A VKontakte közösség gyönyörű dizájnja nem szeszély, hanem egy fontos elem, amely kialakítja a felhasználók bizalmát Ön és cége iránt. Ha egy nyilvános oldalt vagy csoportot nem professzionálisan alakítanak ki, akkor potenciális ügyfelei logikusan azt a következtetést vonhatják le, hogy Ön is hanyag a munkájában. Ennek elkerülése érdekében győződjön meg arról, hogy VKontakte oldala szép, ügyes és könnyen használható. Hogyan kell csinálni? Olvassa el lent.
A képek tényleges méretei "VKontakte"
Néhány évvel ezelőtt a VKontakte közösségi hálózat fejlesztői új dizájnt vezettek be. Ez oda vezetett, hogy a képek mérete és megjelenítési elve megváltozott. Az alábbiakban közölt feljegyzés minden újításnak megfelel, és tartalmazza az adott időpontban releváns méreteket.
Most nézzük meg közelebbről az egyes elemeket.
VK avatar mérete
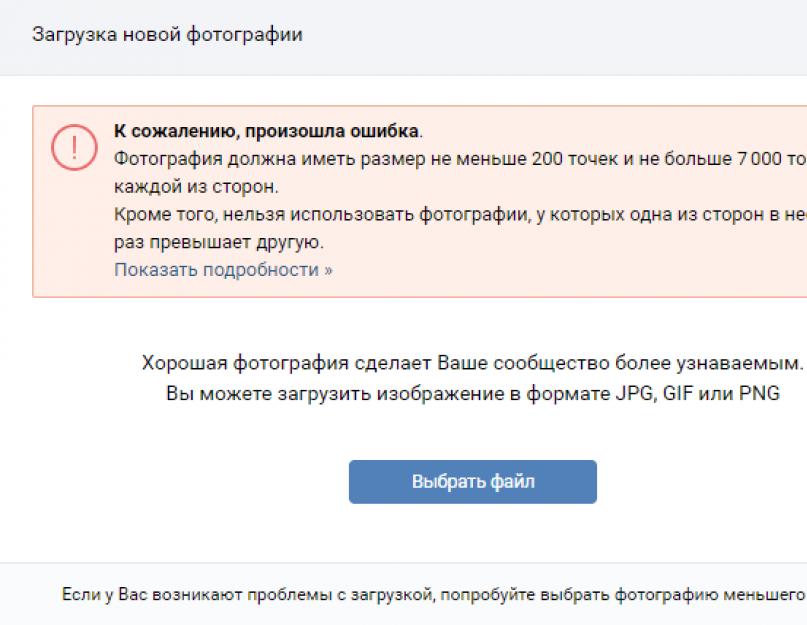
Az avatar minimális mérete 200 x 200 pixel. Ha 200 képpontnál kisebb szélességű vagy hosszú képet próbál feltölteni, a következő hibaüzenet jelenik meg:

Az avatar maximális mérete 200 x 500 pixel. De elvileg nagyobb képeket is fel lehet tölteni - akár 7000 pixel mindkét oldalra. A lényeg az, hogy oldalaik aránya ne haladja meg a 2-5-öt.
Megmutatom egy példával.
van egy képem. Mérete: 200 x 800 pixel (2-8 arány). Betöltéskor nincs hiba. Ezt a képet azonban továbbra sem tudom használni, mert a "Kapcsolat" nem engedi teljesen kijelölni.

Borító
Az oldal teljes verziójának borítómérete 1590 x 400 pixel.

Figyelem: a mobil verzióban és az alkalmazásokban nem a borító teljes verziója jelenik meg, hanem annak csak egy része, 1196 x 400 pixeles méretben. Nézze meg, hogyan van levágva a mobilalkalmazásban:

Ennek elkerülése érdekében helyezze el a borító fő elemeit 1196 x 400 képponton belül.

Csatolt képek
A "Kapcsolat" frissített kialakításában a hírfolyam szélessége rögzített lett. Ez azt jelenti, hogy a bejegyzéshez csatolt képek már nem nyúlnak meg, hanem olyanok maradnak, ahogy vannak. Ezért, ha azt szeretné, hogy a kép kitöltse a teljes teret a hírfolyamban, legalább 510 pixel szélesnek kell lennie. A legjobb, ha fekvő tájolású négyzet vagy téglalap.
Kicsit zavarosan hangzik :) Ezért egy példával mutatom meg.
Tegyük fel, hogy van egy négyzet alakú képünk, amelynek oldalai 510 pixelek. Ha a bejegyzésünkhöz rögzítjük, minden eszközön jól mutat a hírfolyamban:

És így néz ki egy vízszintes kép fekvő tájolásban (szélessége 510 pixel):

Mint látható, minél keskenyebb a kép (magasságban), annál kisebbnek tűnik az okostelefon hírfolyamában. Ennek ellenőrzéséhez nézze meg az alábbi képet:

Nyilvánvaló, hogy a különbség itt nem különösebben kritikus, és az okostelefon-felhasználók továbbra is figyelembe veszik az Ön képét, csak a második esetben egy kicsit kényelmesebbek lesznek.
Képek a hivatkozásokkal ellátott bejegyzésekhez

Mindezek az adatok az Open Graph jelölőkódból származnak:

Ha nincs megadva Open Graph, a cím a Title metatagból, a kép pedig a cikkből származik. Ugyanakkor egyszerűen módosíthatja - vagy speciális nyilak segítségével választhat másik képet a cikkből:

Vagy töltsd fel a sajátodat:

A cikkhez közleményként használható minimális képméret 537 x 240 pixel. Azonban nagyobb képeket is feltölthet, ha betartja a képarányt.

Kép a szerkesztőben létrehozott cikkhez
A szerkesztőben készített cikk borítójának képmérete 510 x 286 pixel. Jobb, ha sötét színű és többé-kevésbé monokróm, mert a cikk és a közösség neve elvész a világos háttéren.
Jó példa:

Nem túl jó példa:

Fotó- és videóméret történetekhez
A fényképek mérete 1080 x 1920 pixel. A videó mérete 720 x 1280 pixel.
A videofelvételek specifikációi:
- legfeljebb 15 másodpercig;
- legfeljebb 5 MB;
- h.264 kodek;
- AAC hang.
A történetekben függőleges formátumú fotókat és videókat kell használnia.
Kérjük, vegye figyelembe: jelenleg a közösségek nevében szóló történeteket csak olyan nagy közösségek adhatják hozzá, amelyek számára a VKontakte fejlesztői megnyitották ezt a funkciót. És ez a hivatalos alkalmazás segítségével történik. Számítógépről nem lehet megtenni.
Fotóalbum borító mérete
Videó kép mérete
1280 x 720 pixel.

