.
Ki nem ismeri még a Bootstrapet?
Bootstrap a Twitter által biztosított és ingyenesen terjesztett CSS kódkönyvtár. Nagyban leegyszerűsíti a webdesigner életét. Az archívumot egy kis kiegészítés kíséri js fájl formájában. További információ a telepítésről és a használatról a hivatalos weboldalon található.
Példák megoldásokra: http://getbootstrap.com/components/ - lapok, táblázatstílus, előugró ablakok, navigáció, menük, függőleges listák, gombok, ikonok és egyéb élvezetek. Angolul is. nyelv.
Mit kell először tudni a bootstrap rácsokról?
Korábban a bootstrap második verziójában csak néhány kiegészítés volt a mobil megoldásokhoz. A harmadik verzióban a teljes keretrendszert kezdetben különféle eszközökhöz igazították: mobilokhoz, táblagépekhez, asztali számítógépekhez. most már világos :)
Szinte minden bootstrap funkció elemi osztályok használatával valósul meg.
Az összes törzstartalom kódja egy speciális div blokkban található. Fix szélességű lehet .tartály, vagy teljes képernyős. tartály-folyadék.
rács rendszer
12 cellából áll, amelyek mindegyike div blokk, sor.sorban.
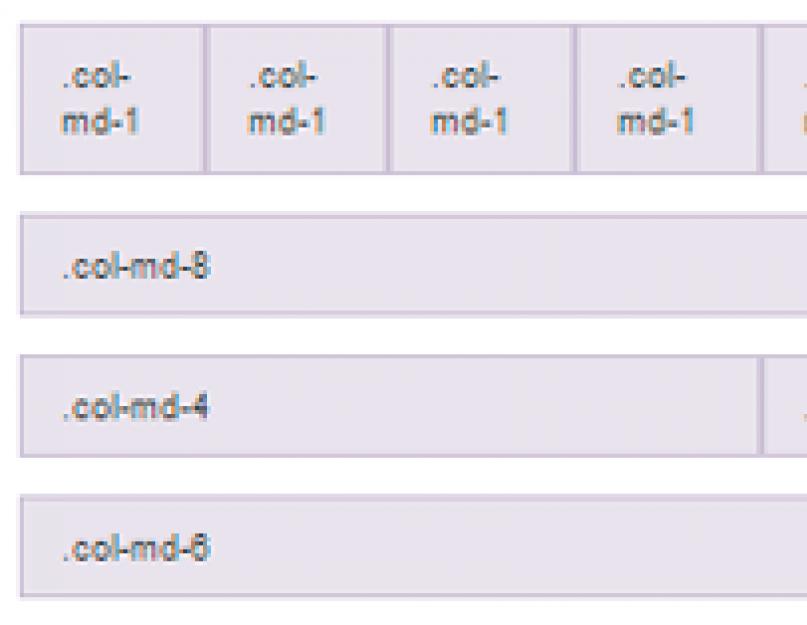
Most nézze meg az alábbi táblázatot, hogy könnyebben megértse a következő kódrészleteket.
Az előtagtól függően létrehozunk egy rácsot a kívánt eszközhöz.
Figyelem! Létrehozhat egy rácsot, amely kezdetben több eszközre összpontosít egyszerre. Ez az előtagok kombinálásával érhető el.
1. példa Hozzon létre néhány rácsot csak asztali eszközökhöz:

2. példa. És most kombináljuk egyszerre az asztali és a mobil rácsot:

Sziasztok. A minap úgy döntöttem, kitalálom, hogyan szedik a html betűket. Több órát töltöttem az interneten, több tucat cikket olvastam erről a témáról, és arra a következtetésre jutottam, hogy ez nagyon nehéz feladat.
De a vágy megvan, ezért elkezdtem tovább ásni. Talán a blogon, hamarosan lecserélem a feedburner email feliratkozását (a cikkek alatt) valami másra, ahol szebbé tudom tenni. A lényeg az, hogy figyelembe vegyük az e-mail kliensek elrendezésének minden árnyalatát, és hidd el, jó néhány van belőlük.
A html levelek létrehozásának jelentősége levelezőlistákhoz
A levelezés az egyik leghatékonyabb módja az áruk értékesítésének, a hírek továbbításának az ügyfeleknek, az akciókról és a kiegészítő szolgáltatásokról való tájékoztatásnak. Ezenkívül, ha már megvan az ügyfélkör, visszahozhatja a régi ügyfeleket, és újabb eladásokat hajthat végre.
Olyan további szolgáltatásokról is küldhet anyagot, amelyek iránt az első vásárlás után érdeklődhettek ügyfelei.
És persze itt működik a nagy számok elmélete. Ha 20 000 előfizetőnek küld el eladási ajánlatot, akkor közülük 1000-en olvasták el az ajánlatot, és legalább 10-en meg is veszik, de az ára 0. Most küldtél egy levelet!
De valaki nem bontotta fel a levelet, valaki kinyitotta és nem olvasta el, mert volt egy lábtörlő szöveg, valaki nem nyitotta ki a képeket, és valaki rosszul esett. Megtörténik. Annak a ténynek köszönhetően, hogy az e-mail programok nem támogatják a css-t, valamint a böngészőket. És a javascriptről - általában csendben vagyok.
És sok probléma adódik az elrendezéstervezőkkel, akik html betűket készítenek.
De ma megpróbálom elmondani, hogyan készítsünk olyan html levelet, amely egyformán jól megnyílik minden böngészőben (beleértve a mobilokat is) és levelezőprogramokban, hogy a levelei vonzónak tűnjenek, és ne veszítsen ügyfeleket. Nem ez az utolsó bejegyzés, ha gond van a kijelzővel, akkor később vagy ezt javítom, vagy írok egy folytatást. Hálás lennék mindenkinek, aki segít a problémák tesztelésében és azonosításában.
Problémák a html betűk elrendezésével
Tekintettel arra, hogy a levelezőszolgáltatások nem rendelkeznek általános szabályokkal a html betűk megjelenítésére, a tördelőnek a 90-es évek elrendezési szabályait kell alkalmaznia. Vannak, akiknek nem kell megszokniuk ezt, de be kell vallanom, hogy soha nem írtam stílusokat egy html dokumentumba, és nem csak egy html dokumentumba., nevezetesen inline, minden elemhez külön-külön.
Egyes levelezőfejlesztők a fent leírt módon teljesen letiltották a stíluslapok és stíluslapok támogatását. Ezt azzal érvelve, hogy a betűkre kifejezetten a szöveghez van szükség. Tehát minden elemhez külön kell stílust írni.
Egy másik meglepetés az volt, hogy nem sok e-mail szolgáltatás nem támogatja a lebegést, a margókat és a kitöltést. Hogy vagy? Képzeld el, hogy csináltál egy klassz háromhasábos html levelet div(s) alapján, és akkora szemetet kapott a felhasználó, hogy azonnal törölte, anélkül, hogy értené, mit akarnak tőle.
Igen igen. Jól értetted! Táblázatokat kell használnia, ha nem áll készen több ezer felhasználó feláldozására, akik számára a levele nem nyílik meg megfelelően. Kiderült, hogy manapság a táblázatok jelentik az egyetlen módot a böngészők közötti kompatibilitás elérésére.
Ahogy az egyik oldalon írták:
Emlékeznie kell olyan szörnyű dolgokra, mint: Cellpadding, cellpading, colspan
Az én esetemben ezeket meg kell tanulni, mivel soha nem használtam táblázatokat. Talán soha nem lett volna, ha nem a betűk tervezésével foglalkozom :)
Ha nincs szokásod, hogy alt-t írj elő a képekhez, akkor a betűk elrendezésénél ki kell dolgoznod, mivel egyes levelezőprogramok alapértelmezés szerint képeket jelenítenek meg, és ha sok van egy levélben, akkor a a felhasználó üres kereteket fog látni, így bennük lesz szöveg.
Az is gondot jelentett számomra, hogy sok értéket folyamatosan vissza kell állítanom, például a képek határát, ha linkként van beállítva.
Egyelőre ennyi! Ha lesz még valami, felteszem ahogy van. Egyelőre szeretném megmutatni, mit csináltam eddig, anélkül, hogy bármiféle stílust, például betűtípust, színt, szövegméretet stb. Csak az elemek a megfelelő helyen vannak. A következő cikkben leírom a tesztelési folyamatot a különböző levelezőszolgáltatásokban és a változtatásokat, amelyeket végre kellett hajtanom.