Wiki oldal
A wiki tartalomterülete 607 pixel széles. Ha nagyobb képet tölt fel, az automatikusan 400 pixel szélességben töltődik be. Példa: Van egy képem, amely 1366 x 768 méretű. Ha hozzáadom egy wiki oldalhoz, így néz ki:

A kép méretének megváltoztatásához kattintson rá, és állítsa be a kívánt értékeket:

Az alábbiakban részletesen leírom, hogyan kell dolgozni a wiki oldalakkal. Ezért itt nem fogunk ezen a ponton időzni.
Hogyan biztosítható, hogy a VKontakte képek ne zsugorodjanak? A háttér és a méret hatása a képminőségre.
Ha valaha is megpróbált képeket feltölteni a VKontakte-ra (legyen az avatar kép, vagy csak egy fénykép az utazásról), akkor valószínűleg már tudja, hogy hajlamosak zsugorodni. Ez különösen észrevehető sötét (és különösen vörös) háttéren, és ha a kép nem túl nagy. Példa:

Hogyan biztosítható, hogy a képek minősége ne romoljon?
Ahhoz, hogy a kép ne zsugorodik (pontosabban zsugorodik, de jóval kisebb mértékben), a kívánt méretnél 2-3-szor nagyobbra kell elkészíteni. Például, ha egy 200 x 500 pixeles avatart kell készítenünk, akkor 400 x 1000 pixel méretű képet készítünk. Ha 510 x 400 pixel méretű menüt szeretne készíteni, akkor - 1020 x 800 pixel méretű.
A fent közzétett sötétkék kép 510 x 350. Megcsináltam a kétszeresét (1020 x 700), és elmentettem. Ez jött ki belőle:

Hogyan lehet megjavítani? A válasz nagyon egyszerű – más hátteret kell választania. A helyzet az, hogy a pixelek jobban láthatóak sötét háttéren, mint világoson. Ezért, ha tökéletes minőséget szeretne elérni (bár a fenti kép már teljesen normálisnak tűnik), akkor kissé módosítania kell a színsémát. Például tegye a hátteret fehérre, a szöveget pedig kékre:

Hogyan készítsünk oldalfejlécet
Nyilvános oldalának vagy csoportjának fejléce az első, amit a felhasználók látnak, amikor meglátogatják Önt. A legtöbb esetben nyilvános anyagokon alapuló navigációs menü, néhány érdekes bejegyzés vagy fontos közlemény kerül erre a helyre. Nézzünk példákat arra, hogyan használják a különböző cégek ezt a teret.
Borító
Nem is olyan régen a VKontakte bevezetett egy frissítést - most már nagy és gyönyörű borítókat (1590 x 400 pixel) tölthet fel az oldalakra. Ehhez lépjen a beállításokhoz, és kattintson a "Letöltés" gombra.

A borítóra bármit elhelyezhet: cége nevétől és mottójától kezdve a legkülönfélébb promóciókig, ajánlatokig, sőt versenyekig.
Javaslom, hogy fordítsanak különös figyelmet a dinamikus burkolat lehetőségeire. Olvassa el cikkünket arról, hogyan működik, milyen célokra használható és milyen szolgáltatásokkal telepítse.
Példák dinamikus borításokra:
Borító + a közösség leírása + link az oldalra
Egyes cégek kifejezetten nem javítanak ki bejegyzéseket a fejlécben, így a felhasználóknak lehetőségük van elolvasni az oldalról szóló alapvető információkat, és azonnal felkeresni az oldalt.
Leírás hashtagekkel
Egyes cégek hashtageket adnak az oldal szokásos leírásához, amelyek azt jellemzik. Ez azért történik, hogy az oldalnak egyértelműbb relevanciája legyen, és ennek köszönhetően előrébb kerüljön a releváns lekérdezések keresésében. Őszintén szólva nem tudom, hogy ez a módszer működik-e vagy sem. Ebben a témában nem láttam esetet, így ha valaki tud róla, megköszönném, ha megosztaná a linket.
Rögzített bejegyzés, amely elmondja, miről szól az oldal
Ha részletesebben szeretnél beszélni az oldaladról (fotókkal, linkekkel és szép elrendezéssel), akkor a fejléchez csatolhatsz egy wiki bejegyzést vagy a szerkesztőben készült cikket egy világos képpel a hirdetményen, amely arra ösztönzi a felhasználókat, hogy kattintson rá. Példa egy ilyen bejegyzésre:
És a következőt látja a felhasználó, miután rákattint a linkre:

Megnyílik a csoportmenü
Nyitott menünek nevezem az ilyen menüt, amely azonnal megmutatja, hogy milyen tételekből áll. Vagyis a wiki-bejegyzés kép-bejelentése teljesen megkettőzi annak tartalmát. Így a felhasználók azonnal látják, mi vár rájuk belül. Megmutatom egy példával.
Így néz ki egy rögzített bejegyzés egy Flatro oldal fejlécében:

Csoportmenü zárva
A zárt menü ugyanaz a wiki bejegyzés, mint az előző bekezdésben, csak a hirdetményen van egy kép, menüelemek nélkül. Általában azt írják rá: „Menü”, „Navigációs menü” vagy „Navigáció nyilvános anyagokon”.
Íme, amit látunk, ha rákattintunk:

Egyébként érdemes megjegyezni, hogy ezek messze nem az egyetlen lehetőségek. Valójában erre a képre azt írhat, amit akar. A lényeg az, hogy a felhasználó rá akarjon kattintani, és megértse, mi vár rá. Példa:
Csoport menü
Egyesített menüről akkor beszélünk, ha a menü hirdetményében lévő kép egy kép az avatarral. Kicsit lejjebb részletesen elmondom, hogyan kell egy ilyen menüt készíteni, de most nézze meg, milyen gyönyörűen néz ki.
GIF és avatar egy képen
De ez a kalapdizájn nagyon lenyűgözött. Egy automatikusan lejátszott gif egyetlen kompozícióvá egyesül az avatarral, és felkelti a felhasználók figyelmét, még akkor is, ha egyáltalán nincs rajta információ.
Ezt a példát egyébként Szergej Shmakov SMM-marketinges csoportjában kémleltem. Szóval köszönöm neki a megtalálást :)
Rejtett menü
A rejtett menü csak csoportok számára érhető el (az oldalak nem rendelkeznek ilyen funkcióval). A megtekintéséhez kattintson a megfelelő hivatkozásra. Ennek a tervezési módszernek az az előnye, hogy a felhasználók láthatják a közösség főbb információit, és ha használni akarják a menüt, csak egy kattintás szükséges. Ennek azonban van egy kis hátránya – nem minden felhasználó tud ennek a funkciónak a létezéséről, így előfordulhat, hogy a menüje kevesebb figyelmet kap, mintha az oldal tetejére lenne rögzítve.
Videó automatikus lejátszása
2015. november végén egy érdekes újítás jelent meg a VKontakte közösségi hálózaton - amint egy felhasználó belép az oldalára, automatikusan elindul a fejléchez csatolt videó lejátszása. Ezzel a technikával még jobban felhívhatod a felhasználók figyelmét (főleg, akik először látogatták meg az oldaladat), ugyanakkor nem idegesítheted azokat, akik nem szeretik, ha rájuk kényszerítik a tartalmukat, mert a videó hang nélkül játssza le és gyakorlatilag nem zavarja .
Hogyan adhatod hozzá ezt a videót az oldalad fejlécéhez?
Ehhez három feltételnek kell teljesülnie:
- Csatolj videót egy bejegyzéshez, és rögzítsd a bejegyzést a közösség tetejére.
- A bejegyzéshez a videón kívül semmi mást nem szabad csatolni. Csak a videó és a szöveg nem kötelező.
- A videót a VKontakte-nek kell feltöltenie – a harmadik féltől származó lejátszók nem támogatottak.
Egy poszt, amely sok újbóli bejegyzést kap
Egy másik módja annak, hogy hatékonyan használd ki az oldalad fejlécében lévő helyet, ha ráragasztod az egyik legsikeresebb bejegyzésedet – egy olyan bejegyzést, amely már eddig is nagy számú lájkot és megosztást kapott, és még mindig kap. Miért csinálja ezt, azt hiszem, mindenki érti – minél több újraküldés, minél nagyobb a lefedettség, annál több feliratkozást kap az oldal.
Új klipek, albumok, események bejelentései
Új termékek/szolgáltatások bemutatása
Kedvezmények és promóciók
Ügyek, vásárlói vélemények
Alkalmazás hirdetés
Gyakorlati viccek
Közösségi szabályok
Hivatkozások más közösségi hálózatokra
A sapkához messze nem az összes tervezési lehetőséget soroltam fel. Valójában a borítón és a rögzített bejegyzésben bármilyen információt elhelyezhet: állásokat, bejelentéseket, linkeket a legkelendőbb termékekhez stb. Tehát ne korlátozza magát a fenti példákra. Kapcsolja be a fantáziáját, és használja a közösség kialakítását céljainak eléréséhez.
Mi legyen az avatar
Az avatar nem csak egy gyönyörű arculat a céged logójával, hanem egy munkaeszköz egy marketinges számára, amellyel eléri céljait. Nézzük meg közelebbről, milyennek kell lennie ahhoz, hogy felkeltse a felhasználók figyelmét, és ösztönözze őket a célművelet végrehajtására. Kezdjük a miniatűrrel.
Avatar indexképe
- Az avatar bélyegképén lévő szövegnek elég nagynak kell lennie ahhoz, hogy olvasható legyen.
- A szöveg nem terjedhet túl az indexképen.
- A felhasználók számára egyértelművé kell tenni, hogy mi látható a profilképen.
- Ha lehetséges, a legjobb, ha nem használunk stock képeket, mert gyakran rontják a cég hitelességét.
- Nem kívánatos, hogy az avatar bélyegképe túl halvány és unalmas legyen, különben elveszik a fényesebb versenytársak hátterében.
- Ha azt szeretné, hogy avatarod modernnek tűnjön, minimalista stílusban készítse el: kevesebb szöveget, árnyékokat, színátmeneteket és olyan elemeket, amelyeknek nincs szemantikai jelentése. Az avatarodnak a lehető legegyszerűbbnek és ügyesebbnek kell lennie. Ez a stílus jelenleg divatos.
- Ha az a cél, hogy felkeltsd a felhasználók figyelmét, és kitűnj a hírfolyam többi avatarja közül, akkor be kell kapcsolnod a fantáziádat. Gondolj arra, hogy te magad mire figyelsz, amikor érdekes közösségeket keresel? Itt például többször vonzottak az avatarok égő fénnyel, ami általában azt jelzi, hogy új üzenet érkezett. Ez egy nagyon régi technika, de valamiért még mindig hatással van rám - ha ilyen fényt látok, biztosan rajta fogom tartani a szemem.











Nem mondom, hogy ez a trükk a te oldaladon is beválik. Azt szeretném leszögezni, hogy nagyon sokféleképpen lehet kitűnni, csak fel kell tenned magadnak a kérdést, és egy kicsit kreatívnak kell lenned. Itt van például egy másik érdekes ötlet, amit magamtól aligha gondoltam volna:

Az avatar egy fekete kör: nagy és kicsi. Úgy tűnik, miért csinálják egyáltalán? De ha végiggörgeted a közösségek listáját, az ilyen avatarok felkeltik a figyelmet, mert nagyon különböznek mindenki mástól.
Milyen információk helyezhetők el az avatar bélyegképén
Bár az avatar miniatűrje nagyon kicsi, használható (és kell is) arra, hogy követőket vonzzon a közösségébe. Hogyan kell csinálni? Nézzünk néhány lehetőséget:
Új termék/szolgáltatás/esemény bejelentése

A cég/szolgáltatás/oldal előnyei

Cég telefonszáma

Kedvező árak

Ingyenes szállítás

Mellesleg, nagyon gyakran magának a csoportnak a nevéhez adják hozzá azt az információt, hogy a cég ingyenes szállítást biztosít, hogy a felhasználók biztosan odafigyeljenek rá.

Készlet

Versenyek

Állások

Mi legyen maga az avatar?
Megfontoltam, hogy mi legyen az avatar miniatűrje, és milyen szöveg kerülhet rá. Most térjünk át magára az avatárra. Az avatar teljes verziója csak abban a közösségben jelenik meg, amely nem rendelkezik borítókészlettel. Ilyen esetekre írtam ezt a részt. Tehát hogyan nézzen ki a közösségi avatarod, hogy a felhasználók azonnal megértsék, céged felelősségteljesen és professzionálisan közelítette meg az oldal létrehozását.
- Az avatarnak jó minőségűnek kell lennie. Arról, hogyan lehet ezt elérni, egy kicsit feljebb írtam. Aki lemaradt erről a részről, annak röviden leírom - az avatar mérete legyen 2-3-szor nagyobb, mint amit elterveztek.
- Kívánatos, hogy az avatar a menüvel kombinálva legyen: legyen azonos színséma, ugyanazok a betűtípusok, elemek stb. Ennek köszönhetően az oldal fejléce szebb és professzionálisabb lesz. Példa:
- Maga az avatar és az avatar bélyegképe eltérhet. Például rajzolhat egy kört az avatarra, tetszés szerinti stílust alakíthat ki, kiválaszthatja ezt a területet bélyegképként, és az avatar többi részét más stílusban stílusozhatja.
- Annak érdekében, hogy a felhasználókat arra ösztönözze, hogy iratkozzanak fel az Ön oldalára, vagy írjanak üzenetet a cég képviselőjének, a profilkép legalján elhelyezhet egy megfelelő cselekvésre ösztönzést, amelyet a gombra mutató nyíllal kísérhet.
- Ne tegyen túl sok információt az avatarra, különben túlterheltnek és rendezetlennek tűnik. Csak a legfontosabb pontokat adja hozzá, és győződjön meg arról, hogy van közöttük „levegő”.

Egy másik lehetőség az avatart két részre osztása. Egy az indexképhez és egy az avatar többi részéhez.




Milyen információkat lehet elhelyezni az avatáron?
Valójában bármit fel lehet helyezni az avatárra. A miniatűrökkel ellentétben valóban van hol barangolni. A legfontosabb, hogy ne élj vissza vele :)
Webhely domain

Telefon / cím / nyitva tartás

Versenyek/promóciók

Legtöbbször vásárolt termékek/hírek

szállítással kapcsolatos információk

Mobilalkalmazások hirdetése

A cég / oldal / termék fő előnyei stb.

Sorozat megújítás/új alkotások stb.

Információ arról, hogy közössége hivatalos

Információk a közelgő eseményekről

Más közösségi hálózatokon lévő fiókok címei

Bővített oldalleírás

Dicsekszik

Általában bármilyen információ elhelyezhető az avataron. Csak néhány ötletet mellékeltem, így láthatja, mit csinálnak mások, és ihletet meríthet a példáikból. Nos, tartsa szem előtt a fő ajánlásokat: az avatar legyen jó minőségű, a betűtípus legyen nagy, és több „levegő” legyen az elemek között.
Egyesített avatart és menü létrehozása
Az avatar és a menü egyesített létrehozásához Adobe Photoshop vagy annak megfelelője szükséges. Az egész folyamatot a Photoshop példájával fogom elmagyarázni. Akkor gyerünk.
- Töltse le a Photoshop sablont, amelyet kifejezetten ehhez a cikkhez készítettem. Normál méretben (menü - 510 pixel széles, avatar - 200) vagy kinagyítva (menü - 1020 pixel széles, avatar - 400).
- Nyissa meg azt a képet, amelyet alapul szeretne venni.
- Másolja ki, illessze be a sablonba, és helyezze el úgy, ahogyan szeretné, hogy kivágják.