Amint látja, van tennivaló. Hadd írjam le egy kicsit az elrendezés folyamatát. Nincs értelme elmélyülni benne, sok minden megváltozik a következő cikkig. Valójában minden egyszerűnek tűnik, másrészt viszont nagyon sok időmbe került ez a lecke.
Hogyan készítsünk html levelet
Először egy drótvázas táblázatot készítettem az e-mail teljes tartalmára, 100%-os szélességgel és kék háttérrel. Két gyerekasztal volt benne. Az egyik a fejléchez (id="header"), a második a tartalomhoz (id="content"):
|
|
Ahogy már észrevetted, a cellpadding="40"-et beállítottam a burkolótáblához. Ez a külső kitöltés. A 20px-es kitöltés beállítja a táblázatot, amely a fejlécért felelős. És hozzáadtam a belső kitöltést ahhoz a táblázathoz, amelyben a tartalom megjelenik. Továbbá minden táblázat középre van igazítva. Tovább...
Most a fejlécet 2 részre kell osztania. Az egyik helyen a logó, a másikon pedig létrehozok egy másik táblát 3 oszloppal, és ott elhelyezem a közösségi oldalakra mutató linkeket.
Png" alt="logo" width="84" height="84"/> !}
Arra még nem jöttem rá, hogy szükséges-e a képek méretét feltüntetni, így káosz van e tekintetben. Valahol - tettem, valahol - nem. A tesztek után javítom. Vagy teljesen eltávolítom, hogy lerövidítsem a kódot, vagy mindenhova hozzá kell tennem, ha valamelyik levelezőben rosszul jelenik meg.
Ezzel a kóddal hozzáadok egy oszlopos sort a "tartalom" táblázathoz, és egy képet teszek bele, "Smartlanding" felirattal:

A levél most így néz ki:


Mindez úgy történik, hogy a tartalom között behúzások legyenek. A tartalommal ellátott html kód így néz ki:
|
A külső hivatkozások indexelésének blokkolása |
Most végre kell hajtania a cikk bejelentését, ez meglehetősen egyszerűen megtörténik. 1 sor, 1 oszlop és szöveg benne:
|
Sziasztok srácok. Ma arról fogunk beszélni, hogyan lehet biztonságosan lezárni a külső hivatkozásokat a nyitóoldalon, hogy a súly ne kerüljön át róla, hanem az oldalon maradjon. Amint azt valószínűleg most is tudja, még ha be is zárta a hivatkozást az attribútummal, a statikus súly továbbra is továbbadódik, és így csökken az oldalról. Most létre kell hoznunk egy 3 oszlopos szerkezetet. Mivel nem használhatunk float(okat), 5 oszlopot kell készítenünk. 3 a képeket tartalmazó tartalomhoz (150 képpont), és 2 a köztük lévő behúzás beállításához (60 képpont). Png" /> |

|
Pontosan ugyanazt a jelölést csinálom a szövegeknél, címsoroknál:
| Hogyan készítsünk UTM-címkéket és mire valók | Blogfrissítések és mini optimalizálási jelentés | Szkript AB teszteléshez |
És most marad az utolsó lépés, a lábléc elkészítése. Nem készítettem hozzá új táblát, hanem elhelyeztem a tartalomban, egyszerűen hozzáadva egy új sort és oszlopot:
Smartland | 2014
Itt a levél. Most sok teszt van. Az elrendezést a következő levelezőszolgáltatásokban és programokban tervezem tesztelni:
- gmail
- yandex
- turista
- mozilla thunderbird
- Outlook 2007
- Outlook 2013
- a denevér
A tesztelés során stílusokat adok a címsorokhoz és szövegekhez, visszaállítom a tulajdonságokat és egyéb módosításokat is végrehajtok. És akkor írok még egy részletes bejegyzést ebben a témában. Talán valami megváltozik a következő cikkben, ezért iratkozzon fel a frissítésekre, ha érdekli ez a téma, és nem szeretne lemaradni az új anyagokról.
Ha van tapasztalata html e-mailek létrehozásában, kérjük, írja meg megjegyzését, és mutasson rá a hibákra. nagyon hálás leszek neked. És mára ennyi. Viszlát!
(Nézze meg a html betűk előzetes tesztjeit a különböző keresőmotorokban)
Egy jó e-mail kampány az e-mail tervezéssel kezdődik. Ma, mivel a legtöbb e-mail kliens és e-mail platform támogatja az új webes szabványokat, minden előfizetőnek tudunk reagáló e-maileket küldeni asztali és mobileszközök használatával. Reszponzív HTML sablonok e-mailek biztosítják, hogy hírlevelünket ugyanúgy észleljék a feliratkozók, függetlenül attól, hogy milyen eszközön olvassák.
A helyes választás érdekében összeállítottunk egy válogatást a legnépszerűbb e-mail marketing e-mail sablonokból. Ebben nem csak sablonokat veszünk figyelembe, hanem adaptív keretrendszereket is, amelyek segítségével saját sablonokat hozhat létre.
Cerberus
Hírlevél e-mail sablonok létrehozása a semmiből önmagában is ijesztő feladat lehet. És ha reszponzív elrendezésről van szó, még több árnyalatot kell figyelembe venni. Ezért lehet hasznos az olyan keretrendszer, mint a Cerberus.
Ez a kompakt könyvtár arra szolgál, hogy néhány HTML-sablon segítségével segítse a felhasználókat olyan e-mail létrehozásában, amely felejthetetlen e-mail-böngészési élményt nyújt előfizetői számára. A kis sablonok HTML használatával készülnek, nem végső eredményként használhatók. A Cerberus fejlesztői azt javasolják, hogy kísérletezzenek a HTML-kóddal saját változatok létrehozásához.
Lakmusz
Ez egy jól ismert márka azok körében, akik szeretik a teljesítményt tesztelni és elemezni email marketing kampányok. A Litmus csapata arról híres, hogy rendszeresen biztosít különféle ingyenes forrásokat a közösség számára, amelyek közül az egyik reszponzív e-mail sablonok készlete.
A készletből mind az öt sablon különböző kategóriába tartozik. Ezek közé tartozik: egy HTML hírlevél e-mail sablon, egy új termék bejelentési sablon, egy nyugta sablon pénzügyi értesítésekhez, rövid üzenetes közlemények és még egy normál e-mail sablon is. Nagyszerű azoknak a felhasználóknak, akik azt szeretnék, hogy az e-mailjeik egyszerűek, de érzékenyek legyenek.
Reszponzív HTML e-mail keretrendszer
Ez egy teljes körű megoldás reszponzív e-mailek létrehozására. A keretrendszer a fejlesztők számára egy sor rácsot, modult, blokkot és vonalat biztosít a tartalomhoz, egy funkciót az elemek közötti távolság beállításához, gombokat, képsorokat és egyéb elemeket, amelyek segítségével hibátlan e-mail sablont lehet létrehozni. Az összes népszerű e-mail kliensben tesztelték.
Alapítvány az E-mailekért
Különféle keretek és platformok gyűjteménye a webfejlesztés optimalizálására. Az Foundation könnyen használható CSS-keretrendszert biztosít a fejlesztőknek és a tervezőknek, amely lehetővé teszi a hatékony reagáló e-mailek gyors létrehozását.
Minden HTML e-mail sablonszerkesztő natívan az Alapítvány által biztosított grid rendszert használja. Ezután kiegészíthető különféle, ilyen célokra gyakran használt elemekkel. Akár az e-kereskedelemben, akár az üzleti márkaépítéssel foglalkozik, az Foundation segíthet érzékeny e-mail sablonok létrehozásában.
Antwort
Az Antwort nem keretrendszerként van pozícionálva, hanem kész e-mail-sablonok forrásának nevezik magukat, amelyek alkalmazkodhatnak asztali és mobileszközökhöz. Hibátlanul működik iOS és Android rendszeren, valamint olyan fontos levelezőprogramokon, mint a Yahoo!, Gmail és Outlook.