- Adjon hozzá effektusokat, szöveget, grafikát és egyebeket.

- Ha nem szeretné, hogy a kép egy része elvesszen (ebben a résben, ami 50 pixel), mozgassa jobbra a következő GIF-en látható módon:

- Válassza ki a „Fészekrakás” eszközt, és kattintson a „Töredékek a segédvonalak mentén” gombra.

- Törölje a felesleges töredékeket (jobb gombbal kattintson - "Töredék törlése"), és szerkessze a meglévőket (jobb gombbal kattintson - kattintson egy üres helyre - vegye ki a kívánt területet és nyújtsa ki a kívánt méretre).

- Lépjen a "Fájl" szakaszba, és válassza a "Mentés webre" parancsot.

- Menjen arra a helyre, ahová a képeket mentette (asztal vagy valamilyen meghatározott könyvtár), és keressen ott egy "Images" nevű mappát. Itt lesznek a képeid. Most már csak kitölteni kell őket az oldalon.

P.S. Az avatar magassága saját belátása szerint változtatható. A maximális méretet - 500 pixelt - vettem, de lehet, hogy ez az érték kevesebb is. Például, mint a "Wiki jelölés" oldalon:
A widgetek használata
A widgetek szintén a VK közösség kialakításának részét képezik. Segítségükkel a felhasználó: megrendelést adhat le, feliratkozhat hírlevelére, versenyen vehet részt, véleményeket olvashat és írhat, közösségi keresőt nyithat, ajándékot, kedvezménykupont kaphat, stb.
Íme néhány példa arra, hogyan néznek ki a widgetek a VKontakte oldalon:



Hogyan lehet képeket közzétenni
Ha Ön webdesigner, vagy művészi ízlése és szépérzéke van, akkor nem lesz nehéz arculatát kitalálnia képeinek. Viszont nekem úgy tűnik, hogy ebben a cikkben kisebbségben lesznek ilyenek (egyébként én sem tartozom közéjük). Ezért nézzük meg közelebbről, hogyan történik ez a sikeres cégek példái alapján.
Mellesleg, kérjük, vegye figyelembe, hogy szinte minden jól ismert VKontakte cég márkajelzéssel látja el képeit, azaz kis logót, oldalcímet vagy vízjelet ad hozzá. Ez növeli a márka ismertségét, és megvédi a képeket a másolástól. Megéri-e, mindenki döntse el maga. Az egyetlen dolog, amit szeretnék tanácsolni, hogy ha mégis így dönt, ügyeljen arra, hogy logója ne legyen túl fényes és ne foglaljon túl sok helyet, különben minden hangsúly rá kerül, és a kép elveszti vonzerejét.
Hol szerezhetek jó képeket?
Van egy jó cikk ebben a témában a blogunkon - "". Mindegyik ingyenes, de néhányhoz regisztráció szükséges. Ha nem találsz magadnak megfelelőt, próbálj kulcsszó + háttérkép (vagy ha magyarul, háttérkép) alapján keresni. Általában egy ilyen kérés kiváló minőségű képeket eredményez. De itt óvatosnak kell lennie, és ellenőriznie kell a jogosítvány típusát, különben, ha komoly vállalkozása van, bajba kerülhet.
És mi van azokkal, akik nem tudják, hogyan kell a Photoshopban dolgozni?
Ha még soha nem dolgozott a Photoshopban (vagy más grafikus szerkesztőben), és még nem áll készen arra, hogy időt szánjon annak elsajátítására, használhatja azokat a szolgáltatásokat, amelyek már rendelkeznek kész képsablonokkal a különböző közösségi hálózatokhoz:
1. Fotor.com


Ezután a képernyő bal oldalán válassza ki a minket érdeklő sablont. Kérjük, vegye figyelembe, hogy csak azokat a sablonokat biztosítjuk ingyenesen, amelyeken nincs gyémánt ikon.


Illessze be a sablonba, jelölje ki a bal egérgombbal, válassza ki a Réteg parancsot (szendvics ikon) és kattintson a Mozgatás lefelé gombra. Így a képünk a háttérbe kerül, és az összes felirat rákerül.

Ezt követően változtatjuk a szöveget, betűtípust, betűméretet, a felirat pozícióját stb.

Ezután kattintson az ikonra floppy lemez formájában, válassza ki a nevet, képformátumot, minőséget, majd kattintson a Bejelentkezés a letöltéshez gombra.

2.Canva.com
Egy másik szolgáltatás, amely segít gyönyörűen elrendezni a képet. Ugyanazon az elven működik, mint az előző. Regisztrálunk a szolgáltatásba (használhatja Google+ fiókját vagy e-mailjét).

Válassza ki tevékenységi területét. Kihagyjuk azt a lépést, amikor arra kérik, hogy hívjon meg barátokat. A főmenübe jutunk, ahol kiválasztunk egy Facebook-bejegyzést, ha téglalap alakú fotóra van szükségünk, vagy egy Instagram-bejegyzést, ha négyzetre van szükségünk.

Válasszon ki egy sablont (ha a sablon "FREE" jelzésű, akkor ingyenes), módosítsa a szöveget.

Szükség esetén töltse fel képét, állítsa be a méretet, változtassa meg a szöveget, a betűtípust és a felirat pozícióját. Ezután kattintson a "Letöltés" gombra, válassza ki a képformátumot, és mentse el számítógépére vagy bármely más eszközre.

Cikkek formázása a szerkesztőben
A közelmúlt óta a VKontakte képes volt cikkeket egy speciális szerkesztőbe szedni. Cikk létrehozásához kattintson a "T" betűre:

A wiki jelölés használata
Nos, elérkeztünk a legérdekesebb és egyben legnehezebb szakaszhoz. Talán vannak olyanok az olvasók között, akik nem tudják, mi az a wikijelölés, és általában először hallják ezt a kifejezést. Ezért különösen az Ön számára adok egy olyan meghatározást, amelyet maga a „Kapcsolat” ad.
A Wiki jelölőnyelv egy olyan jelölőnyelv, amelyet a webhelyek szövegének díszítésére használnak (általában a wikiprojektek osztályához kapcsolódnak), és megkönnyíti a HTML nyelv funkcióinak elérését. Oldalunkon a wiki oldalak jó alternatívát jelentenek a szokásos bejegyzésekkel és a szöveges navigációval szemben. Ha egy nagy cikket kell létrehoznia különböző szövegformázással (félkövér, aláhúzott, címsorok stb.), vagy grafikákat kell hozzáadnia hozzá, vagy csak egy színes navigációs menüt kell létrehoznia a közösség számára, akkor a wiki nélkülözhetetlen.
Csakúgy, mint a Wordpress (vagy bármely más CMS) rendelkezik HTML-szerkesztővel, amellyel cikkeket hozhat létre, a Contact saját szerkesztővel rendelkezik a wikioldalak létrehozásához és szerkesztéséhez. Ez így néz ki:

Ezzel a szerkesztővel navigációs menük, valamint képeket, videókat és hangfelvételeket tartalmazó cikkek jönnek létre. Kicsit lejjebb részletesen elemzem, hogyan kell dolgozni ebben a szerkesztőben, de először megkérem, hogy jelöljön meg két linket magának. Sokat segítenek a wiki jelölések elsajátításában.
Ma ismét visszatérünk a VKontakte csoportok tervezésének témájához. Korábban már tanultunk. Ma megtanuljuk, hogyan készítsünk grafikát menü rögzített felső szalaghirdetésselés egy hivatkozás egy bővített menüpontokat tartalmazó belső oldalra. Általában bármilyen információ lehet a belső oldalon. Különösen kényelmes, ha ott vannak például katalógusok a termékek széles skálájával. Mind a legördülő menünek, mind a ragadós menünek megvannak az előnyei és hátrányai. A legördülő menü fő hátránya, hogy alapértelmezés szerint zárt állapotban van. De másrészt egyszerre több linket is elhelyezhet rajta.
Rögzített menü az összbenyomás miatt lenyűgözőbbnek tűnik, de csak egy linkje lehet, amely akár a belső Vkontakte oldalra, akár egy külső oldalra vezet (a külső oldalra mutató link ráadásul nem a képről, hanem az alatta lévő szöveges linkről fog a kép). Szintén az egyik nyilvánvaló hátránya, hogy a mobil eszközökön a grafikus menü egy szabályos bejegyzés formájában jelenik meg a szalagon, felül állva, nem pedig az avatar mellé kitűzött formában. Általában a design kiválasztásakor érdemes figyelembe venni ezeket az árnyalatokat. Lássuk tehát, hogyan jön létre egy ragadós felső menü egy belső oldalra mutató hivatkozással.
Vkontakte csoportokat készítek
VK-csoportok és publikációk kiváló minőségű tervezése, rögzített menü, legördülő menü, belső grafikus menü, könyvtárak, belső navigáció — árakés portfólió.
1. lépés
Hozzon létre egy új dokumentumot Photoshopban körülbelül 900x700 pixel méretben, töltse ki fehérrel. Most ki kell vágnunk két ablakot a rétegben, amelyeken keresztül maga a grafikai tervezés fog átnézni. Először válasszon ki egy 200x500 pixeles téglalapot (avatart), és nyomja meg a Del gombot. Ezután válasszon ki egy 510x352-es téglalapot (igazítsa az avatar alsó sorához, és tegye az ábrák közötti távolságot 50 pixelre), és nyomja meg a Del gombot is.
A VKontakte újabb dizájnfrissítése után (2016. október 31.) a szalaghirdetések mérete 510x307 lett (510x352 helyett).
2. lépés
Most a fehér réteg alá teszünk néhány képet, amely a tervezés alapját fogja képezni. 
3. lépés
Ezt követően különféle elemekkel egészítjük ki a képet - logóval, szöveges feliratokkal és egy gombbal, amely a menüre való kattintásra hív fel. Ezután két külön képet mentünk a számítógépre - az egyik avatart (jobb oldalon), a második egy kattintásos menü (bal oldalon). 
4. lépés
A Photoshopban is létrehozunk egy több elemből álló grafikus menüt. Ennek a menünek a szélessége 600 pixel legyen, a magassága opcionális, az elemek számától függően. Segítségül használja a "" leckét. 
5. lépés
Étlapunkat a menüpontok számának megfelelően több vízszintes csíkra vágtuk. Mentés külön fájlként. 
6. lépés
Lépünk a Vkontakte csoportunkba, kattintsunk a „Közösségkezelés” elemre (a szerző alatti három pontra kattintva megnyílik egy legördülő menü), és ellenőrizzük a beállítások helyességét. A csoportnak nyitottnak kell lennie és az anyagok is nyitottak. 
7. lépés
Most töltsön fel egy új avatart. Vigye az egeret az avatar helyére, és válassza a "Fénykép frissítése" lehetőséget a felugró menüből. Töltse be a megfelelő fényképet a 3. lépéstől, húzza fel és le a kijelölést a kép széleihez, nyomja meg a Mentés gombot, majd válasszon egy területet a kerek indexképhez. 
8. lépés
Most létre kell hoznunk a belső oldalt. Ennek módját a leckében részletesen ismertetjük. A belső oldal létrehozásának másik alternatív módja az 5. és 6. lépésben található "" leckében található. 
9. lépés
Miután elkészítettük a belső oldalt, mehetünk rá. Ehhez kattintson a csoport legördülő menüjére (alapértelmezés szerint ennek az elemnek a neve „Legfrissebb hírek” - átneveztem „Menüre”), és kattintson az ott található „Menü” hivatkozásra. Ezt követően az újonnan létrehozott üres oldalra lépünk. 
10. lépés
Most létre kell hoznunk egy öt elemből álló grafikus menüt. Ehhez az 5. lépésből származó öt képünket feltöltjük a csoportalbumba, a kamera ikonra kattintva feltöltjük a szeletelt képeket a számítógépről. A képek valahol a VKontakte szerverein lesznek tárolva a csoportra hivatkozva, így nem szükséges külön albumot készíteni a vágott képekhez. A képeket Wiki jelölési módban kell feltöltenie. 
11. lépés
Most a wiki jelölő módban létrehozunk egy grafikus menüt. Nagyon fontos, hogy a wiki jelölő módban (a két háromszög alakú zárójel jobb felső sarkában lévő ikon) hozzuk létre, és ne vizuális szerkesztési módban. További információkért a wiki jelölésben történő kód létrehozásáról lásd a „“ lecke 4. és 5. lépését. Van egy beágyazott kódsablon is. Ha mindent helyesen csinált, akkor egy kész grafikus menüt kell kapnia, mint az alábbi ábrán. 
12. lépés
Most visszatérünk a csoport főoldalára, vegyük a belső oldalunk URL-jét (ilyennek kell lennie: https://vk.com/page-78320145_49821289), és illesszük be abba az ablakba, ahol a hír létrejön. Automatikusan egy ablakot kell csatolni egy hivatkozással erre a belső oldalra. Ezt követően mozgassuk a kurzort a „Csatolás” feliratra, és csatoljunk a bejegyzéshez egy fotót, mégpedig a 3. lépéstől a bal oldali képünket. Ezt követően töröljük a sort a belső oldal URL-jéből, üres helyet hagyva. . Fontos! Ennél a lépésnél be kell jelölni a „Csoport nevében” jelölőnégyzetet (ha vannak ilyen jogok, ez főleg a nyitott falú csoportokra vonatkozik). Ha ez a jelölőnégyzet nincs bejelölve, a rekord nem javítható. A végén kattintson a "Küldés" gombra. 
13. lépés
Vigye az egérmutatót a bejegyzés címe melletti három pontra, és válassza ki a „Rögzítés” lehetőséget a legördülő listából. Ennek megfelelően a híreket is leválasztják, ha kell. 
14. lépés
Van egy árnyalat. Néha, miután feloldott egy hír rögzítését, a létrehozás dátuma szerint messze lejjebb kerül a hírfolyamban, és meglehetősen nehéz lehet újra megtalálni. Ezért jobb, ha azonnal felírja valahova a rögzített hír url-jét. Ehhez vigye a kurzort a hír létrehozásának idejére, és kattintson a hivatkozásra. 
15. lépés
Most frissítjük a csoport főoldalát. Grafikus menünk az avatar mellett lesz fent. A képre kattintva pedig a belső oldalra jutunk egy öt tételből álló menüvel. 
Hello barátok!
Ma a cikk a VKontakte csoportok tervezésére összpontosít. Ez egy nagyon fontos rész, amely nagyban befolyásolja a közösségek értékesítését és promócióját, ezért nagyon ajánlom az elolvasását.
Mit tartalmaz a design?
Kezdjük a legelejéről. Sokan kíváncsiak, mit tartalmaz a tervezés, és hogyan lehet önállóan megtervezni egy VKontakte csoportot külső segítség nélkül.
Ami benne van: általában a csoport kialakítása tartalmaz egy avatart, egy menüt (speciális kép, amelyre kattintva az ember az ún. navigációs menübe jut, ami a közösség főbb elemeit jelzi, az ún. linkek és kérdésekre adott válaszok). Ezenkívül opcionálisan speciális dizájn (post branding) is beépíthető a tervezésbe.
Avatar
Vessünk egy pillantást a közösségi tervezés minden elemére külön-külön. Kezdjük az avatárral. Ezt az elemet gyakran sokan figyelmen kívül hagyják, és ez más elemekre is kihat.
Az avatar lényegében az első dolog, amit az ember meglát a keresés során, és amikor belép a közösségedbe. Az avataron mindenképpen azt kell ábrázolnod, amit csinálsz (ha árut adsz el), de ha márka vagy, akkor úgyis elismernek, de a legtöbb esetben a szolgáltatásaid vagy termékeid ábrázolása szükséges.