Még az Outlook néhány legrégebbi verziójával is. Az elrendezések a dinamikus tartalom hozzáadását szem előtt tartva készültek. Ugyanakkor az e-mail tervezési stílus minimalista.
Játszótér a ZURB-tól
Ez egy fejlesztő cég. Foundation HTML5 Framework, valamint az Ink nevű szolgáltató üzemeltetője. Ma alapítványi e-mail néven ismertebb.
A ZURB Playground öt különböző e-mail sablont kínál, amelyek zökkenőmentesen alkalmazkodnak bármilyen képernyőmérethez és eszközhöz. Minden sablonhoz külön stíluslapok és HTML-dokumentumok tartoznak. Ezek a sablonok kompatibilisek lesznek bármely nagyobb e-mail platformmal. Könnyedén találhat olyan szolgáltatást, amellyel kombinálva használhatja ezeket a sablonokat.
Mozaik
Egy platform, amely lehetővé teszi bárki számára, hogy reszponzív, gyönyörű HTML e-mail sablonokat készítsen. A Mosaico eszközöket biztosít az egyedi elemek és a reszponzív tervezés kezeléséhez. Ezekkel egyetlen gombnyomással személyre szabhatja az összes elrendezést.
A beépített felügyeleti rendszer lehetővé teszi az összes változtatás visszavonását és újraindítását. Még saját e-mail sablonokat is feltölthet, és testreszabhatja őket a Mosaico segítségével. A platform nyílt forráskódú, és mindenkit arra ösztönöz, hogy vegyen részt a projekt fejlesztésében.
Nyílt forráskódú e-mail sablonok
Egy híres e-mail marketing platform, amely lehetőséget kínál a marketingeseknek és a bloggereknek sablonjaik létrehozására és értékesítésére egy könnyen használható környezetben. A marketing közösségnek köszönetképpen a SendWithUs tíz reszponzív sablonból álló könyvtárat biztosít a felhasználóknak.
Minden sablon nyílt forráskódú, ami lehetővé teszi, hogy tetszés szerint végezzen változtatásokat és módosításokat. Bár ezek a sablonok ingyenesek, csak számlázásra és ügyfelek értesítésére alkalmasak.
Reszponzív e-mail-minták
Brian Graves szilárd alapot teremtett a reszponzív e-mailek létrehozásához és használatához. A Responsive Email Patterns projektje olyan beépülő sablonok készlete, amelyek segítségével gyorsan létrehozhat reszponzív e-maileket, amelyeket kedvenc e-mail platformján vagy közvetlenül az e-mail kliensében használhat. A sablonok olyan elemeket tartalmaznak, mint a listák, a média, a navigáció és a rácsok.
HTML e-mail sablonok
Egy hiteles e-mail marketing szolgáltatás, amely online marketingesek százezreinek segít abban, hogy e-mailekkel optimális eredményeket érjenek el. A Campaign Monitor funkciókat biztosít az e-mail kampányok teszteléséhez, valamint egy e-mail-készítőt és egy HTML e-mail sablonok gyűjteményét. Több mint 20 egyedi sablont tartalmaz, amelyek szinte minden helyzetre alkalmasak. Sablonok partnerkapcsolatok létrehozásához, üzleti tárgyalásokhoz, hagyományos hírlevél sablonok és rendezvény bejelentési sablonok.
Az e-mail tervezés inspirációja a HTML Email Designs által
Ez a legjobb e-mail sablonok tárháza, amelyeket néhány vezető technológiai vállalat használt: Dropbox, Udemy, Moo, DigitalOcean és még sok más. Az a nagyszerű ezekben a mintasablonokban, hogy valódi felhasználóknak küldték ki őket. Emiatt könnyen elemezheti a sablonok szerkezetét, hogy jobban megértse azokat a megvalósítási jellemzőket, amelyek rendkívül hatékonysá teszik őket. Több száz e-mail sablon közül választhat.
MJML – A reagáló e-mail keretrendszer
Ez egy keretrendszer és beépített egyéni jelölőnyelv, amelynek célja, hogy segítse a fejlesztőket gyorsan reagáló sablonok létrehozásában. Az MJML célja a reszponzív e-mailek tervezésének egyszerűsítése. Az MJML-lel létrehozott jelölés ezután automatikusan teljesen HTML5-kompatibilis kóddá alakul. Bármely e-mail kliensben használhatja. Számos előre beállított sablon is elérhető.
Respmail
Azok számára, akik nem akarnak bonyolult keretrendszerekkel vacakolni, ott a Respmail, egy egyszerű, reszponzív e-mail marketing megoldás. Egyetlen sablont biztosít, amelyet tetszés szerint módosíthat. Megalakulása óta a HTML e-mail sablont továbbfejlesztették és finomították, hogy kompatibilis legyen az összes fő e-mail klienssel.
szenvedély
Ez egy kifinomult e-mail sablon, amely modern webdesign koncepciókat használ. Ennek a sablonnak a bővíthetősége lenyűgöző. A sablon különböző elemei különálló összetevők, és egyszerűen kiválaszthatja, hogy mit tart szükségesnek a levelezési listákhoz.
Ingyenes hírlevél sablon
Ingyenes hírlevél sablon. Ez egy elegáns és minimalista megoldás azok számára, akik egyszerű e-mail elrendezést szeretnének. Véleményünk szerint ez a sablon hasznos lehet azoknak a bloggereknek, művészeknek, íróknak, akik úgy szeretnék eljuttatni üzenetüket, hogy ne kelljen túlterhelniük a levelet modern összetett elemekkel.
MailPortfolio
A MailPortfolio ugyanazt a filozófiát követi, mint a fent leírt HTML e-mail sablon. Az egyetlen különbség az, hogy a MailPortfolio jobban összpontosít az alapvető piros színekre. De úgy tűnik, minden más pontosan ugyanaz. A láblécben megadhatja a céggel kapcsolatos szükséges információkat, ami a legtöbb email marketing platformon kötelező.
Valentin-napi e-mail sablon
Lassan közeleg a Valentin nap! Ezért úgy döntöttünk, hogy egy nagyon szép sablont is beiktatunk a felülvizsgálatba. Valentin-napi e-mail sablon, amivel ezen a napon népszerűsítheti ajánlatait, híreit. Számos funkcióval testreszabhatja ezt a sablont a különböző használati esetekhez.
EDMDESIGNER
Ez a cég sok időt fordított arra, hogy teljes mértékben alkalmazkodjon a közösség követelményeihez. Az eredmény egy funkcionális e-mail-készítő platform. A fogd és vidd felület segít a fejlesztőknek gyönyörű elrendezések létrehozásában. Nem kell több időt pazarolni ugyanazon tartalom újra és újra létrehozására. Az EDMDESIGNER segítségével nem csak a levélsablonokat, hanem az egyes elemeket is elmentheti. A jövőben bármelyik jövőbeni kampányban újra felhasználhatja őket.
Modern HTML e-mail
Az ingyenes sablonok listáját egy könyvvel szeretnénk befejezni. Ez a legjobb módja annak, hogy megtanulja, hogyan hozhat létre reszponzív e-mail sablonokat. Az egyik szerzője az Jason Rodriguez. Ez a könyv segít modern és gyönyörű HTML e-mail sablonok létrehozásában, amelyek kiválóan működnek minden eszközön, minden klienssel és minden böngészőben. A könyv bemutatja az e-mailek létrehozásának alapjait, valamint az e-mail kampányok tesztelését és optimalizálását elemző eszközökkel és jelentésekkel.
Prémium reszponzív HTML e-mail sablonok
Szeretnénk bemutatni Önnek a prémium szegmens reszponzív HTML e-mail sablonjait. Az áraik tényleg nagyon alacsonyak. ahhoz képest, hogy mennyit fizetne egy tervezőnek ezért a munkáért). És találtunk néhány igazán nagyszerű sablont.
ötleteket
Funkcionális sablon, amely tartalmazza az összes elérhető modern HTML5 elemet, amely beágyazható magába a sablonba. Könnyedén kommunikálhatja árait, termékjellemzőit a beépített elemekkel, amelyek egyszerűvé teszik az egész folyamatot. A sablon egy beépített fogd és vidd modult tartalmaz, amely segít csodálatos e-mailek létrehozásában. Teljesen kompatibilis a vezető e-mail marketing szolgáltatókkal is.
Jó. Több mint biztos, hogy tetszeni fog ez a cikk. Vagy inkább, mint ami az archívumban rejlik. Illetve az archívumban, pontosabban 10 levéltárban. :)) Megfeszítve. Kedves feliratkozók, 10 fantasztikus reszponzív e-mail sablont teszek közzé.
Minden egyes levelet megtisztítunk, ellenőrzünk, archiválunk és feltöltünk, így Ön a „Letöltés” gombra kattint, és elmenti az e-mail sablont a számítógépére. Ez egy igazi ajándék annak, aki szereti az e-mailes hírleveleket. Érdekelnek ezek a sablonok azon látogatók értesítése tekintetében, akik visszahívási kérelmet hagytak az oldalon, vagy bármilyen terméket megrendeltek valamelyik webáruházamban. Bár sok ilyen e-mail sablon könnyen használható normál promóciós webhelyként. De mindazonáltal jobb, ha megnézed, mert már jó néhány van belőlük.
Az e-mail sablonok tervezése nem mindenkinek adatik meg, mivel ott vannak szabályok. De nincs nagy különbség az e-mail levelek és a szokásos html oldalak között. Az egyetlen különbség a html-en belüli css és a táblázatos elrendezés jelenléte, amely már elavult a webhelyeken. Ezért a html ismerete elegendő lesz egy e-mail létrehozásához. Ehhez nem kell professzionális webdesign képzésen részt vennie. De sokkal egyszerűbb letölteni az interneten szabadon elérhető opciókat. És itt van az egyik ilyen lehetőség. Nézzük, örülünk, hintázunk.
„Focus” kódnevű e-mail sablon
Ideális ruha vagy kiegészítők online boltjának. Az e-mail sablon fotóin bőrtáska, pénztárca és telefontok látható.