Gyakran észreveszem, hogy az emberek egyszerűen csak gyönyörű képeket készítenek, amelyek nem tükrözik a közösség lényegét. Ezenkívül célszerű a közösségi avataron feltüntetni az elérhetőségeket és a csoporthoz való csatlakozásra vonatkozó felhívást.
Ami a dizájnt illeti. Valójában ezt könnyen megtanulhatja önállóan, bár ehhez meg kell tanulnia a Photoshopot ingyenes leckék segítségével, és mindent magának kell tesztelnie.
Ezért azt javaslom, hogy költsön pénzt, és képezze magát szakemberekkel. Először is gyakorlati készségekre teszel szert (a hallgatók általában az ügyfeleknek dolgoznak), másodszor pedig nem csak magadnak, hanem az ügyfeleknek is képes leszel közösségeket kialakítani. Átlagosan az avatar és a menü tervezésének ára 1500 rubeltől és még többtől kezdődik. Esetenként 5-6 ezret vesznek el a regisztrációért.

Átlagosan mindkét elem tervezése egy-két napig tart. Ezt margóval veszem. Kiszámolhatod, mennyit kereshetsz ezzel. Szóval vissza a tanuláshoz. Itt van a kérdéses tanfolyam: http://www.1day1step.ru/design.php. Az ottani árak teljesen megfelelőek a képzéshez, és 2 ügyfél után vissza lehet szerezni.
Közösségi menü
Most beszéljünk a közösségi menüről. A menü a tervezésre és az úgynevezett wikijelölésre épül. Ez is tanítható és tanulható.
Az étlapok általában az online vásárlóközösség kényelmét szolgálják (és nem csak elvileg). A menü hivatkozásokat tartalmaz vásárlói véleményekre, termékkatalógusra és egyéb elemekre. Lényegében a menü néhány egérkattintással navigál a nyilvánosságban.

A menü a profilképhez hasonlóan azonnal megjelenik a felhasználók és az új ügyfelek számára. És ha jól van megtervezve, akkor arra ösztönzi az embereket, hogy csatlakozzanak a csoporthoz és rendeljenek a jövőben.
Márkás bejegyzések
Nem minden közönség csinál ilyen típusú tervezést, de azok, akik kedvezően viszonyulnak másokhoz. Ebben az esetben az összes bejegyzést ugyanabban a stílusban tervezték, és nagyon harmonikusan néznek ki, amikor az ember átlapozza a közösség falát.
A márkajelzéssel ellátott posztok tervezésének költsége eltérő, ezért egyeztetnie kell a tervezőkkel, de a márkaépítést saját maga is elvégezheti.

A márkás bejegyzéseket egyébként a hírfolyamban nagyon jól megjegyezhetik a vásárlók. Kedvezően fog összehasonlítani a versenytársakkal és a többi közönséggel, és ez ismét egy további érdeklődés és az ügyfelek beáramlása.
Ezzel be is fejezem a cikket. Remélem hasznos volt számodra. Ha igen, akkor ossza meg a linket a közösségi hálózatokon, és iratkozzon fel a blogfrissítésekre.
Ha igen, akkor a megfelelő cikkhez jutottál. Itt megvitatjuk, hogyan hozzunk létre egy csoportot [hm, szerezz jobb közösséget] a VK közösségi hálózaton, és hogyan lehet jó benyomást kelteni Önről a felhasználók körében. Változnak az idők, az emberek egyre okosabbak, és azonnal meg tudják oldani
Amint azt valószínűleg már tudja, a VK 3 lehetőséget kínál csoportok [közösségek] létrehozására:
- Csoport
- Nyilvános oldal
- Esemény
Céljai és célkitűzései alapján döntse el saját maga, hogy melyik opció felel meg Önnek a legjobban. Természetesen az események bármilyen eseményhez jönnek létre. Találjuk ki – mit válasszunk – csoportot vagy közönséget?
Valójában a VKontakte csoport és a nyilvánosság képességei nem különböznek egymástól.
Hozz létre nyilvánosat, ne csoportot.
A csoport helyett a nyilvánosság számára számos előnnyel jár. A nyilvánosság könnyebben megtervezhető és használható, az érdekes felhasználói oldalak blokkjában is megtalálható. Ez alapján megtudhatja a felhasználó érdeklődési körét. Ebben az esetben ez egy fénykép és minden, ami ehhez kapcsolódik.

Ami a csoportot illeti, a potenciális ügyfelek kérdéseket tehetnek fel a falán. Ez elsőre előnynek tűnik, de csak akkor, ha nincs tartalmi terve, és csak arra törekszik, hogy az emberek megkérdezzék. De az ilyen csoportokban az érintettség nagyon gyenge.

Csoportokban is van lehetőség barátok meghívására. A nyilvánosság előtt ezt a funkciót korlátozták. De nem valószínű, hogy a barátaid a célközönséged, akiknek szolgáltatásokat vagy árukat fogsz eladni. Ezért nincs sok értelme a meghívásra összpontosítani.
A csoport további előnye, hogy egy iframe alkalmazáson keresztül biztonságos https protokollon online áruházi alkalmazást adhat hozzá, amely lehetővé teszi, hogy a felhasználó a közösségi hálózat elhagyása nélkül adjon le rendelést.

Közösségi fejléc
Most érintsük meg közösségi fejlécünk témáját. Hogyan készítsünk címet úgy, hogy az jól működjön a vállalkozásunk számára és forgalmat generáljon. Például az Ön üzletága női ruházat értékesítése Nyizsnyij Novgorodban.
Ha felkeresi a Yandexet, láthatja, hogy...