Menő e-mail sablon „Jönnek a nyárok”

Teljesen reszponzív, könnyű, egyszerű e-mail sablon
Jól megtervezett sablon vagy platform e-mail sablonokhoz. Nincsenek képek, ikonok és így tovább. Ez egy példa az e-mail sablonok elrendezésére. Ideális regisztrációs értesítésekhez, jelszó megerősítéséhez és így tovább.

Aranyos kék e-mail sablon, "Minty"
Vicces és stílusos e-mail sablon több blokkal. Valószínűleg a legalkalmasabb egy hírportálról vagy blogról szóló cikkek küldésére.
LetöltésE-mail sablon "Nexit" az online áruházhoz
Komoly email. A képek alapján ez egy online női ruhabolt levelezőlistája. A kedvezmények, promóciók és népszerű pozíciók árakkal jól bemutatásra kerülnek. Nagyszerű promóciós e-mail eszköz.

Szigorú, stílusos e-mail sablon "Simples"
Imádom a minimalizmust. És ez, a fenébe is, a minimalizmus leglelkesebb megtestesülése. Vékony betűtípus, stílusos képek és ikonok. Rendben. Kiváló e-mail sablon promóciós áruk küldéséhez berendezések, elsősorban számítástechnikai eszközök online boltjában.

E-mail sablon "Tempo" a turizmus témában
Mini webhely e-mail formátumban. Van egy menü és egy mini banner is. Nagyon jó forró túrák küldésére (ha utazási cégről van szó), vagy friss lakásajánlatokra (ingatlaniroda vagy ingatlaniroda)

Egyszerű kétblokkos sablon "Tubor" az e-mailes hírlevelekhez
Egy egyszerű, nem témájú e-mail sablon, „Tubor”.

Barna furcsa html e-mail sablon "Aláhúzás"

„Wooshi” e-mail sablon étterem vagy kávézó e-mail hírleveléhez

Mindegyik sablon adaptív elrendezéssel rendelkezik, így mobileszközökön is jól működnek. Ezenkívül ebben a buildben minden e-mail követi az e-mailek szabályait. Vannak linkek a főoldalra, egy mobil verzióra és egy link a levelezőlistáról való leiratkozáshoz. Jó poszt lett. Remélem megkaptad belőle a szükséges sablonokat. Szívesen segítek, találkozunk a következő bejegyzésben. Az alábbi „Letöltés” gombra kattintva egyszerre is letöltheti mind a 10 e-mail sablont.
Tiszta HTML-ben. Furcsa módon két év alatt nem jelent meg annyi ingyenes megoldás ingyenes hozzáférésben, de amit sikerült találnunk, az minőségben sokkal jobb, mint bármelyik régi cikk.
E-mail hírlevelek, kétségtelenül a legerősebb marketingeszköz, de nagyon óvatosan kell használni. Munkatársaink soha nem voltak elragadtatva a postafiókba kerülő promóciós e-mailektől, de ha jó marketinges vagy, akkor felveheted a kapcsolatot a levél címzettjével. Ez a kiválasztás nem oldja meg a levelezéssel kapcsolatos összes problémát, és még csak nem is segít megkerülni őket, mert a címzett odafigyel a levelére, törli vagy spambe küldi, nem attól függ, milyen szép lesz a design, hanem a tartalomról. Ezzel a kifejezéssel csak annyit akartam mondani: ne küldjön spamet vagy sablon ajánlatokat. Használd ezeket html sablonok tudatosan és mások bántalmazása nélkül.
Még egyszer: ne küldjön spamet, jobb, ha ezeket a sablonokat használja különféle ünnepi üdvözletek küldésére ügyfeleinek. Ha van webáruháza és olyan felhasználói bázisa, akik valóban leveleket szeretnének kapni Tőle, akkor bármelyik html sablon gerincén készíthet egy levelezőlistát, amelyen értesíti az akciókat vagy kedvezményeket.
Így. Figyelmedbe 20 ingyenes e-mail sablon hírlevelekhez. Használd okosan.
Ingyenes HTML + PSD e-mail sablon: PHStock sablon
Modern HTML-sablon e-mail hírlevelekhez nagyméretű háttérképpel. Egyoldalas oldalak hasonlatában készült / . Kis képgalériával rendelkezik, így feltételezhetjük, hogy ez a sablon hasznos lesz a fotósok vagy a tervezők számára.Egy szép kiegészítés a PSD forrás jelenléte. Szüksége lesz rá, ha úgy dönt, hogy jelentősen megváltoztatja a megjelenést.
A háttérkép könnyen cserélhető. Ne használjon ellopott fotókat, jobb, ha az ingyenes fotóállományokon talál valami megfelelőt, amiről nemrég írtam az "Ingyenes fotókészletek legális fotókkal" témakörben.
Reszponzív e-mail sablon egy online áruházhoz
Ez a sablon az teljesen érzékenyés kiválóan alkalmas különféle promóciós ajánlatok küldésére az online áruházból.Ezenkívül a letöltés után az archívumban számos színezési lehetőséget talál. A népszerű e-mail szolgáltatáshoz egy külön mappa is található elrendezési beállításokkal MailChimp.

Ingyenes esemény e-mail sablon
Nagyon egyszerű HTML sablon e-mailhez nagyméretű háttérképet tartalmazó levelek. Eredetileg egy eseményen való részvételi ajánlattal vagy egy közelgő eseményre való emlékeztetővel való postázásra tervezték. Az archívumban van egy PSD. Nem mondhatom, hogy el vagyok ragadtatva ezzel a sablonnal, de vannak halak halhiány és rák miatt.
Green Village – Hipster Blogger e-mail sablon
email sablon A Green Village kissé hipszternek tűnik. Ideális heti hírösszefoglaló vagy bejegyzések küldésére a blogodból. Az archívumban megtalálja magát a sablont és annak forrását PSD formátumban.
Photon – E-mail sablon a Photobloghoz
Jó, modern sablon különféle levelekhez. Bármilyen célra alkalmas, de kezdetben úgy van elhelyezve E-mail sablon a fotóoldalhoz.
KATAUSTRIA – Reszponzív e-mail sablon
Egy divatos, ingyenes reszponzív sablon nagy háttérképpel, amely jó eszközként szolgál majd marketing kampányához.
Boxi – Ingyenes Meto / Lapos e-mail sablon
Érdekes sablon, amely két stílust kombinál: Meto és Flat. Rács formájú blokkokból áll, amelyek különböző feladatokat hajtanak végre - blokkok teszttel, blokkok közösségi gombokkal, blokk képpel stb.
Miks Blogger hírlevél – Univerzális Blogger e-mail sablon
Letisztult sablon egy régmúlt retro stílus visszajelzésével. Bár a dizájn nagyon tetszik. PSD van.
Hírek HTML + PSD e-mail sablon
Világos színű, tiszta e-mail hírlevélsablon, amelyet híroldalak vagy blogok hírleveleihez terveztek.A sablon szerzője azt állítja, hogy alkotása jól működik:
Apple Mail 4, 5, 6
iPhone 5, 4S, 4, 3gs, iPad
AOL Mail Firefox, Explorer, Chrome
Hotmail Firefox, Explorer, Chrome
Gmail Firefox, Explorer, Chrome
Jehu! Levelezés Firefox, Explorer, Chrome
Thunderbird jelenlegi verzió, Thunderbird 3.0
Outlook.com (Firefox), Outlook.com (Explorer), Outlook.com (Chrome)
Outlook 2011, 2010, 2007, 2003, 2002/XP, 2000
Lotus Notes 8.5, Lotus Notes 8, Lotus Notes 7

Ingyenes e-mail sablon zöld színben
Meglehetősen ősi kialakítású sablon. Nem venném fel ebbe a gyűjteménybe, de számos olyan előnye van, amelyeket ritkán láthat az ingyenes analógokban - ez a levelező szolgáltatás verziójának jelenléte MailChimp.