A csoport ezzel a kéréssel az SE-eredmények élére került, és valamilyen módon rangsorolják ezt a kérést. Ennek megfelelően ésszerű lenne így elnevezni a csoportját, hogy belekerüljön a problémába, mind a Yandex, mind a Vkontakte keresés.
Foglalkozás - egy kulcsszó, amellyel a felhasználók potenciálisan rákereshetnek - ha az Ön foglalkozása városhoz kötődik, akkor magában a csoportban megadhatja azt a várost is, ahol tartózkodik, a keresőmotorok földrajzi hely alapján azonosítják csoportját.
Ideális esetben a cím formátuma így néz ki:
Női ruházat internetes boltja | Lovandzzoo
ahol: "Női ruházati webáruház" - kulcskérdés
A Lovanzzoo az Ön márkaneve
Avatar és borító
A dizájn nem egy fontos fogaskerék egy internetes üzlet mechanizmusában, de egy szépen megtervezett csoport gyanús és olcsó dizájn nélkül bizalmat kelt. A közösség kialakítása pedig egy jól megtervezett avatárral és közösségi borítóval kezdődik.
A közösségi avatar a cége arca, és tükröznie kell a cég pozícióját és elérhetőségeit. Meg kell adnia:
- Foglalkozása
- logó és márkanév
- telefon
- cselekvésre ösztönzés – például „Feliratkozás, hogy vigyázzon egészségére és megjelenésére”.
- az előfizetést jelző nyíl.
- jelölje meg a címet és a külső erőforrást is - a webhelyet.
Példa egy jó Ava-ra:
![]()
Most beszéljünk a borító kialakításáról, amely a Vkontakte innovációi után népszerűvé vált. A megközelítés elvileg ugyanaz, mint az avatar tervezésénél, csak most mindent vízszintes helyzetbe fordítunk. Íme néhány példa a jó borítókra, különböző tervezési stílusokkal. Egy dolog közös bennük, hogy világos, hová jutott az ember, és mit lát. A borítónak válaszolnia kell a kérdésekre "Mi az?".



Ügyeljen az utolsó borítóra és a következő nyilakra:
- logó
- márka
- miről szól a nyilvánosság
- hogy a tartalom mennyire hasznos az előfizetők számára
- és mit kap a felhasználó, ha előfizet
Ugyanezt megteheti – ez egy szabványos működő szerkezet egy jól megtervezett közösségi borítóhoz.
Wiki menü
Népszerű wikimenüket ágyazhat be a közösség kialakításába. A lényeg az, hogy átgondoljuk a menüszerkezetet, mert bizonyos értelemben a wiki jelöléssel menü létrehozásával egy mini-webhelyet hozunk létre egy közösségi hálózaton, és a felhasználónak nem szabad elvesznie benne. Ezt nézd wiki menü és megérti, mit jelent egy hozzáértő wiki menüstruktúra.
Példa egy jó és vonzó menüre.

A réstől függően a wiki menü a következő részeket tartalmazhatja
- ha fizikai értékesítésről van szó. áruk és szolgáltatások - szállítási feltételek, termékkategóriák, árlisták, rendelés módja, leírása stb.
- ha az információs termékek értékesítése
egy strukturált tartalombázis, mint pl
Egy másik példa a jó menüre:

Linkek
A linkekben jelölje meg az összes külső erőforrását - vezetőmágneseket, fő webhelyeket, más közösségi hálózatok csatornáit, ahová a közönség eljut. Ez segít növelni a közösségi hálózatokról érkező forgalmat az erőforrás felé.

Olvassa el még >>>>
A tartalom a király
A tartalom a király
Bill Gates mondta egyszer, és igaza volt. A közösségi hálózatok léteznek és népszerűek a bennük lévő folyamatosan generált tartalom miatt. Nélküle a csoport kiégett, és elfeledkeznek róla. Ezért rendszeresen közzé kell tennie, hogy emlékeztesse magát.
De hogyan lehet helyesen megtervezni a bejegyzéseket, hogy kedveljék és megosszák őket?
Itt minden nagyon egyszerű - nem kell olcsó kialakítású és unalmas szövegírású képeket használni a bejegyzésekben - nem arról van szó, hogy a felhasználók nem szeretik őket, maga a közösségi hálózat figyelmen kívül hagyja ezt a tartalomformátumot. Így kell kinéznie a képnek.

Senki sem követeli meg, hogy tervezzen munkát, csak egy kellemes és nem irritáló designt. Ha vizuálisan jól érzékeljük a tartalmat, akkor nagy a valószínűsége a megosztásának.
NPV (Human Understandable Links) bejegyzésekben
Ne adjon meg eredeti hivatkozásokat vagy UTM-címkéket, hanem rövidítse le azokat a szolgáltatás segítségével vk.com/cc a címben, a bejegyzés címe alatt. A VK-felhasználók figyelmen kívül hagyják a hosszú hivatkozásokat tartalmazó bejegyzéseket (különösen az elején). A tartalom érdekli őket. A bejegyzésekben található hivatkozások tömörítése a következővel: vk. com/ cc
Itt egy konkrét példa segítségével láthatja, hogyan néz ki egy ilyen hivatkozás egy bejegyzésben:

Arra is törekedjen, hogy ne használjon nyilvánvaló és banális címeket. A főcímek célja, hogy felkeltsék a hírfolyamban a közösség előfizetőinek figyelmét. Például a cím "A tökmagolaj 16+1 erős és gyógyító előnyei, amelyekről a bolygón élők 95%-a nem tud" jobban felkelti majd a közönség figyelmét, mint a leírhatatlan "A tökmagolaj tulajdonságai". Próbálja meg a címben számokat és részleteket szerepeltetni. Akkor a bejegyzés felkelti a figyelmet.
Készen állsz, hogy megtámadd álmaidat, megvalósítsd ötleteidet az interneten, és elkezdj komoly pénzt keresni az interneten?
Változtassa meg tartalmait
Határozzon meg legalább 30 olyan témát (szükségletet), amely szorosan kapcsolódhat az irányhoz, és használja az időzítőt a bejegyzés megkezdéséhez.

Készítsen érdekes tartalmat a saját fülkéjében. Például a sport témakörben írhatsz motivációs, oktató és szakértői tartalmat. Az igények listája végtelenné tehető, és a feladás formátumának megválasztásának problémája magától megszűnik. Minden bejegyzésben használjon különböző cselekvésre ösztönzést az ok megindoklásával – „Tetszik, ha hasznos volt”, „Tegye közzé újra, ha úgy gondolja, hogy minden ismerősének tudnia kell róla.”
Adjon hangulatjeleket a bejegyzésekhez, hogy színesebbé és vonzóbbá tegye azokat. De ne spamelj túlságosan.

Kitalál,
Videó
A YouTube-ra feltöltött összes videóba helyezzen be egy borítót, hogy a csomagolás és a csomagolás felkelti a felhasználó figyelmét. Nagyon nyirkosnak tűnnek a burkoló nélküli videók, amelyeken már látszik, hogy mi fog történni, és nincs érdeklődés a feltöltésre.
Íme egy példa arra, hogyan kell kinéznie a videó borítójának:

A borítóval ellátott videó átkattintási aránya sokszorosa, mert van egy csomag - egy burkoló, amely vonzza a közönséget. A képnek meg kell játszania a szerepét - érdeklődési felhívást, ami benne van.
Megvalósítani!
Termékek
Termékek rovat - az árak növekvő sorrendben vannak feltüntetve - a legalacsonyabb árak legyenek a vitrinben.

Részletes leírás magán a termékkártyán. És ha van weboldal - a termékkártyára mutató hivatkozásig. Az "Írj az eladónak" gomb a csoportot vezető személy vagy a csoportot követő vezető személyes üzeneteihez csatolva

Közösséget érünk el
Megtöltjük a vita részt, és alfejezeteket hozunk létre benne - „Az Ön kérdése”, „Hogyan rendeljen”, „Üres állások”. A változatosság kedvéért kérdőívet is készíthet.

Kapcsolatok - ne felejtse el kitölteni. Annak érdekében, hogy az ember megértse, kihez kell fordulnia - áruk megrendelése, reklámozás vagy szolgáltatásai miatt.
Annak megértéséhez, hogy kinek kell kérdést feltennie - írja be a pozíciót - a vezetőt és a személy feladatait. Így gyorsan egyértelművé teszi a felhasználó számára, hogy kihez forduljon kérdésével.

A legfontosabb, hogy majdnem elfelejtettem 🙂 — a csoport leírását kitöltjük a szükséges információkkal, minden kimenő linkkel. Ügyeljen arra, hogy a leírást 3-4 soros szövegtömbökben válassza szét, hogy a szöveg olvasható legyen – még senki sem törölte a szöveg olvashatóságára vonatkozó szövegírási szabályokat.
Íme egy példa arra, hogy milyen jónak kell lennie a leírásnak a közösségben:

P.S.
Nos, mit szólsz? Hasznos volt a tartalom?
Megértette, hogyan kell csoportot rendezni a Vkontakte-on?
Ha igen, akkor kommentben várom a visszajelzéseket – válaszolok azonnal. Nem fogsz tudni pislogni. Szeretek megvitatni a promóció témáját a közösségi hálózatokon. Ha nem tudok, írj.
Ugyanez a kérdés merül fel a munka megkezdése előtt - hogyan kell megfelelően felállítani a VKontakte csoportot az értékesítéshez, és hogyan kell helyesen elrendezni? Erre a kérdésre nincs egységes válasz. Számos tényező befolyásolja az Ön és a vevő közötti tranzakció sikerét a közösségi hálózaton keresztül. Elemezzük sorrendben a VK csoport beállítását.
Hogyan lehet csoportot regisztrálni a VK-ban? Ez az első dolog, amire figyelni kell! Képzelje el, hogy Ön egy terméket szeretne vásárolni vagy szolgáltatást rendelni. Itt egy hirdetési posztot lát, felkeresi a közösséget, hogy többet megtudjon a javasolt ajánlatról, és... érthetetlen helyre kerül.
A leírás érthetetlen, nincsenek elérhetőségek a kommunikációhoz, a fotóalbumok kaotikusan tele vannak az internetről elcseszett fotókkal. A vásárlási vágy azonnal eltűnik.
Ez elkerülhető. Ha betartja az egyszerű szabályokat.
- Csoportborító VC bemutatja az ügyfeleknek, és csak minimális, hasznos információt tartalmazzon! Ez egy kapcsolati telefonszám, webhelynév, márkanév. A borító mérete asztali számítógépen 1590x400, mobilon pedig 200 képponttal kisebb.
- csoport avatar. Ez tisztán vizuális jellegű, és az előfizetőknek emlékezniük kell rá. Nem kell oda szöveghegyeket írni, rossz minőségű képeket kell beszúrni, amiket nem lehet látni. A csoportos avatar kiváló lehetőség a márka logója, a tevékenység típusát jellemző ikon. A csoport avatar mérete 500x500.
- Album borító. A borítónál a méretek 1000x700. Helyezzen el egy fényes, fülbemászó képet, és ami a legfontosabb, olvasható szöveget, amely tükrözi az album tartalmát. A borító készítésekor a legfontosabb az, hogy ne lépje túl a csoport stílusát. Ha a csoport sötét színekkel készült, ne készítsen élénk színű borítót.
- Termékek. Töltse ki az árutömböt ugyanabban a stílusban, és készítsen jó minőségű leírást és fényképeket a javasolt árukról.
Hogyan nevezzünk el egy csoportot a VK-ban? A közösség neve tükrözi a projekt jelentését. A következő képletet használom a projektekben: Márka + szolgáltatás, termék. Miért készült, kérdezed? A válasz egyszerű. Szabad forgalmat vonzani a csoportba.
Havonta több mint 97 000 000 ember használja a VKontakte-ot. Néhányan ezek közül egy keresőmotort használnak szolgáltatás vagy termék megtalálásához.
Például Ivan lakásokat ad el Szentpéterváron. A wordstat.yandex.ru oldalon található kérések statisztikáinak elemzése után Ivan felfedte, hogy a leggyakoribb kérés Szentpéterváron lakásvásárlás. (172 688 megjelenítés havonta).
Ez alapján Ivan létrehoz egy csoportot: Cégnév | Vásároljon lakást Szentpéterváron. Így amikor egy személy lakást keres Szentpéterváron, látni fogja a csoportot a találatok között.
Állapot. Itt röviden meg kell jelölnie a fontos, releváns információkat. Ez lehet egy visszajelzési szám, egy promóció, egy weboldal, egy különleges ajánlat.
A csoport leírása. Itt írja le az előnyöket a versenytársakkal szemben, mondja el a céget, a tevékenység típusát, elérhetőségeit, szállítási adatait. Mutassa meg, hogyan oldja meg a vállalkozás az ügyfél problémáját.
Tartalom. Bármennyire is szeretsz írni, most nem tudsz nélküle élni. Ossza meg hasznos anyagokat az előfizetőkkel, szervezzen versenyeket, gratuláljon az ünnepekhez, írjon gondosan arról, hogy ki olvassa Önt.
A legtöbb közösség hibája az, hogy a homlokon árul. Aligha lenne érdekes számodra egy olyan közösség, amely mindenhol azt mondja: „Vegyél tőlünk, hát vedd meg!”.
Az eladás nélküli értékesítés legjobb módja, ha megmutatjuk az ügyfélnek a saját problémáját, megerősítjük azt, és megoldást kínálunk. Mondjon el egy történetet, ossza meg problémáját az olvasókkal, és tudassa velük, hogy a termék hogyan segít megoldani a problémát.
Megbeszélések. Tegyen közzé véleményeket, kérdések-válasz szakaszokat a közönség visszajelzéséhez. A vélemények a vállalkozások arculata, növelik a bizalmat és ösztönzik a vásárlást, a szolgáltatásra való feliratkozást.
Botok és alkalmazások Vkontakte. Asszisztensek a pályázatok feldolgozásához és a közönség visszajelzéseinek támogatásához. Szánjon elegendő időt az alkalmazások beállítására és a hírlevelek küldésére. Telepítse a widgetet a csoportba, üdvözölje az ügyfelet, és ösztönözzen cselekvésre ösztönzést.
A lényeg: A csoport egy kis részekből összeállított kép, amelyeket össze kell rakni. Ezen tippek követésével helyesen szervezhet VK-csoportot, hozhat létre közösséget, és szolgáltatásokat és árukat kínálhat a Vkontakte-on keresztüli rendelések fogadásához.
Cikk készült